XHTML-1.0: Tablas
TABLA <table>
HTML401 DTD-XHTML10T DTD-XHTML10SLas tablas en las presentaciones web tienen y sobre todo han tenido una gran importancia debido a que se han venido usando para presentaciones de páginas (barras y menús laterales, cabeceras de páginas, etc.), lo que suele denominarse "layout". Sin embargo con la llegada de CSS esto ha ido cambiando, pues estas presentaciones con estilos consiguen los mismos efectos y son más fáciles de mantener. Aún así el uso de las tablas es importante.
Se trata de un elemento del tipo %block que contendrá elementos específicos de una tabla tal como exponen los DTD de XHTML 1.0 tanto en su versión transicional como estricta:
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
<!ELEMENT caption %Inline;>
<!ELEMENT thead (tr)+>
<!ELEMENT tfoot (tr)+>
<!ELEMENT tbody (tr)+>
<!ELEMENT colgroup (col)*>
<!ELEMENT col EMPTY>
<!ELEMENT tr (th|td)+>
<!ELEMENT th %Flow;>
<!ELEMENT td %Flow;>
| Símbolos | Significado |
|---|---|
| ( ... ) | Delimita un grupo |
| A | A debe aparecer una sola vez |
| A+ | A debe aparece una o más veces |
| A? | A debe aparecer cero o una veces |
| A* | A puede aparecer cero o más veces |
| +(A) | A puede aparecer |
| -(A) | A no debe aparecer |
| A | B | O bien A o bien B deben aparecer, pero no las dos |
| A , B | Tanto A como B deben aparecer, y en ese orden |
| A & B | Tanto A como B deben aparecer, en cualquier orden |
Según la especificación vemos que una tabla se compone de lo siguiente y en este orden:
- Uno o ningún título
caption. - Ninguna o varias columnas
colo, alternativamente, grupos de columnascolgroup. - Una o más secciones:
- Uno o ningún encabezado de tabla
thead. - Uno o ningún pie de tabla
tfoot. - Uno o más cuerpos de tabla
tbodyo, alternativamente, una o más filastr.
- Uno o ningún encabezado de tabla
El encabezado, pie y cuerpo de tabla se forman con una o más filas. Los grupos de columnas se forman con una o más columnas. Una fila se forma con una o mas celdas cabecera th o una o más celdas de datos td. Veáse que toda tabla tiene obligatoriamente un cuerpo de tabla o una fila al menos, en cuyo caso el cuerpo de tabla se considera implícito. Por otro lado son opcionales una o más columnas o grupo de columnas, el título, encabezado y pie de tabla.
Tipos específicos para tablas que se usan en varios elementos
- %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos siguientes:
align. Se trata de un valor del tipo enumerado que puede tomar los valores left, center, right, justify, char. El valor char se usa con el/los atributo/schar, charoffpara alinear según un carácter. Los otros valores son obvios, alinear izquierda, centro, derecha y justificado.chares del del tipo %Character, a su vez basado en un tipo CDATA para representar un carácter.charoffes del tipo %Length que representa una longitud en píxeles o porcentajes.
align, char, charoffse usan en los siguientes elementos:<colgroup><col><thead><tfoot><tbody><tr><th><td> - %cellvalign. Se trata de un valor del tipo enumerado que puede tomar los valores top, middle, bottom, baseline para la alineación vertical del contenido de las celdas. Se usar en los siguientes elementos-atributos:
<colgroup valign><col valign><thead valign><tfoot valign><tbody valign><tr valign><th valign><td valign>
Estilo CSS y tablas XHTML
Con estilo pueden definirse la estructura de una tabla y sus elementos, tal como se muestra en la especificación CSS21 donde los elementos tabla y sus incluidos podrían tener el siguiente estilo:
table {display: table; } /*los "inline-table" también son elemento tabla pero en línea, no en bloque*/
caption {display: table-caption; text-align: center; }
col {display: table-column; }
colgroup {display: table-column-group; }
thead {display: table-header-group; }
tfoot {display: table-footer-group; }
tbody {display: table-row-group; }
tr {display: table-row; }
th {display: table-cell; font-weight: bolder; text-align: center; }
td {display: table-cell; }
La facilidad de CSS para configurar elementos de tabla existe debido a que podemos crearlos en documentos XML sin necesidad de que sean los específicos de XHTML. Aunque no vamos a adentrarnos en esto, la lista anterior si nos sirve para buscar las propiedades de estilo que se aplican a las tablas y sus elementos incluídos, pues no hemos encontrado una especificación que aclare este extremo. De esta forma los tipos de elementos declarados con la propiedad de estilo {display} en CSS se corresponden con los siguientes de XHTML:
| Elemento XHTML de tabla | {display} |
|---|---|
| table | table, inline-table |
| caption | table-caption |
| col | table-column |
| colgroup | table-column-group |
| thead | table-header-group |
| tfoot | table-footer-group |
| tbody | table-row-group |
| tr | table-row |
| th, td | table-cell |
{display} tenemos un ejemplo de uso para configurar tablas completamente con CSS, sin usar los elementos específicos de tabla de XHTML.Si seguimos el índice de propiedades de la especificación CSS21 para saber a que tipos de elementos según su valor display se aplican y haciéndolos corresponder con los elementos de tabla en XHTML según lo anterior, llegamos al siguiente resultado de aplicaciones o excepciones:
{border-collapse}se aplica a<table>.{border-spacing}se aplica a<table>.{caption-side}se aplica a<caption>.{empty-cells}se aplica a<th>, <td>.{height}NO se aplica a<col>ni a<colgroup>.{margin}se aplica a<table>, <caption>{max-height}y{min-height}NO se aplican a<col>, <colgroup>.{max-width}y{min-width}NO se aplican a<tr>, <tbody>.{overflow}se aplica a<th, td>.{padding}se aplica a<table>, <caption>, <th>, <td>.{text-align}se aplica a<th>, <td>.{text-indent}se aplica a<th>, <td>.{vertical-align}se aplica a<th>, <td>.{width}NO se aplica a<tbody>, <tr>.- El resto de las propiedades se deberían poder aplicar a tablas y sus elementos incluidos, a excepción de algunas muy específicas como las propiedades de lista y otras.
En la exposición de los atributos se muestran ejemplos para ofrecer una alternativa con propiedades de estilo CSS a esos atributos.
Ejemplo <table>
Presentamos una tabla sencilla. Se trata de una tabla básica, donde el cuerpotbody se considera implícito y que no tiene configuración de bordes ni otros ornamentos. Los anchos de las columnas se adaptan al contenido más largo de la celda en cada columna.Cuando hay celdas vacías como la situada en la parte inferior izquierda, conviene incluirles la entidad de carácter según se explica en la propiedad de estilo sobre mostrar/ocultar celdas vacías {empty-cells}. Esa entidad de carácter viene a ser un espacio indivisible o no-break space, espacio de no separación.
<table>
<tr><th>FECHA</th><th>CONCEPTO</th>
<th>IMPORTE €</th></tr>
<tr><td>10/11/07</td><td>Factura</td>
<td>3.540,26 €</td></tr>
<tr><td>11/11/07</td><td>Recibo de agua</td>
<td>2.112,79 €</td></tr>
<tr><td>12/11/07</td><td>Gastos bancos</td>
<td>150,36 €</td></tr>
<tr><td> </td><td>TOTAL..........</td>
<td>3.690,62 €</td></tr>
</table>
| FECHA | CONCEPTO | IMPORTE |
|---|---|---|
| 10/11/07 | Factura | 3.540,26 € |
| 11/11/07 | Recibo de agua | 2.112,79 € |
| 12/11/07 | Gastos bancos | 150,36 € |
| TOTAL.......... | 5.803,41 € |
Ancho de una tabla <table width = "x">
El valor "x" es del tipo %Length que expresa el ancho de la tabla tanto en píxeles como en porcentajes. Cuando no se especifica, el ancho lo determina el navegador según lo que ocupen los contenidos de la celda. Para hacer que el ancho se expanda hasta el de la ventana disponible se usa un 100% del ancho disponible en el contenedor donde esté ubicada la tabla.La especificación aconseja usar estilo con {width} para dotar de ancho a una tabla. Sin embargo tanto con estilo como con el atributo width, en los ejemplos siguientes veremos que en ciertas situaciones el ancho es calculado y/o recalculado por el navegador a partir del contenido de las celdas, por lo que algunas veces no es necesario (ni aconsejable) fijar un ancho para una tabla.
Presentación visual de la estructura de la tabla
HTML401Existen dos formas de presentar los anchos de los contenidos de una tabla por parte del navegador:
- Reformateo dinámico, que se presenta a continuación y que ocurre cuando no se esepcifican anchos de columnas. En este caso el navegador no puede empezar a presentar la "estructura" visual hasta que se reciba todo el contenido.
- Presentación incremental que se verá con los elementos
<colgroup>y<col>. Es útil cuando son tablas muy largas y con mucho contenido, en cuyo caso hay que especificar número y ancho de las columnas para que el navegador pueda presentar la "estructura" a medida que va recibiendo los datos y no tenga que esperar a que lleguen todos.
Presentación de una tabla: Reformateo dinámico
Una de las primeras cosas que parece sorprendernos es que, sin especificar ningún ancho de la tabla ni de las columnas, el navegador ajusta los mismos a los contenidos de las celdas. Es lo que se conoce como reformateo dinámico. Resultaría arriesgado especificar un ancho fijo en píxeles para la tabla y más para las columnas, sin saber a ciencia cierta si el contenido se presenta comódamente en esos anchos. En cambio, cuando no se especifican anchos para las columnas, el navegador adopta la pauta de modificar su tamaño dinámicamente para adaptar los anchos de los contenidos al ancho total disponible de la tabla. Si éste no es especificado tomará todo el ancho disponible que necesite en su ventana o contenedor donde esté ubicado. Si el ancho de la tabla es especificado y el contenido es muy largo, el navegador adaptará el contenido de texto en tantas líneas como necesite, ajustándose como mínimo al ancho de la palabra más larga. Si el contenido es una imagen y como ésta no puede dividirse en varias líneas, entonces el ancho especificado se ignora.
