XHTML-1.0: Formularios
FORMULARIO <form>
HTML401 DTD-XHTML10T DTD-XHTML10S- Actuar como contenedor de controles, especificando como se disponen gráficamente tanto estos controles como otros contenidos.
- Declarar el programa que manejará el formulario mediante el atributo
<form action>. - Especificar el método para enviar los datos al servidor mediante el atributo
<form method>. - Especificar una codificación de caracteres para el manejo del formulario mediante el atributo
<form accept-charset>.
En la versión de XHTML estricta, <form> podrá contener elementos del tipo %form.content, que se definen como elementos del tipo %block o elementos del tipo %misc. En definitiva, sólo podrá contener elementos de bloque o algunos que pueden actuar tanto de bloque como de línea (los del tipo %misc). En la versión de XHTML transicional pueden contener también elementos en línea %inline y texto final #PCDATA que también es un elemento en línea.
Algunos atributos de XHTML Transicional no se exponen aquí. Uno de ellos es <form name> para el nombre del formulario, aunque debería usarse el atributo genérico <form id> para identificación. El atributo <form target> para información de marcos de destino funciona igual que el que se expone en <a target>.
El elemento formulario tiene dos eventos específicos que se tratarán en la página script.html:
onsubmit, evento que ocurre cuando se envía un formulario.onreset, evento que ocurre cuando se reinicia un formulario.
Enviando datos al servidor
Cuando un usuario abre una página web de un sitio, está obteniendo un flujo de datos desde un servidor web que suministra esa página. Por lo tanto la comunicación se establece desde el servidor hasta el usuario. Para establecer una comunicación en el sentido contrario desde el usuario hasta el servidor podemos usar el objeto <form>.
Los datos que se envían desde un formulario al servidor necesitan ser identificados mediante un atributo name. En cada formulario sólo puede haber un mismo valor para este atributo, es decir, el alcance de name está limitado a cada formulario. Por otro lado cada elemento que supone un control del formulario tendrá también un valor que, o bien ya se dispone inicialmente, o bien puede ser modificado posteriormente por el usuario. En algunos casos el valor viene especificado en el atributo value. En otros casos el valor puede ser el contenido del elemento de control. Entonces las parejas nombre-valor de cada control de un formulario son las que se envían al servidor. A continuación presentamos una tabla indicando los controles que podemos incluir en un formulario y que están provistos de nombre-valor para enviar datos. El elemento object que figura al final no es exactamente un control de formulario, pero también puede ser enviado como parte del mismo.
| Control | Función | Valor en |
|---|---|---|
<input type="text"> | Cuadro de texto de una línea | Atributo value |
<input type="password"> | Cuadro para contraseñas | Atributo value |
<input type="checkbox"> | Casilla de verificación | Atributo value |
<input type="radio"> | Casilla de opción | Atributo value |
<input type="file"> | Enviar fichero adjunto | Como datos adjuntos |
<input type="image"> | Mapa de imagen | Se envían coordenadas (x,y) del punto |
<textarea> | Texto en múltiples líneas | Texto contenido en el elemento |
<select> y <option> | Menú con opciones. Nombre en <select name> | Los valores están en <option value> |
<button> | Botón | Atributo value |
<object> | Objeto | Se envía el objeto. Ver ejemplo. |
Un formulario envía los datos mediante un botón de envío que de forma automática remite los datos al servidor. Éste maneja la recepción con la aplicación señalada en el atributo action incluida en el elemento <form>. Un botón de envío puede construirse con el elemento <input> con su atributo type valorado a submit o image. Podemos incluir el formulario directamente en una página o bien utilizar páginas del servidor como son las páginas JSP o PHP que se verán a continuación.
Controles de formulario
Los controles que podemos incluir en un formulario son principalmente:
<input>para cuadros de texto, contraseña, casillas de verificación, casillas de opción, botones y otros.<button>, para botones.<textarea>, cuadros de texto multilínea.<select>, menús (cuadros desplegables o cuadros de lista).<label>, rótulos o etiquetas para los controles.<fieldset>, agrupamiento de un conjunto de controles.