En este primer ejemplo tenemos una tabla con contenido que ocupan poco espacio. El navegador tratará en la medida de lo posible de no cortar las frases en diferentes líneas mientras tenga espacio horizontal en la ventana disponible. Irá ajustando el ancho de cada columna para que quepa el contenido de tal forma que el ancho de la tabla estará condicionada por esos anchos de contenidos.
<table border="1">
<tr>
<td>Inicio fila</td>
<td>Medio fila</td>
<td>Fin fila</td>
</tr>
</table>
| Inicio fila | Medio fila | Fin fila |
A continuación tampoco se indica ancho de la tabla, pero la columna del centro tiene un contenido muy largo. El navegador ajustará los anchos de las tres columnas según sus contenidos, por lo que debe esperar a recibirlos todos para poder tratarlos. Se observa como se da mayor preponderancia para conceder ancho cuanto mayor sea el contenido. Así la columna central tiene mayor ancho, luego la final y por último la inicial, lo que va en función de lo que ocupan los contenidos.
<table border="1">
<tr>
<td>Inicilo fila</td>
<td>Este enfoque.....</td>
<td>Final de fila, con.....</td>
</tr>
</table>
| Inicio fila | Este enfoque presenta varias complicaciones, como los fallos de comunicación temporales que pueden hacer que un sitio parezca no disponible, haciendo que no se lleve a cabo la operación de escritura, pero cuando el enlace se restaura, el sitio no sabe que tiene que llevar a cabo operaciones de reintegración para ponerse al día con las operaciones de escritura perdidas. Además si la red se fragmenta puede que cada partición pase a actualizar el mismo elemento de datos, creyendo que los sitios de las demás particiones no funcionan. | Final de fila, con algunas palabras pero cuyo contenido no es tan largo. |
Ahora bien, si estamos empeñados en especificar el ancho de la tabla, el navegador lo respetará siempre que quepa el contenido. En este ejemplo usamos una tabla con una única celda cuyo contenido será más largo que el ancho que se especifica de 20 píxeles, ajustando al ancho de la palabra más larga e ignorando esos 20 píxeles.
Este cuadro azul
<div style="border: solid blue 1px; width: 20px; "> </div>
tiene un ancho de 20 píxeles, longitud a la que se configuró el ancho de esta tabla:
<table width="20" border="1">
<tr>
<td>Aterciopeladamente el atardecer mostró su color más vivo.</td>
</tr>
</table>
| Aterciopeladamente el atardecer mostró su color más vivo. |
Por último para finalizar podemos fijar el ancho de la tabla en porcentajes del espacio disponible. Nuevamente primero se adaptará a los contenidos de la palabra más larga y luego respetará el ancho fijado. Esto se puede observar reduciendo el ancho de la ventana del navegador hasta que sea menor que el ancho mínimo de la tabla, momento en que el cuadro azul se redibuja pero no así la tabla, pues llega un momento en que no puede reducir la longitud de la palabra más larga en cada columna.
Este cuadro azul
<div style="border: solid blue 1px; width: 50%; "> </div>
tiene un ancho del 50% de la ventana disponible, mismo ancho que se fija
para la tabla:
<table width="50%" border="1" >
<tr><td>FECHA</td><td>CONCEPTO</td>
<td>IMPORTE</td></tr>
<tr><td>10/11/07</td><td>Factura</td>
<td>3.540,26 €</td></tr>
<tr><td>12/11/07</td><td>Gastos bancos</td>
<td>150,36 €</td></tr>
<tr><td> </td><td>TOTAL..........</td>
<td>3.690,62 €</td></tr>
</table>
| FECHA | CONCEPTO | IMPORTE |
| 10/11/07 | Factura | 3.540,26 € |
| 12/11/07 | Gastos bancos | 150,36 € |
| TOTAL.......... | 3.690,62 € |
Bordes de una tabla <table border = "x">
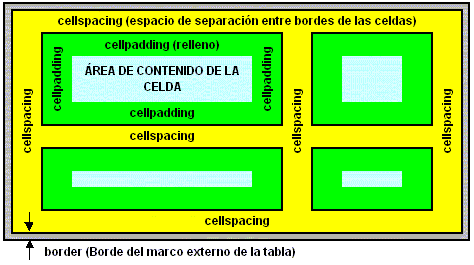
El valor "x" es del tipo %Pixels para declarar el grosor del borde del marco externo de la tabla. Es importante diferenciar entre las siguientes configuraciones de bordes que podemos encontrar en una tabla y en sus elementos, tal como se expone en la siguiente imagen.
- Borde de la tabla, más exactamente del marco externo de la tabla, a especificar un grosor en píxeles con
<table border>. Se trata de las áreas de color gris en la imagen anterior. - Configurar borde de la tabla, a especificar con
<table frame>, lo que nos permitirá presentar u ocultar uno o más lados del borde del marco externo de la tabla. - Bordes de celdas o internos de la tabla, a configurar con
<table rules>, pudiendo hacer que aparezcan todas las líneas de división o sólo algunas entre filas o columnas o bien ninguna. Pero no se puede variar el grosor o estilo de estos bordes. - Espacio entre celdas, que se especifica con
<table cellspacing>. Esta separación entre celdas se aplica también a la separación con el borde del marco externo de la tabla. Se trata de las áreas de color amarillo. - Relleno de celda para separar el borde de la celda de su contenido interior, especificándose con
<table cellpadding>. Son las áreas de color verde, siendo las azules el contenido de las celdas. No existe borde entre el contenido y el relleno.
Estos son, mediante atributos, todos los bordes y zonas que pueden configurarse. Los elementos interiores como filas, celdas, etc. no permiten configuraciones para bordes individuales. Sólo con <table rules> puede mostrarse o ocultarse los bordes en columnas, filas o grupos de las mismas. Como resumen podemos declarar lo siguiente que hay que tener en cuenta en relación con tablas y sus bordes:
- Especificar borde con valor cero (
border="0") equivale a su valor por defecto cuando no se especifica. Implica que el marco externo sea ninguno (frame ="void") y las líneas internas ninguna (rules="none") cuando no se especifican. - Especificar borde con valor distinto de cero implica que el marco externo sea para los cuatro lados (
frame ="border") y mostrar todas las líneas internas (rules="all") cuando no se especifican estos dos atributos. - En este caso cuando el grosor del borde es especificado, se aplica exclusivamente al borde del marco externo de la tabla. Con atributos no hay forma de modificar el grosor de los bordes internos, pudiendo sólo actuar con la separación entre estos bordes internos con
cellspacing. - La separación entre bordes internos con
cellspacingse aplica a toda la tabla, es decir, a todo su interior, no pudiendo seleccionar partes de la misma para realizar separaciones individuales. Lo mismo se puede decir del rellenocellpaddingque se aplica a todas las celdas. - Colores: El esquema presentado más arriba es una imagen que se ha dotado de colores para diferenciar los conceptos. Los navegadores consultados (Explorer, Opera, Firefox y Safari) no siguen una misma pauta a la hora de aplicar el color. Cuando no se especifica un color para un elemento o una parte del mismo, lo generalmente aceptado es que se aplique el color heredado (ver
{color}), que en este caso debería ser aplicado a los bordes, pero como decimos, todos los navegadores no hacen lo mismo. Los bordes se presentan por deferto cincelados tal como se verá en un ejemplo a continuación.
Dadas las limitaciones que tienen los atributos para configurar los bordes, es más que recomendable usar estilos para ese propósito. Se explica con todo detalle en un ejemplo expuesto más abajo.
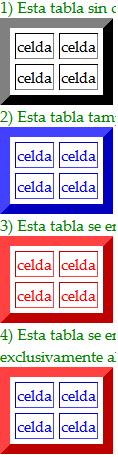
Ejemplo <table border>: Colores y forma de bordes de la tabla (con atributos)
La forma por defecto es de bordes cincelados. Sin embargo los navegadores consultados no se ponen de acuerdo a la hora de aplicar el color a los bordes (veáse la nota aclaratoria más abajo). El código resumido es el siguiente:
1)...
<div style="color:black">
<table border="10" cellspacing="5">
<tr><td>celda</td><td>celda</td></tr>
<tr><td>celda</td><td>celda</td></tr>
</table>
</div>
2)...
<div style="color:blue">
<table border="10" cellspacing="5">
...
3)...
<div style="color:blue">
<table border="10" cellspacing="5" style="color: red;">
...
4)...
<div style="color:blue">
<table border="10" cellspacing="5" style="border-color: red;">
...
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
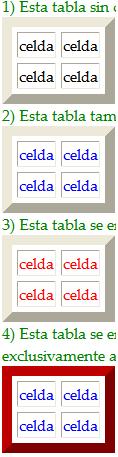
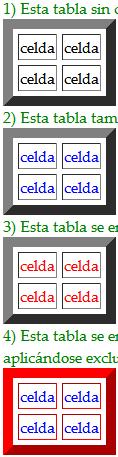
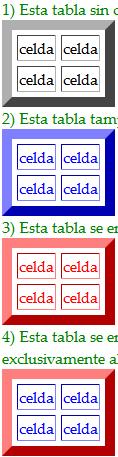
Con los navegadores Internet Explorer 7, Firefox 2.0 y Opera 9.24 hicimos pruebas hace un par de años y ahora en el año 2010 nos volvemos a encontrar que esta forma diferente de tratar el color en las tablas por distintos navegadores no ha cambiado. Vea unas capturas de pantallas que hemos realizado con los navegadores señalados (versiones actualizadas en junio 2010):
| Explorer 8 | Safari 4.0 | Firefox 3.5 | Opera 10.5 |
|---|---|---|---|
 |  |  |  |
Se observa cierta similitud Explorer y Safari y por otro lado Firefox y Opera. Pienso que no merece la pena saber cuál es la que más se adapta al estándar, si es que esto de la aplicación del color está especificado, pero deberían ponerse de acuerdo.
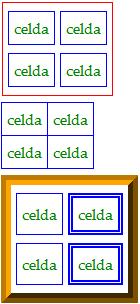
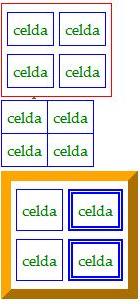
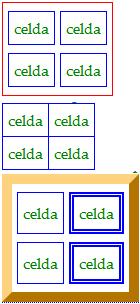
Ejemplo <table border>: Procedimiento para especificar bordes con estilos. Modelos de bordes abiertos y cerrados.
Ante el diferente comportamiento de los navegadores y las limitaciones encontradas para especificar bordes mediante atributos, proponemos que se use estilos según las siguientes propiedades:{border}, lo cual permitirá dar color, forma y grosor a los bordes agrupados o individualmente.{border-collapse}, lo que nos permite optar por un modelo de bordes abiertos con separación entre bordes internos o un modelo de bordes cerrados para anular esa separación (valores separate o collapse respectivamente).{border-spacing}, que se comporta como el atributo<table cellspacing>.{padding}que aplicado a las celdas de forma agrupada o individualmente se comporta igual que<table cellpadding>.
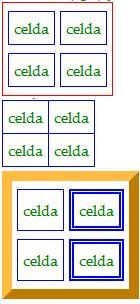
La mejor forma es declarar en estilo interno en la cabecera del documento (o en externo) los tipos de tablas que deseamos para nuestro documento. Por ejemplo, en este documento hemos declarado con el elemento <style> dos clases de tablas: "abierta" y "cerrada" para albergar tablas de uno u otro modelo que contemplen o no la separación entre bordes internos de la tabla. En la clase abierta también definimos una clase "d" para celdas que necesitemos con borde doble.
<style type="text/css">
/*MODELO BORDES SÓLIDOS ABIERTOS*/
table.abierta {border:red solid 1px; border-collapse:separate;
border-spacing:5px 8px; }
table.abierta td {border:blue solid 1px; padding:5px; }
/*Para celdas con borde doble*/
table.abierta td.d {border:blue double 5px; padding:5px;}
/*MODELO BORDES SÓLIDOS CERRADOS*/
table.cerrada {border:red solid 1px; border-collapse:collapse; }
table.cerrada td {border:blue solid 1px; padding:5px; }
</style>
Así podemos configurar con mayor precisión las celdas o incluso filas e ir más lejos, si identificamos los elementos de la tabla podemos configurarlos individualmente con estilos. Luego usamos ese estilo en los elementos tal como refleja el código resumido siguiente, indicando además que luego podemos aplicar estilo local a cualquier elemento de la tabla para realizar una configuración más precisa. En este sentido si el uso de tablas con distintos formatos es muy frecuente en un documento, es mejor definir unos modelos "base" que luego puedan ser adaptados localmente.
<div>
Aquí tenemos..."abierta"...
<table class="abierta">
<tr><td>celda</td><td>celda</td></tr>
<tr><td>celda</td><td>celda</td></tr>
</table>
</div>
<div>
La misma pero...."cerrada"...
<table class="cerrada">
...
<div>
Esta es una..."abierta"...
<table class="abierta" style="border: orange outset 10px;">
<tr><td>celda</td>
<td class="d">celda</td></tr>
<tr><td>celda</td>
<td class="d">celda</td></tr>
...
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
| celda | celda |
Hemos capturado la imagen de las pantallas de las tablas de este ejemplo agrupándolas por cada uno de los cuatro navegadores consultados, los cuales tiene versiones actualizadas en Junio 2010. Se observa que todos se comportan igual ahora usando estilos (comparar con la nota del tema anterior). Bueno, hay pequeñas diferencias en la presentación del borde cincelado, pero es una cuestión menor.
| Explorer 8 | Safari 4.0 | Firefox 3.5 | Opera 10.5 |
|---|---|---|---|
 |  |  |  |
Nota: Obtenemos una imagen en pantalla y la comprimimos con el formato jpg para ahorrar espacio a costa de perder calidad en el color. El azul en los bordes finos casi parece negro (en lugar de azul más claro), pero en la realidad observada en los cuatro navegadores no se aprecian diferencias en cuanto al color.
{display} se expone un ejemplo que muestra tablas realizadas completamente con estilos.Espacio entre celdas de una tabla <table cellspacing = "x">
Atributo con valor del tipo %Length para declarar en píxeles o porcentajes la separación entre celdas. En el atributo <table border> se expone con mayor detalle todos los aspectos de bordes y espacios de una tabla.Este atributo tiene su equivalente en estilo con {border-spacing}.
Ejemplo <table cellspacing>
Para comprender mejor este atributo y su relación con relleno de celdas y bordes se expone la siguiente tabla. Se trata de una tabla con:- Un borde externo sólido verde de 5px configurado con la propiedad de estilo
{border}, no usándose el atributo de borde externo<table border>. - Separación entre celdas de 10px configurado con el atributo
<table cellspacing>para todas las celdas de la tabla. - Relleno interno de las celdas de 10px configurado con el atributo
<table cellpadding>para todas las celdas de la tabla. - Bordes sólidos rojos de las celdas de 5px configurados con la propiedad de estilo
{border}en cada una de las celdas de forma individual.
border de esta misma página.
<table style="border:solid green 5px;" cellspacing="10"
cellpadding="10">
<tr>
<td style="border:solid red 5px; ">celda</td>
<td style="border:solid red 5px;">celda</td>
</tr>
</table>
| celda | celda |
Relleno de celdas de una tabla <table cellpadding = "x">
Atributo con valor del tipo %Length para declarar en píxeles o porcentajes el relleno o separación entre el borde de una celda y su área de contenido. En el atributo <table border> se expone con mayor detalle todos los aspectos de bordes y espacios de una tabla.Este atributo tiene su equivalente en estilo con {padding}.
Ejemplo <table cellpadding>
Tabla con dos celdas dotadas de 20px de relleno.
<table cellpadding="20" border="1">
<tr><td>contenido</td>
<td>contenido</td></tr>
</table>
| contenido | contenido |
Bordes externos de una tabla <table frame = "x">
El valor "x" es un tipo enumerado denominado %TFrame para indicar las distintas formas de presentar los bordes (del marco externo) de una tabla:- void: ningún lado, valor inicial.
- above: sólo borde superior.
- below: sólo borde inferior.
- hsides: sólo bordes superior e inferior.
- vsides: sólo bordes derecho e izquierdo.
- lhs: sólo lado izquierdo.
- rhs: sólo lado derecho.
- box: los cuatro lados.
- border: los cuatro lados.
Ejemplo <table frame>
Probamos todos los tipos enunciados antes:
<table frame="void" border="3">
<tr><td style="color:red;">void</td><td>ninguno</td></tr>
</table>
...etcétera...
| void | ninguno |
| above | arriba |
| below | abajo |
| hsides | horizontales |
| vsides | verticales |
| lhs | izquierdo |
| rhs | derecho |
| box | cuatro |
| border | cuatro |
Ejemplo <table frame>: Efecto de frame y border-collapse
Las distintas configuraciones de frame nos permiten mostrar u ocultar los bordes externos en uno o más lados. Por defecto una tabla usa el modelo de bordes abiertos. En este ejemplo se proponen varios casos para ver el efecto también con el modelo de bordes cerrados, observándose que al menos en los navegadores consultados, se modifica de forma automática el tipo de borde externo.
<table border="10">
<tr><td>celda</td><td>celda</td></tr>
</table>
...
<table border="10" frame="vsides">
...
<table border="10" frame="vsides" style="border-collapse: separate;">
...
<table border="10" style="border-collapse: collapse;">
...
<table border="10" frame="vsides" style="border-collapse: collapse;">
...
Tabla con borde externos de 10 píxeles, por defecto se muestra en los cuatro lados un borde del tipo outset según los estilos de bordes mostrados en {border-style}:
| celda | celda |
Aquí hacemos que se muestre en los verticales con frame="vsides":
| celda | celda |
Ahora, además de lo anterior, añadimos style="border-collapse: separate;" para indicar el modelo de bordes abiertos, lo cual equivale a lo anterior pues es el modelo por defecto:
| celda | celda |
En este caso usamos el modelo de bordes cerrados style="border-collapse: collapse;" para cerrar los bordes internos. Se observa que el tipo de borde externo es automáticamente modificado a un tipo ridge según la misma lista de estilos de bordes señalados antes:
| celda | celda |
Ahora añadimos frame="vsides":
| celda | celda |
Sólo Safari no parece ejecutar adecuadamente el atributo frame.
Bordes internos de una tabla <table rules = "x">
El valor "x" es un tipo enumerado denominado %TRules para indicar las distintas formas de presentar los bordes internos (de las celdas) de una tabla:- none ningún borde a mostrar, valor inicial.
- groups para mostrar sólo los bordes de grupos de columnas y/o filas.
- rows para mostrar bordes sólo de filas.
- cols para mostrar bordes sólo de columnas.
- all para mostrarlos todos.
Este atributo no se comportan exactamente igual en los navegadores consultados, tal como se expone en los ejemplos siguientes.
Ejemplo <table rules>
Presentamos todos los valores con detalles al respecto en el resultado. Hay que señalar que por lo observado Opera no actúa correctamente con este atributo, pues Explorer, Firefox y Safari si realizan adecuadamente la función de mostrar los bordes internos según los valores declarados. Sin embargo hay que tener en cuenta algunos detalles que se comentan en un ejemplo siguiente a éste.
<table border="1" rules="none">
<tr><td>1,1</td><td>1,2</td>
<td>1,3</td></tr>
...
No mostrar ningún borde interno con none.
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
| 3,1 | 3,2 | 3,3 |
Mostrar todos los bordes internos con all.
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
| 3,1 | 3,2 | 3,3 |
Mostrar sólo bordes internos de las filas con rows.
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
| 3,1 | 3,2 | 3,3 |
Mostrar sólo bordes internos de las columnas con cols.