Normalmente estos controles se incluyen dentro de un elemento <form> con el objeto de enviar los datos a un servidor. Sin embargo también es posible usarlos sin formar parte de un formulario. Un ejemplo podría ser para el uso combinado con scripts sobre eventos y así realizar alguna acción limitada al navegador del usuario. Pueden ver ejemplos de ello en la página de script.html. En esa página también puede observar que el elemento <form> nos permite además poder acceder a los controles de un formulario con Javascript de varias maneras. Puede ver algunos detalles en ese documento script.html: uso del evento onsubmit. En cualquier caso y para efectos de este documento que está leyendo, todos los controles los incluiremos dentro de un formulario.
Un formulario y/o sus controles no disponen de mecanismos para controlar lo que el usuario hace con ellos. Por ejemplo, introducir sólo dígitos numéricos, controlar el número máximo de caracteres, etc. En la página sobre scripts indicada en el párrafo anterior se proponen algunos ejemplos útiles para estas tareas, como validar números, que controla la introducción de números en un cuadro de texto y validar tamaño, que controla el número máximo de caracteres de un cuadro de texto, entre otros ejemplos.
Aplicaciones en el servidor para manejar los datos recibidos
El servidor maneja los datos recibidos de estos controles mediante una aplicación que los procesa y generalmente compone una página XHTML que será enviada al usuario con el objeto de informarle del resultado del proceso. Las aplicaciones del servidor que manejan los datos recibidos suelen codificarse con lenguajes como Perl, Python, C++, PHP, ASP entre otros.
Inicialmente eran aplicaciones especificamente destinadas a este propósito en lenguajes avanzados como C/C++, aplicaciones denominadas CGI (Common Gateway Interface). Actualmente la tendencia se centra en usar servidores capaces de tratar código HTML donde se pueda incrustar código de un lenguaje para el manejo de los datos en el servidor. Son las llamas páginas del servidor entre las que podemos encontrar PHP (Hypertext Pre-processor), ASP (Active Server Pages) o JSP (Java Server Pages) que veremos a continuación. Pero con tanto nombre conviene conocer algunas definiciones con lenguajes relacionados con aplicaciones web:
- servlet
- Es un programa del lenguaje Java que se ha compilado previamente y que se ejecuta en un servidor web (lado del servidor).
- applet
- Es un programa del lenguaje Java que se ha compilado previamente y que se ejecuta en un navegador web (lado del cliente). En la página objeto.html donde exponemos el elemento
objecttenemos un ejemplo con un applet. - script
- Es un programa que se interpreta en el momento de ser ejecutado. Por lo tanto no requiere compilación previa. Los scripts pueden ser clasificados en los que se ejecutan en el lado del cliente, como JavaScript o VBScript (se expone en script.html), y por otro lado tenemos los que se ejecutan en el lado del servidor que son los que veremos aquí. Estos scripts también se les denomina páginas de servidor. Entre ellos mencionamos JSP (Java Server Pages), PHP (Hypertext Pre-processor) y ASP (Active Server Pages).
Este tema es extenso por lo que sólo trataremos aquí sobre los servlets de Java así como las páginas JSP y PHP de una forma muy superficial, sin entrar en los pormenores de la programación, con el único objeto de comprender la interacción de un formulario con el servidor. Para el uso de ciertos ejemplos se utiliza el servidor Apache (para PHP) y Apache Tomcat (para servlets en Java y JSP).
Estas páginas han sido alojadas en un servidor Apache, con lo que sólo funcionarán los ejemplos de PHP y no los de Java o JSP.
Ejemplos de instalación, configuración y formularios con servidores Apache Tomcat para JSP y Apache para PHP.
Los ejemplos expuestos son:
- Para el servidor Apache Tomcat
- Para el servidor Apache
Ejemplo: Instalar y configurar carpetas en Apache Tomcat 5.5
Se pueden codificar páginas XHTML simplemente con un editor de texto y comprobar el resultado en cualquier navegador que ejecute ese código. Sin embargo para ejecutar servlets es necesario usar una aplicación servidora de páginas web. Para probar estos ejemplos hemos instalado el servidor web Apache Tomcat dede tomcat.apache.org en nuestro ordenador. Para Windows hay que buscar el Windows Service Installer. En nuestro caso instalamos la versión 5.5.26
El servidor señalado configura una serie de carpetas para situar nuestra página con el formulario y el servlet que se ejecutará. La estructura de directorios en el servidor Apache Tomcat 5.5 de nuestro ejemplo es la siguiente:
...