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
| 3,1 | 3,2 | 3,3 |
Mostrar sólo bordes internos de las columnas con groups. Hemos creado 3 grupos de columnas con <colgroup>. Los dos primeros grupos contienen 2 columnas cada uno, el último grupo contiene una sóla columna. Los bordes ahora se muestran por grupos de columnas.
| (1,1) | (1,2) | (1,3) | (1,4) | (1,5) |
| (2,1) | (2,2) | (2,3) | (2,4) | (2,5) |
Ejemplo <table rules>: Efecto de rules y los modelos de bordes abiertos y cerrados
Sin contar con Opera que vimos que no actúa correctamente con el atributo rules, queremos ver el efecto con los modelos de bordes abiertos y cerrados. En el resultado se comentan los detalles para los navegadores analizados. El código resumido en las partes importantes es el siguiente:
...
<table border="1">
<tr>
<td>(1,1)</td>
...
<table border="1" rules="cols">
<tr>
<td>(1,1)</td>
...
<table style="border-collapse: separate;
border: green solid 1px; ">
<tr>
<td style="border: green solid 1px;">(1,1)</td>
...
<table rules="cols" style="border-collapse: separate;
border: green solid 1px; ">
...
<table rules="cols" style="border-collapse: collapse;
border: green solid 1px; ">
...
Aquí tenemos una tabla con el atributo border="1" y sin ninguna otra configuración de estilo u otros atributos. Se espera que, por defecto, sea una tabla del modelo de bordes abiertos, es decir, con una separación entre los bordes internos que será puesta por por el navegador (probablemente unos 2px). Así lo representan adecuadamente todos los navegadores analizados.
| (1,1) | (1,2) | (1,2) |
| (2,1) | (2,2) | (1,2) |
Si se aplica el atributo rules="cols" a la tabla anterior se espera que oculte los bordes internos horizontales y muestre solo los verticales (de las columnas). Esto se ejecuta correctamente en Explorer, Firefox y Safari, pero no en Opera que incluye el borde horizontal interior que se debe ocultar al aplicar la regla de columnas. Todos convierten de forma automática la tabla a un modelo de bordes cerrados, es decir, cierran los bordes internos.
| (1,1) | (1,2) | (1,2) |
| (2,1) | (2,2) | (1,2) |
Sin embargo usando la propiedad de estilo {border-collapse} con su valor separate para designar el modelo de bordes abiertos (que es el que por defecto se muestra cuando no se especifica o si no se usa estilo) y además también configuramos con estilo los bordes internos de las celdas, el resultado es igual en todos los navegadores:
| (1,1) | (1,2) | (1,2) |
| (2,1) | (2,2) | (1,2) |
Si en la tabla anterior intentamos que muestre sólo los bordes internos verticales con rules="cols" sucede que en este caso es ignorado por todos los navegadores:
| (1,1) | (1,2) | (1,2) |
| (2,1) | (2,2) | (1,2) |
Con el modelo de bordes cerrados también todos los navegadores ignoran el atributo de mostrar sólo bordes internos verticales:
| (1,1) | (1,2) | (1,2) |
| (2,1) | (2,2) | (1,2) |
En resumen, los atributos frame y rules no tienen un comportamiento adecuado ni uniforme en los navegadores, por lo que el consejo podría ser no usarlos y gestionar esto directamente con estilo CSS.
Resumen de una tabla <table summary = "x">
El valor "x" es del tipo %Text para resumir la finalidad y estructura de la tabla para navegadores no visuales (voz o Braille).Alinear tabla <table align = "x"> (XHTML transicional)
Este atributo de XHTML Transicional tiene valores del tipo enumerado right, left o center para alinear una tabla. El valor por defecto es la alineación a la izquierda. Cuando alinemos una tabla a la derecha o izquierda, los elementos que le siguen se desplazan al lado contrario, por lo que la tabla se considera que flota sobre los elementos siguientes. De esta forma se comporta igual que cuando alineamos una imagen con <img align>.La alineación derecha o izquierda puede realizarse también con estilo mediante la propiedad de flotamiento de elementos {float}. Sin embargo CSS no tiene una propiedad específica para centrar elementos horizontalmente. Una forma de realizarlo es mediante la propiedad {margin} y dando márgenes con valores auto a ambos lados. Veáse en esa propiedad de márgenes un ejemplo al respecto.
Ejemplo <table align>
Centramos, alineamos a la izquierda y a la derecha. En estos últimos agregamos luego un texto para mostrar como la tabla flota sobre el texto. Para finalizar el flotamiento incluimos un elemento al final para borrar la flotación (ver{clear}).
Tabla centrada:
<table align="center" border="1">
<tr><td>celda</td><td>celda</td></tr>
</table>
<table align="left" border="1">
<tr><td>celda</td><td>celda</td></tr>
</table>
Ejemplo de tabla alineada a la izquierda con el texto a la derecha.
<div style="clear: left;"></div>
<table align="right" border="1">
<tr><td>celda</td><td>celda</td></tr>
</table>
Ejemplo de tabla alineada a la derecha con el texto a la izquierda.
<div style="clear: right;"></div>
| celda | celda |
| celda | celda |
| celda | celda |
Color de fondo de una tabla <table bgcolor = "x"> (XHTML Transicional)
Este atributo de XHTML Transicional tiene valores del tipo %Color para indicar el color de fondo de una tabla. Conviene usar la propiedad de estilo {background-color} para el mismo resultado.Ejemplo <table gbcolor>
Establecer el color de fondo aqua de una tabla.
<table bgcolor="aqua" border="10">
<tr><td>celda1</td><td>celda2</td></tr>
</table>
| celda1 | celda2 |
TÍTULO DE UNA TABLA <caption>
HTML401 DTD-XHTML10T DTD-XHTML10S
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
<!ELEMENT caption %Inline;>
...
Es un elemento definido en la tabla como opcional (uno o ninguno), pero que en caso de incluirse debe ir en primer lugar, antes que ningún otro. Puede contener a su vez elementos del tipo %Inline. El título debe dar una descripción corta del contenido de la tabla. La propiedad de estilo {caption-side} nos permite posicionar el título en diversas partes del exterior de la tabla.Ejemplo <caption>: título de tabla
Ponemos "Tabla con dos celdas" como título de la misma. Veáse como el elemento no queda afectado por los bordes pero si por el color del estilo. Además el ancho se ajusta al de la tabla.
<table border="1">
<caption>Tabla con dos celdas</caption>
<tr><td>celda1</td><td>celda2</td></tr>
</table>
| celda1 | celda2 |
Alinear texto del título <caption align = "x"> (XHTML Transicional)
Este atributo de XHTML Transicional con valores del tipo %CAlign permite alinear el título con top, bottom, left, right (arriba, abajo, izquierda y derecha) siendo top el valor inicial y centrando el texto, pero es de resaltar que el valor center no aparezca en la especificación, como podemos verlo en DTD para XHTML Transicional y que reproducimos aquí:
<!ENTITY % CAlign "(top|bottom|left|right)">
<!ATTLIST caption
%attrs;
align %CAlign; #IMPLIED
>
Ejemplo <caption align>
Los navegadores no actúan de la misma forma. Especialmente significativa es la diferencia de Firefox que entiende que debe alinearse el elemento <caption> también con respecto a los laterales derecho e izquierdo de la tabla, en lugar de alinear el texto horizontalmente dentro de <caption> como hacen Explorer y Opera. Safari sólo ejecuta este atributo parcialmente. En los resultados comentaremos cada caso.
En cuanto a alinear en los lados de una tabla hemos de decir que con estilos podemos alinear horizontalmente el texto con la propiedad {text-align} pero dentro del propio elemento <caption> y no en relación con la tabla. Por lo tanto con XHTML estricto ni con CSS 2.1 (la propiedad {caption-side} sólo permite posicionar arriba y abajo), no habría forma de situar el título en los laterales tal como lo entiende Firefox.
Título alineado a la izquierda:<br />
<table border="1" style="color: blue;">
<caption align="left">Tabla con dos celdas</caption>
<tr><td>celda1</td><td>celda2</td></tr>
</table>
...
Título alineado a la izquierda:
| celda1 | celda2 |
- Explorer y Opera ponen el título en la parte superior y alinea a la izquierda el texto.
- Firefox alinea el elemento título a la izquierda de la tabla, con el texto centrado dentro del elemento.
- Safari pone el título en la parte superior y centra el texto.
Título alineado a la derecha:
| celda1 | celda2 |
- Explorer y Opera ponen el título en la parte superior y alinea a la derecha el texto.
- Firefox alinea el elemento título a la derecha de la tabla, con el texto centrado dentro del elemento.
- Safari pone el título en la parte superior y centra el texto.
Título alineado arriba:
| celda1 | celda2 |
- Todos ponen el título en la parte superior de la tabla y centran el texto. Esta es la opción por defecto cuando no se especifica el atributo.
Título alineado abajo:
| celda1 | celda2 |
- Todos ponen el título en la parte inferior de la tabla y centran el texto.
En resumen, otro atributo que no conviene utilizar mientras no se unifiquen los criterios.
COLUMNA DE UNA TABLA <col>
HTML401 DTD-XHTML10T DTD-XHTML10S
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
...
<!ELEMENT colgroup (col)*>
<!ELEMENT col EMPTY>
...
Por lo tanto tras un opcional y único título <caption>, podemos poner también opcionalmente varios elementos columna <col> o, alternativamente, grupos de columnas <colgroup>. Los elementos columna nos permiten compartir atributos entre varias columnas sin necesidad de tener que realizar un agrupamiento de columnas. Entonces un <col> no puede contener nada (elemento vacío del tipo EMPTY), sirviendo sólo para declarar atributos.En la exposición de atributos siguiente puede observarse el uso de este elemento.
Abarcar columnas <col span = "x">
El valor "x" es del tipo %Number que define un número entero con un valor por defecto de "1", permitiendo un entero mayor que cero para especificar el número de columnas siguientes incluyendo la actual a los que se aplicarán los atributos que se especifiquen en este elemento. Hemos usado el nombre de "abarcar columnas" para este atributo con el objeto de no usar "agrupar columnas" que es el objetivo concreto del elemento <colgroup> y que tiene otra finalidad, el cual a su vez también tiene un atributo span que puede "abarcar" varios columnas de un grupo.Ejemplo <col span>: Aplicando estilos a las columnas
Se esperaría que este elemento<col> sirviera para especificar atributos y estilos de todas las celdas de una columna o las que abarque con su atributo span. Ver estilo CSS y tablas XHTML en relación a las propiedades de estilo que pueden aplicarse a tablas. Sin embargo y con estilos no sucede así como vemos en este ejemplo, donde hemos puesto los siguientes estilos en cada una de las columnas que se enumeran a continuación, observando los mismos resultados en los cuatro navegadores consultados (Explorer, Firefox, Opera y Safari):- Ancho y color de fondo, estilos que son aplicados por todos.