[Tomcat 5.5]
...
[webapps]
...
[mi-sitio]
index.html
...
[xhtml-css]
...
[formulario]
[ejemplos]
[form]
form-servlet.html
...
[WEB-INF]
web.xml
[classes]
formaction.class
Entre corchetes se indican las carpetas. Los puntos suspensivos es otro contenido que ahora no interesa. Si instalamos el servidor señalado, estará ubicado en una carpeta llamada Tomcat 5.5. Nuestra aplicación web con todas las páginas, imágenes, servlets y otros recursos de nuestro sitio, debe ser ubicada en la carpeta webapps que por defecto se instala con el servidor. El nombre que hemos dado a nuestro sitio será la carpeta mi-sitio. Observamos la página de inicio del sitio index.html, que deberá ser situado en la carpeta raíz mi-sitio. Cuando nuestro sitio se sitúe en un servidor real, esta carpeta mi-sitio será sustituida por el nombre del dominio, por ejemplo www.mi-sitio.com. Así cuando pongamos la ruta http://www.mi-sitio.com en un navegador, el servidor buscará un archivo índice con el nombre index.html que será la página de inicio.
En un ejemplo de Servlets de Java que verá más abajo, desarrollamos una página con un formulario llamado form-servlet.html, que observará en el árbol de carpetas anterior en ...formulario/ejemplos/form/form-servlet.html. El servlet es en este caso un archivo compilado de Java que se llama formaction.class. No trataremos como debe codificarse un servlet en Java, aunque puede observar su código fuente.
El servlet formaction.class debe ubicarse en unas carpetas que crearemos llamadas WEB-INF/classes. Directamente colgando de WEB-INF ha de situarse el archivo web.xml. Se trata de un fichero descriptor, es decir, un índice para que el servidor pueda buscar la aplicación formaction.class. El contenido de web.xml deberá ser como el siguiente:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<servlet>
<servlet-name>formaction</servlet-name>
<servlet-class>formaction</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>formaction</servlet-name>
<url-pattern>/formaction</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>30</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
Vemos que en este web.xml se incluyen las configuraciones necesarias para indicar al servidor donde encontrar el servlet formaction. También sirve para configurar index.html como página de inicio. El funcionamiento de nuestra página de ejemplo form-servlet.html se conseguirá entonces y resumiendo con los siguientes pasos:
- Instalar Apache Tomcat.
- Crear la carpeta webapps/nombre-del-sitio.
- Ubicar en esta carpeta la página inicio index.html y el resto del contenido de nuestro sitio: resto de páginas, subcarpetas, imágenes, recursos, etc.
- Según donde esté ubicada la página que contiene el formulario, su atributo
actiondebe señalar a la carpeta raíz nombre-del-sitio. Así en nuestro ejemplo como la página que contiene el formulario está en xhtml-css/formulario/ejemplos/form/form.html, es decir, 4 carpetas más abajo que el raíz xhtml, entonces el atributo seráaction = "../../../../formaction". Cada "../" hace retroceder una carpeta hacia atrás, con lo que conseguimos situarnos en el raíz. Una vez ahí sólo hay que poner el nombre del servlet, sin extensiones ".class".Comencé el estudio del desarrollo web usando el servidor local Apache Tomcat, donde las rutas relativas que apuntaban hacia atrás se reflejaban con
"../". Pero luego me decidí por Apache+PHP, donde resulta más sencillo indicar las rutas hacia atrás simplemente partiendo de la carpeta raíz. Por ejemplo, sea la ruta/abc/def/ghi/jkl.htmldonde/abces una carpeta que está en la raíz del sitio. Si estamos en ese documentojkl.html, podemos referirnos a un documentoicon.icoque esté en la carpetaabchaciendo../../../icon.icotanto en Apache Tomcat como en Apache+PHP. Pero en este es más fácil hacer/icon.ico. Así cualquier ruta que empiece con una barra se resuelve partiendo de la carpeta raíz. Esto sin embargo no funciona en Apache Tomcat, o al menos no he podido averiguar como se configura este servidor para que funcione como Apache en este sentido.Hasta ahora tenía todas las rutas hacia atrás declaradas así en todo el sitio, con los
../. En este mes de Abril 2011 las he modificado todas para adaptarlas a la forma de Apache pues resulta más cómodo que manejar el retroceso con puntos. Sin embargo estos ejemplos de Tomcat no los he modificado pues de todas formas no pueden ejecutarse en el servidor actual donde está viendo estos documentos, que es un servidor Apache+PHP. - Crear la carpeta nombre-del-sitio/WEB-INF. Situar en esta carpeta el archivo web.xml como el expuesto anteriormente.