- Imagen de fondo, aplicado por todos.
- Color de primer plano, fuente, se ignora.
- Bordes y márgenes, ignorado por todos.
- Relleno y contorno, ignorado por todos.
<table border="1" style="color: black; ">
<col style="background-color: aqua; width: 100px;" />
<col width="100" style="vertical-align: top;
background-image: url(ejemplos/tabla/img_1.jpg); " />
<col width="100" style="color: red; font: bold 2em 'Arial Black';
text-align: center; " />
<col width="100" style="border: green double 5px; margin-left: 20px; " />
<col width="100" style="padding-left: 20px; outline: purple dotted 1px; " />
<tr><td>1,1</td><td>1,2</td>......
| 1,1 | 1,2 | 1,3 | 1,4 | 1,5 |
| 2,1 | 2,2 | 2,3 | 2,4 | 2,5 |
Ejemplo <col span>, controlar número de columnas abarcadas
El orden de aparición de los elementos<col> van indicando a las columnas que se aplica. Por lo tanto y como se verá en la última tabla de este ejemplo, si queremos abarcar columnas tras otras que no queremos modificar, habrá que relacionar las anteriores como elementos <col> también. En todo caso la suma de todos los valores de span (incluido el implícito "1") nunca puede ser mayor que el número de columnas que tenga la tabla.
Abarcamos 3 columnas...
<table border="1">
<col span="3" width="100"/>
<tr><td>1,1</td><td>1,2</td><td>1,3</td></tr>
...
Ahora abarcamos 2 columnas...
<table border="1">
<col span="2" width="100"/>
<tr><td>1,1</td><td>1,2</td><td>1,3</td></tr>
...
Por último...
<table border="1">
<col />
<col span="2" width="100"/>
<tr><td>1,1</td><td>1,2</td><td>1,3</td></tr>
...
<col span="3" width="100" />| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
<col span="2" width="100" /> y no tenemos que indicar nada para la última columna:| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
<col span="1" /> (aunque puede suprimirse span pues "1" es el valor por defecto) y luego abarcamos las dos últimas:| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,2 | 2,3 |
Ancho de columna <col width = "x">
El valor "x" es del tipo %MultiLength para indicar el ancho de la columna o de todas las que abarca con su atributo span. Si el elemento col está incluído en un grupo de columnas <colgroup>, el ancho declarado en el elemento columna prevalece sobre el ancho del grupo de columnas al que pertenece.Presentación incremental de una tabla
Tal como se expuso en reformateo dinámico de una tabla, cuando no se indican anchos de elementos, el navegador debe recibir todo el contenido de la tabla para calcular los anchos necesarios. Con tablas muy largas esto puede evitarse con una presentación incremental, pues se va presentando la tabla a medida que se van recibiendo datos. Sin embargo para ello es necesario dar información acerca del número y anchura de columnas antes de empezar a recibir los datos contenidos en las filas. Si las anchuras de columnas recibidas resultaran estrechas para mostrar el contenido, el navegador puede optar por modificar el ancho de la columna.
El tipo %MultiLength nos permite declarar el ancho de las columnas (o grupos de columnas) de tres formas distintas, siendo "n" un número entero, con lo que conseguimos el propósito de presentación incremental:
- Ancho fijo, con
width="n"de n píxeles para la columnas. - Ancho porcentual, con
width="n%"relativo al espacio horizontal disponible para la tabla. Es importante ver que no está referido al ancho de la tabla, sino al del espacio que hay en el contenedor donde la tabla está ubicada y que será puesto a disposición de la tabla. - Ancho proporcional, con
width="n*"relativo a espacios horizontales disponibles restantes y proporcionales al valor de n. En este caso es necesario declarar también el ancho de la tabla para conseguir una presentación incremental.
En los ejemplos siguientes se exponen estos casos.
Ejemplo <col width>: Presentación incremental con anchos fijos
Un ancho fijo en píxeles para las columnas. Al ancho especificado debe sumarse los rellenos horizontales (especificados con<table cellpadding>). En la primera celda ponemos una imagen de 100 píxeles de ancho con sólo un color azul para diferenciar el área de contenido del área de relleno, borde y área de separación entre celdas. Además acompañamos unos bloques configurados con un ancho determinado para compararlo con el ancho final que el navegador pone a las celdas.En todos los navegadores consultados se observa el mismo efecto.
Este bloque ...
<div style="border: solid 1px; width: 120px; margin: 10px;
text-align: center;">
120px
</div>
<div style="border: solid 1px; width: 120px; margin: 143px;
text-align: center;">
120px
</div>
Esta tabla ...
<table border="1" cellpadding="10" cellspacing="10">
<col width="100" />
<col width="100" />
<tr><td><img src="ejemplos/tabla/contenido.jpg" width="100"
height="50" alt="contenido.jpg" title="contenido.jpg de 100x50" />
</td><td>celda</td></tr>
</table>
 | celda |
Ejemplo <col width>: Presentación incremental con anchos porcentuales
Este ejemplo trata de presentar un ancho con porcentaje relativo al espacio disponible para la tabla, que supuestamente sería la ventana del navegador. Sin embargo esto no parece funcionar así en ninguno de los navegadores consultados.
Este bloque...
<div style="border: solid 1px; width: 50%; margin: 10px; text-align: center;">
50%
</div>
Esta tabla...
<table border="1" cellpadding="10" cellspacing="10">
<col width="50%" />
<tr><td>celda</td></tr>
</table>
| celda |
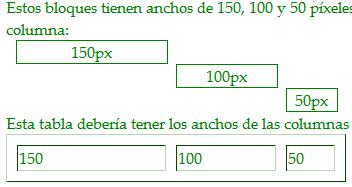
Ejemplo <col width>: Presentación incremental con anchos proporcionales
En este ejemplo dotamos a una tabla de un ancho de 340 píxeles. Queremos distribuirlo en tres columnas con una separación entre celdas de 10 píxeles. La primera deberá tener 3 partes del ancho disponible, la segunda 2 partes y la tercera una parte. ¿Cuál sería el ancho final de cada columna?. Al ancho total de la tabla le descontamos 4 separaciones entre celdas, contando con los laterales, lo que supone 340-(4x10) = 300 píxeles disponibles para las columnas. Como tenemos 3+2+1=6 partes, la primera llevará 3/6 de 300 que son 150 píxeles, la segunda 2/6 de 300 que son 100 píxeles y la tercera 1/6 de 300 que son 50 píxeles. Hemos añadido unos bloques con tamaños para poder compararlos con los que finalmente pondrá el navegador a cada columna.
Estos bloques...
<div style="border: solid 1px; width:150px; margin-left: 10px; text-align: center;">
150px
</div>
<div style="border: solid 1px; width:100px; margin-left: 170px; text-align: center;">
100px
</div>
<div style="border: solid 1px; width:50px; margin-left: 280px; text-align: center;">
50px
</div>
Esta tabla...
<table width="340" border="1" cellspacing="10">
<col width="3*" />
<col width="2*" />
<col width="1*" />
<tr><td>celda</td><td>celda</td>
<td>celda</td></tr>
</table>
| 150 | 100 | 50 |
Este ejemplo funcionó en los términos expresados antes con los navegadores Netscape 9 y Firefox 2, durante las pruebas realizadas en 2007-2008, cuando aún Netscape estaba en vigor. En los otros navegadores consultados en aquel momento (Explorer y Opera) no se observó que se ejecutara. La captura de pantalla siguiente es lo que aparecía en Netscape 9, donde se observaba que los anchos de las columnas aplicando la presentación incremental con anchos proporcionales (n*) eran iguales que cada uno de los tres testigos de muestra:

Actualmente (junio 2010), todos los navegadores consultados (Explorer, Firefox, Opera y Safari) parecen no aplicar los anchos proporcionales tal como se explica aquí. Aunque también es cierto que los tres se comportan igual, pero desconozco que procedimiento están aplicando.
Alinear con respecto a un carácter el contenido de una columna <col char = "x">
Este atributo se define en el grupo %cellhalign de alineaciones horizontales del contenido de las celdas. Se trata de realizar una alineación horizontal del texto usando como eje un carácter, para lo cual se ha de especificar también el atributo <col align> con su valor char. El ejemplo de mayor uso es para alinear cifras por su punto decimal, carácter este que es el valor por defecto y que depende del idioma establecido con el atributo <E lang>. Por ejemplo, en inglés se usa "." como separador decimal, mientras que en España se usa ",". Sin embargo la especificación no obliga a que los navegadores tengan que soportar este atributo.Ejemplo <col char>
Tabla con cifras que han de ser alineadas por la coma decimal. El resultado debería ser algo como esto:
12.350,64
431,2
1.000
0,789
Sin embargo ninguno de los navegadores consultados hacen algo con este atributo.
<table border="1">
<col align="char" char="." />
<tr><th>Importes</th></tr>
<tr><td>12.350,64</td></tr>
<tr><td>431,2</td></tr>
<tr><td>1.000</td></tr>
<tr><td>0,789</td></tr>
</table>
| Importes |
|---|
| 12.350,64 |
| 431,2 |
| 1.000 |
| 0,789 |
En el borrador de 4/3/2010 de la nueva versión HTML 5 ya aparece este atributo char, al igual que el siguiente que se expone charoff, entre los que se van a suprimir.
Separación del eje de carácter <col charoff = "x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso charoff se usa para indicar el espacio entre el borde (derecho?) de la celda y la primera aparición del carácter de alineación en cada línea. La necesidad de este atributo es para situar una línea de texto cuando no incluye el carácter de alineación, usándose entonces el valor de este atributo para el posicionamiento.Se usa conjuntamente con <col align> con su valor char al mismo tiempo que <col char> para indicar el carácter que se usará como eje de alineación. En este caso tampoco es obligatorio que deba ser soportado por los navegadores. Dado que en el ejemplo expuesto en el atributo <col char> no obtuvimos respuesta con los navegadores utilizados y que la especificación no expone un ejemplo al respecto, aquí no expondremos ningún ejemplo.
Alinear horizontalmente el contenido de una columna <col align = "x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso align puede tomar los valores left, right, center, justify, char. El valor de char se explica en el atributo <col char>.Ejemplo <col align>
Opera efectúa las alineaciones izquierda, derecha, centrado y justificado. El resto de navegadores ignora este atributo en las columnas.
<table border="1">
<col align="left" />
<col align="right" />
<col align="center" />
<col align="justify" />
<tr><th>izquierda</th><th>derecha</th><th>centrado</th><th>justificado</th></tr>
<tr><td>1</td><td>2</td><td>3</td>
<td>Este enfoque...
</td>
</tr>
</table>
| izquierda | derecha | centrado | justificado |
|---|---|---|---|
| 1 | 2 | 3 | Este enfoque presenta varias complicaciones, como los fallos de comunicación temporales que pueden hacer que un sitio parezca no disponible, haciendo que no se lleve a cabo la operación de escritura, pero cuando el enlace se restaura, el sitio no sabe que tiene que llevar a cabo operaciones de reintegración para ponerse al día con las operaciones de escritura perdidas. Además si la red se fragmenta puede que cada partición pase a actualizar el mismo elemento de datos, creyendo que los sitios de las demás particiones no funcionan. |
Ejemplo <col align>: Alinear horizontalmente el contenido de una columna con CSS
Según lo expuesto en estilo CSS y tablas XHTML con relación a las propiedades de estilo que pueden aplicarse a tablas, podríamos usar estilo con la propiedad{text-align} para el mismo efecto. Esta propiedad en principio está destinada sólo a elementos de bloque y celdas de tabla, por lo que ningún navegador responde a aplicar estilo por columnas para alinear texto.
<table border="1">
<col style="text-align: left; " />
<col style="text-align: right; " />
<col style="text-align: center; " />
<col style="text-align: justify; " />
<tr><th>izquierda</th><th>derecha</th><th>centrado</th><th>justificado</th></tr>
<tr><td>1</td><td>2</td><td>3</td>
<td>Este enfoque...
</td>
</tr>
</table>
| izquierda | derecha | centrado | justificado |
|---|---|---|---|
| 1 | 2 | 3 | Este enfoque presenta varias complicaciones, como los fallos de comunicación temporales que pueden hacer que un sitio parezca no disponible, haciendo que no se lleve a cabo la operación de escritura, pero cuando el enlace se restaura, el sitio no sabe que tiene que llevar a cabo operaciones de reintegración para ponerse al día con las operaciones de escritura perdidas. Además si la red se fragmenta puede que cada partición pase a actualizar el mismo elemento de datos, creyendo que los sitios de las demás particiones no funcionan. |
En el borrador de 4/3/2010 de la nueva versión HTML 5 ya aparece el atributo align sobre <col> entre los que se van a suprimir. Aademás no podemos aplicar {text-align} tampoco a las columnas. Vea un ejemplo más abajo donde se observa esta necesidad de poder realizar alineado horizontal de texto por columna.
Alinear verticalmente el contenido de una columna <col valign = "x">
El valor es del tipo %cellvalign que puede tomar los valores top, middle, bottom, baseline para alinear el contenido de las celdas en la parte superior, medio, inferior y con una línea de base común.Ejemplo <col valign>
Explorer y Opera lo ejecutan adecuadamente. Firefox y Safari lo ignoran.
<table border="1">
<col valign="top" />
<col valign="middle" />
<col valign="bottom" />
<col valign="baseline" />
<tr><th>TOP</th><th>MIDDLE</th>
<th>BOTTOM</th><th>BASELINE</th>
<th>X</th></tr>
<tr><td>1</td><td>2</td>
<td>3</td><td>4</td>
<td>1<br />2<br/>3<br /></td></tr>
</table>
| TOP | MIDDLE | BOTTOM | BASELINE | X |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 1 2 3 |
Ejemplo <col valign>: Alineación vertical con CSS del contenido de una columna
Según lo expuesto en estilo CSS y tablas XHTML con relación a las propiedades de estilo que pueden aplicarse a tablas, la alineación vertical de texto se consigue con{vertical-align}. Supongo que como la especificación CSS21 dice que se aplica sólo a celdas, esto no funciona en ningún navegador de los consultados.
<table border="1">
<col style="vertical-align: top;" />
<col style="vertical-align: middle;"" />
<col style="vertical-align: bottom;" />
<col valign="vertical-align: baseline;" />
<tr><th>TOP</th><th>MIDDLE</th>
<th>BOTTOM</th><th>BASELINE</th>
<th>X</th></tr>
<tr><td>1</td><td>2</td>
<td>3</td><td>4</td>
<td>1<br />2<br/>3<br /></td></tr>
</table>
| TOP | MIDDLE | BOTTOM | BASELINE | X |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 1 2 3 |
GRUPO DE COLUMNAS DE UNA TABLA <colgroup>
HTML401 DTD-XHTML10T DTD-XHTML10S
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
...
<!ELEMENT colgroup (col)*>
<!ELEMENT col EMPTY>
...
Alternativamente podemos poner cero o más elementos columnas <col> o bien grupos de columnas <colgroup> (no los dos a la vez). Un grupo de columnas es un división estructural de una tabla con el objeto de dar estilo y/o atributos a varias columnas al mismo tiempo. Un grupo de columnas puede contener cero o más elementos <col>.Si en una tabla no se especifica ningún elemento <colgroup> se entenderá que existe uno implícito que contiene a todas las columnas. En otro caso pueden crearse cualquier número de grupos explícitos de grupos de columnas. Debe entenderse la diferencia de un grupo de columnas especificado con <colgroup> y una columna a la cual se le dota de un abarcamiento (span) de varias columnas para compartir propiedades y/o atributos, pues el grupo representa un agrupamiento estructural mientras que el abarcamiento de columnas no, aunque al final puedan realizar el mismo efecto. Hay que tener en cuenta lo que antes se dijo: siempre existe un grupo de columnas implícito aunque no se declare ninguno.
Ejemplo <colgroup>
Aquí presentamos dos tablas, en la primera declaramos columnas con sus anchos sin incluirlas en un elemento<colgroup> aunque se entiende implícito. En la segunda si se especifica.
Tabla sin especificar....
<table border="1">
<col width="50" />
<col width="100" />
<col width="150" />
<tr><td>1</td>....
En esta tabla...
<table border="1">
<colgroup>
<col width="50" />
<col width="100" />
<col width="150" />
</colgroup>
<tr><td>1</td>....
Tabla...
<table border="1">
<colgroup>
<col width="50" />
<col width="100" />
<col width="150" />
</colgroup>
<tr><td>1</td></tr>
</table>
Tabla sin especificar el grupo de columnas, por lo que se entiende implícito en la estructura de la tabla:
| 1 | 2 | 3 |
En esta tabla si se especifica el grupo de columnas:
| 1 | 2 | 3 |
Tabla con tres col pero donde se ha especificado una única columna con celdas td. Aunque no supone un error de validación para el documento, los navegadores si deben tratarlo como un error de estructura, pues el número de columnas especificadas con col y/o span no debe ser superior al que resulte de los elementos td o th en la fila que más elementos de estos contenga. El navegador tratará este error como le parezca, observándose que Explorer, Opera y Safari sólo presentan una celda, mientras que Firefox presenta una celda pero el ancho de la tabla lo ajusta a la suma de anchos de las columnas especificadas, es decir, al ancho total de <colgroup>.
| 1 |
Ejemplo <colgroup>
Aquí presentamos una tabla con dos grupos de columnas con un total de 6 columnas, tal como se deduce de los comentarios del código siguiente, número de columnas que coincide con las celdas de la fila.
<table border="1">
<colgroup>
<col span="2" width="50" /><!--2 columnas-->
<col width="100" /><!--1 columna-->
</colgroup>
<colgroup>
<col /><!--1 columna-->
<col span="2" style="background-color: yellow;" /><!--2 columnas-->
</colgroup>
<tr><td>1</td><td>2</td><td>3</td>
<td>4</td><td>5</td><td>6</td></tr>
</table>
span para abarcar varias columnas. Hay un total de 6 columnas.| 1 | 2 | 3 | 4 | 5 | 6 |
Abarcar columnas de un grupo de columnas <colgroup span = "x">
El valor "x" es del tipo %Number que define un número entero con un valor por defecto de "1", permitiendo un entero mayor que cero para especificar el número de columnas siguientes que abarca un grupo, teniendo en cuenta lo siguiente- Si
<colgroup>contiene uno o más elementos<col>entonces debe ignorarse este atributo<span>para el grupo. - En otro caso si el grupo no contiene elementos columna, puede suceder:
- Que
<colgroup>no contenga el atributospan, donde entonces cada grupo de columnas define una columna. - Si
<colgroup>contienespancon valor 1 o mayor, el grupo define ese número de columnas.
- Que
Ejemplo <colgroup span>
Un ejemplo que expone elementos<colgroup>, <col> y atributos span tanto para grupos como para columnas.
En esta tabla....
<table border="1">
<colgroup span="2" width="100">
<col width="50" />
<col width="30" />
</colgroup>
<tr><td>1</td><td>2</td></tr>
</table>
Ahora el primer grupo....