- Crear la carpeta nombre-del-sitio/WEB-INF/classes. Situar en ella el servlet como en nuestro caso formaction.class. Se supone que previamente se ha compilado el módulo formaction.java.
- Arrancar el servidor Tomcat. Se deberán ver sus instrucciones de uso, aunque en Windows se sitúa un icono en la barra de herramientas que nos permite arrancar y parar el servidor.
- Abrir un navegador y escribir la siguiente ruta para abrir la página de inicio
http://localhost:8080/nombre-del-sitio. La instalación de Tomcat crea por defecto un dominio local con nombre "8080", que equivale a abrir una página ubicada en un servidor real. Esto hará que se abra la página de inicio de nuestro sitio (en nuestro caso se llama index.html). Desde esta página de inicio se podrá acceder a nuestro formulario incluido en la página form-servlet.html. - Introducimos datos en el formulario y pulsamos el botón de enviar.
- El navegador remite las parejas nombre-valor al servidor que buscará la aplicación ../../../formaction partiendo del raíz en el archivo WEB-INF/web.xml. Éste archivo le indicará que el nombre formaction se corresponde con una clase del mismo nombre, cuyo archivo ".class" se encuentra en una carpeta llamada por defecto classes en su misma ruta. Esto queda especificado con los elementos
<servlet>y<servlet-mapping>del archivo web.xml señalado tal como ahí se codificó. - El servidor ejecuta la aplicación formaction.class, la cual se encarga de tratar las parejas de nombre-valor de los datos recibidos y, en nuestro ejemplo, devolver una página confeccionada para que el usuario sepa que el servidor ha recibido los datos.
Ejemplo: Uso de formularios. Aplicaciones web del servidor. Servlets de Java.
En el siguiente ejemplo configuramos una página donde insertamos el siguiente formulario:
<form method="post" action="../../../../formaction">
<label>Nombre:</label>
<input type="text" name="nombre" size="60" /><br />
<label>Dirección:</label>
<input type="text" name="direccion" size="60" /><br />
<label>E-mail:</label>
<input type="text" name="email" size="60" /><br />
<label>Cuestión:</label><br />
<textarea name="cuestion" rows="5" cols="50"></textarea><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
Se observa que el elemento <form> contiene los típicos de un formulario: etiquetas <label>, campos para entrada de texto con <input type="text"> o incluso de texto en múltiples líneas con <textarea>. Por último se incluyen dos botones con <input>, uno del tipo submit para enviar los datos del formulario y otro reset para borrar los datos en pantalla.
Pero lo importante está en el atributo action del formulario. Cuando el usuario envía los datos con el botón con tipo submit, el navegador remite al servidor estos datos en un paquete formado por parejas de valores. El primer valor será el del atributo name de cada campo <input>. El segundo valor de esta pareja serán los datos que el usuario haya introducido en el campo. Luego el servidor buscará en la ruta action="../../../../formaction" la aplicación con ese nombre "formaction" que se encarga de tratar esos datos. El servlet es en este caso un archivo compilado de Java que se llama formaction.class. No trataremos como debe codificarse un servlet en Java, aunque puede observar su código fuente. Estas aplicaciones servlet son programas que se ejecutan en un servidor web, no en un navegador. Por lo tanto para que la acción encomendada al atributo action funcione, es necesario que la página donde se inserta el formulario sea servida por un servidor web Apache Tomcat.