<table border="1">
<colgroup style="background-color: lime;" /><!--1 columna-->
<colgroup span="2" width="100" /><!--2 columnas-->
<colgroup>
<col span="2" width="50" /><!--2 columnas-->
</colgroup>
<tr><td>1</td><td>2</td><td>3</td>
<td>4</td><td>5</td></tr>
</table>
En esta tabla se ignoran todos los atributos de <colgroup> pues el grupo contiene elementos <col>. Por lo tanto deberían aparecer dos columnas con anchos de 50 y 30 píxeles, lo que se ejecuta correctamente en los navegadores a excepción de Firefox, que "le hace caso" a al ancho especificado en <colgroup> y no a los de <col>.
| 1 | 2 |
Ahora el primer grupo define una única columna pues no tiene el atributo span, el segundo grupo define 2 columnas abarcadas por su atributo span y el tercero incluye un elemento columna que abarca dos columnas. El total de columnas definidos en la estructura (5) debe ser acorde con el definido en las celdas de la fila. La primera columna tendrá el ancho que ocupe el texto, las dos siguientes tendrán ancho de 100 píxeles y las dos últimas de 50 píxeles. Todos los navegadores se comportan igual en este caso.
| 1 | 2 | 3 | 4 | 5 |
Ancho de las columnas de un grupo de columnas <colgroup width = "x">
El valor "x" es del tipo %MultiLength para indicar el ancho de la columna o de todas las que abarca con su atributo span. Si el elemento <col> está incluído en un grupo de columnas colgroup, el ancho declarado en el elemento columna prevalece sobre el ancho del grupo de columnas al que pertenece. Esto se expone en un ejemplo de <colgroup span>.Alinear el contenido de las columnas de un grupo con respecto a un carácter <colgroup char = "x">
Este atributo se define en el grupo %cellhalign de alineaciones horizontales del contenido de las celdas. Se trata de realizar una alineación horizontal del texto usando como eje un carácter, para lo cual se ha de especificar también el atributo <colgroup align> con su valor char. Funciona de forma igual a lo expuesto en <col char>.Separación del eje de carácter <col charoff = "x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso charoff se usa para indicar el espacio entre el borde (derecho?) de la celda y la primera aparición del carácter de alineación en cada línea. Funciona como se expone en <col charoff>. Alinear horizontalmente el contenido de las columnas de un grupo de columnas <colgroup align = "x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso align puede tomar los valores left, right, center, justify, char. El valor de char se explica en el atributo <col char>. Funciona de la misma forma que lo expuesto en <col align>Alinear verticalmente el contenido de las columnas de un grupo de columnas <colgroup valign = "x">
El valor es del tipo %cellvalign que puede tomar los valores top, middle, bottom, baseline para alinear el contenido de las celdas en la parte superior, medio, inferior y con una línea de base común. Funciona de forma igual que lo expuesto en <col valign>.SECCIONES DE UNA TABLA: CABECERA, PIE Y CUERPO <thead>, <tfoot>, <tbody>
HTML401 DTD-XHTML10T DTD-XHTML10S
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
...
<!ELEMENT thead (tr)+>
<!ELEMENT tfoot (tr)+>
<!ELEMENT tbody (tr)+>
...
Las filas <tr> de una tabla con sus celdas pueden incluirse en una opcional cabecera de tabla thead, en un pie opcional de tabla <tfoot> o en uno (obligatorio) o más cuerpos de la tabla <tbody>. La cabecera y el pie dotan a la tabla de una estructura para que el navegador maneje sus celdas de forma independiente entre cabecera, pie y cuerpo. Por ejemplo, si se imprimen tablas largas, podría ser deseable repetir la cabecera y el pie en todas las páginas. Se ha de tener en cuenta lo siguiente:- Si no se usa ningún tipo de sección, las filas se consideran incluidas en un cuerpo implícito de la tabla
<tbody>. - En caso de usarse cabeceras y/o pies, deberían contener información sobre las columnas de la tabla, mientras que el cuerpo debería contener sólo las filas con los datos de la tabla. Además en este caso también sería obligatorio declarar el cuerpo
<tbody>. - El orden de codificación de las secciones será obligatoriamente
<thead><tfoot><tbody>. La razón de declarar el pie antes del cuerpo es para cuando la tabla tiene un cuerpo muy largo, en cuyo caso el navegador no tiene que esperar a recibir todo el cuerpo de datos para saber como es la estructura del pie de tabla. - Si se declaran las tres secciones, deberían contener el mismo número de columnas.
- Las secciones debe contener obligatoriamente una o más filas
<tr>.
Ejemplo <thead>, <tfoot>, <tbody>
Tenemos una tabla con las tres secciones. La cabecera la usamos para dar título a los encabezados de columnas, mientras que en el pie ponemos la suma de los valores. Los datos se encuentran exclusivamente en los cuerpos de la tabla, pues se pueden declarar más de uno. En el segundo cuerpo le ponemos un color de fondo azul, que podría representar un segundo grupo de datos a resaltar.
<table border="1">
<col span="2" width="100" />
<thead>
<tr><th>Valor-1</th><th>Valor-2</th></tr>
</thead>
<tfoot align="right">
<tr><th>1105.9</th><th>22.2</th></tr>
</tfoot>
<tbody align="right">
<tr><td>126.0</td><td>2.5</td></tr>
<tr><td>880.4</td><td>12.6</td></tr>
</tbody>
<tbody align="right" style="background-color: aqua;">
<tr><td>99.5</td><td>7.1</td></tr>
</tbody>
</table>
| Valor-1 | Valor-2 |
|---|---|
| 1105.9 | 22.2 |
| 126.0 | 2.5 |
| 880.4 | 12.6 |
| 99.5 | 7.1 |
Todos los navegadores consultados se comportan igual, a excepción de que Explorer ignora el atributo align="right" para <tfoot>, dejando el texto centrado.
Alinear contenido de una sección con respecto a un carácter <thead char="x">, <tfoot char="x">, <tbody char="x">
Este atributo se define en el grupo %cellhalign de alineaciones horizontales del contenido de las celdas. Se trata de realizar una alineación horizontal del texto usando como eje un carácter, para lo cual se ha de especificar también el atributo <sección align> con su valor char. Funciona de forma igual a lo expuesto en <col char>.Separación del eje de carácter <thead charoff="x">, <tfoot charoff="x">, <tbody charoff="x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso charoff se usa para indicar el espacio entre el borde (derecho?) de la celda y la primera aparición del carácter de alineación en cada línea. Funciona como se expone en <col charoff>. Alinear horizontalmente el contenido de una sección <thead align="x">, <tfoot align="x">, <tbody align="x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso align puede tomar los valores left, right, center, justify, char. El valor de char se explica en el atributo <col char>. Funciona como se expone en <col align>. Alinear verticalmente el contenido de una sección <thead valign="x">, <tfoot valign="x">, <tbody valign="x">
El valor es del tipo %cellvalign que puede tomar los valores top, middle, bottom, baseline para alinear el contenido de las celdas en la parte superior, medio, inferior y con una línea de base común. Funciona como se expone en <col valign>.FILA DE UNA TABLA <tr>
HTML401 DTD-XHTML10T DTD-XHTML10S
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
...
<!ELEMENT thead (tr)+>
<!ELEMENT tfoot (tr)+>
<!ELEMENT tbody (tr)+>
...
<!ELEMENT tr (th|td)+>
...
El elemento <tr> representa una fila con celdas <th>, <td>, unas u otras pero no mezcladas, siendo obligatorio contener al menos una celda. Las filas han de estar contenidas en algunas de las secciones <thead>, <tfoot> <tbody>, las cuáles han de contener cada una obligatoriamente al menos una fila.En XHTML Transicional existe el atributo <tr bgcolor> para dotar de color de fondo a una fila, pero que aquí no presentaremos pues puede sustituirse fácilmente con la propiedad de estilo {background-color}, como se observa en un ejemplo siguiente.
Ejemplo <tr>: Estilo CSS y filas de tablas
La estructura de una fila puede servir para dotarlas de estilo. En este ejemplo no queremos poner bordes a las celdas pero sí diferenciar unas filas de otras con un color de fondo. Las filas de la clase "azul" tiene un estilo interno en la cabecera de este documento codificado contr.azul {background-color: aqua; }. El resto de estilo es local, tal como vemos en el código:
<table style="border-collapse: collapse;">
<caption><b>GASTOS DEL AÑO</b></caption>
<col />
<col align="right" />
<tr style="border: green solid 1px;">
<th>Concepto</th><th>Importe</th></tr>
<tr><td>Comunicaciones</td><td>6.750,12<td></tr>
<tr class="azul">
<td>Material de oficina</td><td>3.005,97</td></tr>
<tr><td>Material de limpieza</td><td>1.999,87</td></tr>
<tr class="azul">
<td>Viajes</td><td>612,00</td></tr>
<tr><td>Gestorías</td><td>2.500,11</td></tr>
<tr class="azul">
<td>Impuestos</td><td>120,62</td></tr>
<tr style="border-bottom: green solid 1px;">
<td>Gastos varios</td><td>612,00</td></tr>
</table>
| Concepto | Importe |
|---|---|
| Comunicaciones | 6.750,12 |
| Material de oficina | 3.005,97 |
| Material de limpieza | 1.999,87 |
| Viajes | 612,00 |
| Gestorías | 2.500,11 |
| Impuestos | 120,62 |
| Gastos varios | 612,00 |
Aquí se ve un claro ejemplo de la necesidad de alinear el texto por columnas. Sólo Opera aplica el alineado a la derecha que hemos puesto para la columna de Importe. Además no es posible aplicar estilo para alinear texto en columnas pues ningún navegador lo ejecuta, tal como expusimos en <col align> sobre este aspecto.
Alinear contenido de una fila con respecto a un carácter <tr char = "x">
Este atributo se define en el grupo %cellhalign de alineaciones horizontales del contenido de las celdas. Se trata de realizar una alineación horizontal del texto usando como eje un carácter, para lo cual se ha de especificar también el atributo <tr align> con su valor char. Funciona de forma igual a lo expuesto en <col char>.Separación del eje de carácter <tr charoff = "x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso charoff se usa para indicar el espacio entre el borde (derecho?) de la celda y la primera aparición del carácter de alineación en cada línea. Funciona como se expone en <col charoff>.Alinear horizontalmente el contenido de una fila <td align = "x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso align puede tomar los valores left, right, center, justify, char. El valor de char se explica en el atributo <col char>. Funciona como se expone en <col align>.Ejemplo <tr align>
Ejemplo de alineaciones en las filas. Explorer no lleva a cabo el justificado, aunque puede usarse la propiedad{text-align} para ello.
<table border="1">
<tr align="left"><td>Izquierda</td></tr>
<tr align="center"><td>Centro</td></tr>
<tr align="right"><td>Derecha</td></tr>
<tr align="justify"><td>Justificado:....</td></tr>
</table>
| Izquierda |
| Centro |
| Derecha |
| Justificado: Este enfoque presenta varias complicaciones, como los fallos de comunicación temporales que pueden hacer que un sitio parezca no disponible, haciendo que no se lleve a cabo la operación de escritura, pero cuando el enlace se restaura, el sitio no sabe que tiene que llevar a cabo operaciones de reintegración para ponerse al día con las operaciones de escritura perdidas. Además si la red se fragmenta puede que cada partición pase a actualizar el mismo elemento de datos, creyendo que los sitios de las demás particiones no funcionan. |
Alinear verticalmente el contenido de una fila <td valign = "x">
El valor es del tipo %cellvalign que puede tomar los valores top, middle, bottom, baseline para alinear el contenido de las celdas en la parte superior, medio, inferior y con una línea de base común. Funciona como se expone en <col valign>.Ejemplo <tr valign>
Alineaciones verticales. La última columna contiene un retorno de carro para crear el espacio vertical necesario con objeto de ver las alineaciones.
<table border="1">
<tr valign="top">
<td>top</td><td>1<br />2</td></tr>
<tr valign="middle">
<td>middle</td><td>1<br />2</td></tr>
<tr valign="bottom">
<td>bottom</td><td>1<br />2</td></tr>
<tr valign="baseline">
<td>baseline</td><td>1<br />2</td></tr>
</table>
| top | 1 2 |
| middle | 1 2 |
| bottom | 1 2 |
| baseline | 1 2 |
CELDAS CABECERA Y DE DATOS DE UNA TABLA <th>, <td>
HTML401 DTD-XHTML10T DTD-XHTML10S
<!ELEMENT table
(caption?, (col*|colgroup*), thead?, tfoot?, (tbody+|tr+))>
<!ELEMENT caption %Inline;>
<!ELEMENT thead (tr)+>
<!ELEMENT tfoot (tr)+>
<!ELEMENT tbody (tr)+>
<!ELEMENT colgroup (col)*>
<!ELEMENT col EMPTY>
<!ELEMENT tr (th|td)+>
<!ELEMENT th %Flow;>
<!ELEMENT td %Flow;>
Los elementos <th>, <td> representa celdas de cabecera (o de encabezados) y celdas de datos de una tabla respectivamente. Son elementos de flujo del tipo %Flow, por lo que pueden contener tanto elementos de bloque como de línea. Las celdas van incluidas en elementos fila <tr>, pero en cada fila han de haber una o más celdas cabecera (<th>) o de datos (<td>). Es importante observar que la expresión del DTD (th|td)+ para definir las celdas que contiene una fila significa que puede incluir tanto una o mas celdas de cabecera o de datos, es decir, que pueden mezclarse dentro de una fila. Observe que esta expresión sería diferente si pusiera (th+|td+), en cuyo caso no podrían mezclarse en una fila (vea por ejmplo como se declara (tbody+|tr+) para significar que, o bien se ponen filas sueltas, o bien se ponen cuerpos dentro de una tabla, pero no ambos casos a la vez.La única diferencia entre ambos tipos de celdas es que a las de cabecera se les dota a su contenido de texto en negrita así como centrado horizontal y vertical en la celda de forma predeterminada.
En XHTML estricto se definen algunos atributos que no serán desarrollados en este documento y cuyo uso principal afecta a las celdas de cabecera <th> y que se restringue a medios no visuales (auditivos). Estos atributos son los siguientes:
- Abreviatura para las celdas de cabecera,
abbr. - Lista de cabeceras,
axis. - Lista de identificadores de celdas de cabecera,
headers. - Campo de acción cubierto por las celdas de cabecera,
scope.
En XHTML Transicional se indican algunos atributos desaprobados en la versión estricta y que tampoco exponemos aquí, pues pueden usarse estilos tal como se comenta a continuación. De todas formas vea los estilos aplicables a tablas y sus elementos en estilo CSS y tablas XHTML.
height, ver estilo{height}.width, ver estilo{width}.bgcolor, ver estilo{background-color}.nowrap, ver estilo{white-space}con su valor nowrap.
Abarcar varias filas <th rowspan="x">, <td rowspan="x">
Es un atributo con valor del tipo %Number que representa un número entero, con valor por defecto 1, para especificar el número de filas que puede abarcarse desde una celda. El valor 0 indica que abarcará todas las filas desde la actual hasta la última de la sección (<thead>, <tfoot> <tbody>) donde esté incluida la fila.Ejemplo <th rowspan>, <td rowspan>
En esta tabla queremos abarcar las celdas (1,2) y (2,2), para lo cual ponemosrowspan="2" en la celda (1,2) y, lo que es importante, no incluimos la celda (2,2).
<table border="1">
<tr><td>1,1</td><td rowspan="2">1,2</td><td>1,3</td>
</tr>
<tr><td>2,1</td><td>2,3</td></tr>
<tr><td>3,1</td><td>3,2</td><td>3,3</td></tr>
</table>
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,3 | |
| 3,1 | 3,2 | 3,3 |
Abarcar varias columnas <th colspan="x">, <td colspan="x">
Es un atributo con valor del tipo %Number que representa un número entero, con valor por defecto 1, para especificar el número de columnas que puede abarcarse desde una celda. El valor 0 indica que abarcará todas las columnas desde la actual hasta la última del grupo de columnas (<colgroup>) donde esté incluida la celda.Ejemplo <th colspan>, <td colspan>
En esta tabla queremos abarcar las celdas (2,1) y (2,2), para lo cual ponemoscolspan="2" en la celda (2,1) y, lo que es importante, no incluimos la celda (2,2).
<table border="1">
<tr><td>1,1</td><td>1,2</td><td>1,3</td></tr>
<tr><td colspan="2">2,1</td><td>2,3</td></tr>
<tr><td>3,1</td><td>3,2</td><td>3,3</td></tr>
</table>
| 1,1 | 1,2 | 1,3 |
| 2,1 | 2,3 | |
| 3,1 | 3,2 | 3,3 |
Ejemplo <th colspan>, <td colspan>
En esta ejemplo abarcamos en filas y columnas un cuadro central con dos celdas de ancho y alto. Las celdas abarcadas no deben aparecer en el código.
<table border="1">
<tr><td>1,1</td><td>1,2</td><td>1,3</td>
<td>1,4</td></tr>
<tr><td>2,1</td><td rowspan="2" colspan="2">2,2</td>
<td>2,4</td></tr>
<tr><td>3,1</td><td>3,4</td></tr>
<tr><td>4,1</td><td>4,2</td><td>4,3</td>
<td>4,4</td></tr>
</table>
| 1,1 | 1,2 | 1,3 | 1,4 |
| 2,1 | 2,2 | 2,4 | |
| 3,1 | 3,4 | ||
| 4,1 | 4,2 | 4,3 | 4,4 |
Alinear contenido de una celda con respecto a un carácter <th char="x">, <td char="x">
Este atributo se define en el grupo %cellhalign de alineaciones horizontales del contenido de las celdas. Se trata de realizar una alineación horizontal del texto usando como eje un carácter, para lo cual se ha de especificar también el atributo <th/td align> con su valor char. Funciona igual que lo expuesto en <col char>.Separación del eje de carácter <th charoff="x">, <td charoff="x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso charoff se usa para indicar el espacio entre el borde (derecho?) de la celda y la primera aparición del carácter de alineación en cada línea. Funciona como se expone en <col charoff>.Alinear horizontalmente el contenido de una celda <th align="x">, <td align="x">
El tipo %cellhalign se usa para alineación horizontal de celdas, agrupando los atributos align, char, charoff. En este caso align puede tomar los valores left, right, center, justify, char. El valor de char se explica en el atributo <col char>. Funciona como se expone en <col align>.Ejemplo <th align>, <td align>
El resultado de las diferentes combinaciones de alineaciones horizontal y verticales se muestra en este ejemplo. La última columna tiene un retorno de carro para ampliar el espacio vertical de la fila y poder ver el efecto de alineación vertical. Vea como las celdas de cabecera en negrita (<th>) se centran tanto vertical como horizontalmente por el navegador, no habiendo impedimiento en que también formen parte de la primera columna. De hecho cualquier celda de la tabla puede ser de un tipo u otro.
<table border="1" width="100%">
<tr><th>Alineación</th>
<th>superior</th><th>centro</th><th>inferior</th>
<th>X</th></tr>
<tr><th>izquierda</th>
<td valign="top" align="left">top,left</td>
<td valign="middle" align="left">middle,left</td>
<td valign="bottom" align="left">bottom,left</td>
<td>1<br />2</td></tr>
<tr><th>centro</th>
<td valign="top" align="center">top,center</td>
<td valign="middle" align="center">middle,center</td>
<td valign="bottom" align="center">bottom,center</td>
<td>1<br />2</td></tr>
<tr><th>derecha</th>
<td valign="top" align="right">top,right</td>
<td valign="middle" align="right">middle,right</td>
<td valign="bottom" align="right">bottom,right</td>
<td>1<br />2</td></tr>
</table>
| Alineación | superior | centro | inferior | X |
|---|---|---|---|---|
| izquierda | top,left | middle,left | bottom,left | 1 2 |
| centro | top,center | middle,center | bottom,center | 1 2 |
| derecha | top,right | middle,right | bottom,right | 1 2 |
Alinear verticalmente el contenido de una celda <th valign="x">, <td valign="x">
El valor es del tipo %cellvalign que puede tomar los valores top, middle, bottom, baseline para alinear el contenido de las celdas en la parte superior, medio, inferior y con una línea de base común. Funciona como se expone en <col valign>. En <th/td align> se expone un ejemplo conjunto con alineaciones verticales y horizontales de las celdas.