El servlet que nos ha servido de ejemplo no ejecuta nada de interés. Sólo recibe los datos y los devuelve incluidos en un formato web. Con ello solo pretendemos observar que se ha producido la comunicación usuario-servidor y la respuesta servidor-usuario. Su verdadera utilidad sería por ejemplo que el servlet traspasara esos datos a una base de datos, tras lo cual alguna persona o proceso se encargaría de manejarlos de algún modo. Un proceso podría ser que el servlet remitiera los datos a un correo electrónico del propietario del sitio web. En definitiva ya puestos en el lenguaje de programación Java, existen multitud de cosas que pueden hacerse con los datos recibidos. Especialmente se ha de tener en cuenta algunos aspectos en relación con los servlets de Java:
- Concurrencia: En el ejemplo anterior los servlets no accedían a un recurso compartido. Pero si los datos recibidos en el servidor tuvieran que ser actualizados en un cierto archivo, habría que configurar este recurso para que el acceso por más de un usuario al mismo tiempo no produzca contratiempos. En Java existen procedimientos al respecto.
- Sesiones: El protocolo HTTP es un protocolo sin sesiones, pues el servidor no puede saber si dos accesos pertenecen al mismo usuario. Para reconocer quién está accediendo al servlet existen en Java las clases Cookie y Session.
- Java Server Pages (JSP): Como se contempla en este ejemplo, el servlet no es adecuado para ofrecer salidas con código XHTML. Java posee los JSP como una extensión de los servlets para crear y gestionar páginas web dinámicas, permitiendo combinar trozos de código Java dentro del documento XHTML con el que el servidor responderá al usuario.
Ejemplo: Uso de formularios. Aplicaciones web del servidor con JSP (Java Server Pages)
Como indicamos en el ejemplo anterior usando servlets de Java, la composición de la página de salida resulta muy trabajosa. Las páginas Java de servidor Java Server Pages o JSP sirven para este cometido: facilitar la composición de salida. Se trata de una página XHTML donde se pueden incrustar trozos de código que se encierra entre los signos <% ... %>.
En este ejemplo usamos un formulario como el caso anterior, cuyo código de la página para que el usuario escriba los datos que va a enviar al servidor es el siguiente:
<form method="post" action="script.jsp">
<label>Nombre:</label>
<input type="text" name="nombre" size="60" /><br />
<label>Dirección:</label>
<input type="text" name="direccion" size="60" /><br />
<label>E-mail:</label>
<input type="text" name="email" size="60" /><br />
<label>Cuestión:</label><br />
<textarea name="cuestion" rows="5" cols="50"></textarea><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
Ahora la acción se encomienda a la página JSP llamada script.jsp, con un código fuente que está situada en la misma carpeta que la página que contiene el formulario. En este caso no hay que añadir nada más a ningún fichero web.xml como pasaba antes con el servlet. Simplemente cuando el servidor llegue al atributo action enviará la página script.jsp al usuario ejecutando los trozos de código Java que tenga insertados.
JSP es en definitiva una clase Servlet. El servidor se encarga de compilar la página JSP la primera vez y, mientras no haya cambios, las peticiones usarán la página compilada. Para ver este efecto mostramos el código fuente de la página JSP de este ejemplo ya compilada como Servlet, observando el ahorro de trabajo con la escritura de salida a HTML por ejemplo.
Además si después de estar en ejecución un Servlet se modifica algo, es necesario volverlo a compilar y reiniciar el servidor para que lo cargue en memoria. Sin embargo con un JSP no es necesario, pues se realiza una primera compilación cargándose en memoria y en cada ejecución se comprueba si el archivo ha sido modificado, procediéndose sólo a compilarlo de nuevo si hubo modificación y sin necesidad de reiniciar el servidor o cualquier otra operación similar.
Ejemplo: Revisión de datos recibidos con JSP.
A continuación proponemos un formulario de ejemplo para enviar datos al servidor. Suponga que unos valores deben ser obligatoriamente requeridos. Una primera revisión de datos previa podría realizarse en el navegador del usuario con scripts por ejemplo, de tal forma que se remitan todos los datos requeridos y/o no se envien datos no conformes. Pero supongamos que aún así el servidor debe revisar algún extremo de los datos recibidos. En caso de no ser conformes se devuelve el formulario con los datos actuales que el usuario puso para que complete los datos que le faltan. Inicialmente el usuario tiene acceso al formulario desde una página web con el siguiente código insertado:
<form method="post" action="revisado.jsp">
<p>Los campos con (*) son requeridos.</p>
<label>Nombre: (*)<br />
<input type="text" name="NOMBRE" size="100" />
</label><br />
<label>Edad: <br />
<input type="text" name="EDAD" size="10" />
</label><br />
<label>E-mail: (*)<br />
<input type="text" name="E-MAIL" size="100" />
</label><br />
<label>Preferencias: <br />
<select name="PREFERENCIA">
<option>Divulgación científica</option>
<option>Matemáticas</option>
<option>Literatura</option>
<option selected="selected">Otras</option>
</select>
</label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
En este ejemplo si no se rellenan los campos requeridos, el servidor devolverá el formulario tal como se remitió mediante una página JSP para que el usuario complete los campos requeridos. En otro caso procesará los datos como en su caso fuera más conveniente, aunque aquí este proceso no se realiza por ser sólo un ejemplo.
Ejemplo: Enviando objetos al servidor con JSP
Aparte de los controles de formulario también pueden enviarse objetos al servidor. La especificación no dice como el navegador debe enviar los objetos ni como tratarlos el servidor. En este ejemplo insertamos dos objetos dentro de un formulario para ser enviados al servidor. Sólo Explorer parece que los envía, pues en la respuesta del servlet JSP nos ofrece la siguiente recopilación de campos recibidos por el servidor:
cadena = Enviando objetosobjeto-texto = [object]
objeto-html = [object]
El código del formulario para enviar los datos es el siguiente. La respuesta se trata con JSP, cuyo código responde a una simple recapitulación de las parejas nombre-valor recibidas, pero sin que sepamos como tratar los objetos recibidos.
<form method="post" action="object.jsp">
<input type="text" name="cadena" value="Enviando objetos" /><br />
<label>Un objeto que contiene un archivo de texto <b>nota.txt</b><br />
<object name="objeto-texto" data="nota.txt" type="text/plain"
width="350" height="100" style="border: green solid 1px;">
<b>No se pudo presentar el objeto</b>
</object>
</label><br />
<label>Un objeto que contiene una página <b>ejemplo.html</b><br />
<object name="objeto-html" data="ejemplo.html" type="text/html"
width="350" height="100" style="border: green solid 1px;">
<b>No se pudo presentar el objeto insertado en la página.</b>
</object>
</label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
Ejemplo: Instalación de Apache 2.2.15 para Windows
Puede realizar los ejemplos de PHP expuestos aquí si tiene un alojamiento web que disponga de al menos Apache 2.2 con PHP 5.2. En otro caso también es posible instalar localmente en su ordenador dicho servidor para aprender y desarrollar estos conceptos. En este caso ponemos algunas anotaciones que puede ayudarle en esta materia.
Exponemos ejemplos donde hacemos uso del sevidor Apache, versión 2.2.15, para ejecutarlo en modo local y hacer el desarrollo de estas páginas. Así probamos el funcionamiento de los servlets de PHP. El sitio donde puede descargar una versión para usar en modo local y hacer pruebas es httpd.apache.org. En esta página hemos buscado el apartado de Apache HTTP Server 2.2.15 Released por ser una versión que consideramos estable. Ahí vamos al enlace download que nos lleva a la página httpd.apache.org/download.cgi, donde nos vamos al apartado Apache HTTP Server (httpd) 2.2.15 is the best available version. Elegimos la descarga Win32 Binary including OpenSSL 0.9.8m (MSI Installer) con el enlace de descarga httpd-2.2.15-win32-x86-openssl-0.9.8m-r2.msi. Una vez descargado se ejecutada la instalación siguiendo los típicos pasos de selección de carpeta. Al final aparecerá un icono en la barra para gestionar los servicios del servidor (arrancar, parar, etc.). Luego simplemente poniendo http://localhost/ en un navegador nos saldrá una frase como It works! que significa que el servidor funciona.
En la instalación del servidor Apache hay que elegir la ruta adecuada, donde nos interese tener luego las páginas del sitio, pues hay que ponerlas dentro en una carpeta htdocs que crea y necesita el servidor. Existe un fichero de texto httpd.conf que lo sitúa en la carpeta conf, datos que sirven para las configuraciones del servidor, pero que inicialmente no es necesario modificarlo.
Ejemplo: Instalación de PHP 5.2.13 para Windows
Por otro lado también hay que instalar PHP, aunque también hay otros recursos donde puede descargarse ambos de una vez (PHP con Apache) y ya integrados, pero que no provienen directamente de los autores de PHP. En nuestro caso hemos optado por instalar separadamente ambos sistemas, tal como se expone a continuación. Elegimos la versión de descarga que incluye el instalador de Windows y configurador de Apache 2 (que debe estar instalado previamente). Así en www.php.net/downloads.php tenemos que elegir PHP 5.2.13 installer, tal como muestra la imagen siguiente:

Esto instala y configura PHP y las extensiones PECL (para expresiones regulares), así como configura servidores web como IIS, Apache, Xitami y Sambar. Para otros servidores (o incluso para estos si se desea), puede hacerse una instalación manual, cuya descarga se hace desde http://windows.php.net/download, eligiendo VC6 para servidores Apache. Sin embargo esta forma requiere más esfuerzo, por lo que hemos elegido la opción primera, con el instalador y configurador de Apache. Una vez descargado se ejecutará el instalador. Es muy importante ubicar el PHP en la carpeta raíz del disco (C:), pues es posible que en otras carpetas surgan problemas. Luego se seguirán las instrucciones que va dando, tal como muestran estas capturas de pantalla:
 |  |  |
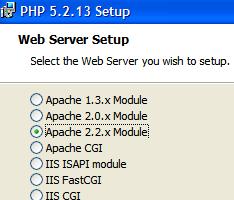
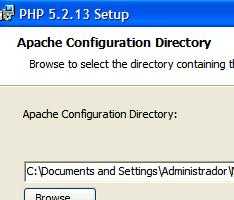
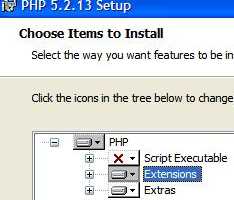
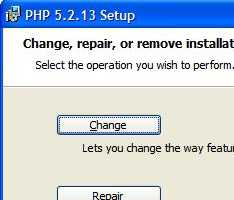
Saldrá una lista para seleccionar el servidor web que se ha de configurar. En nuestro caso elegimos Apache 2.2.x Module. A continuación nos indica que hemos de poner la ruta donde está la carpeta del archivo de configuración de Apache, que estará en una carpeta llamada conf, que hemos de seleccionar. Luego aparecerá una serie de extensiones de PHP que se podrán activar o desactivar. Si no sabemos demasiado sobre ellas, no debemos seleccionarlas sin conocerlas, pues de todas formas siempre se puede volver a activar o desactivar usando el panel de control de Windows, en agregar y quitar programas. Ahí podremos ver la opción de cambiar, tal como muestra la imagen siguiente:

Nos da un menú de opciones (cambiar, reparar o eliminar), debiendo elegir cambiar y luego hace el mismo proceso descrito (se puede cambiar de servidor, de ruta del servidor y modificar las extensiones de PHP).
Si todo ha ido bien, el sistema quedará configurado. Podemos probar varias cosas para ver que efectivamente se ha instalado correctamente. En primer lugar buscaremos el archivo de texto httpd.conf de Apache, que está en la carpeta conf. Al final del mismo, ha de existir una referencia al módulo PHP tal como la siguiente:
#BEGIN PHP INSTALLER EDITS - REMOVE ONLY ON UNINSTALL
PHPIniDir "C:/php/"
LoadModule php5_module "C:/php/php5apache2_2.dll"
#END PHP INSTALLER EDITS - REMOVE ONLY ON UNINSTALL
Luego podemos crear un simple archivo de texto, con el bloc de notas de Windows por ejemplo, con el siguiente contenido:
<?php
echo phpinfo();
?>
Guardamos el archivo con un nombre como "info.php", que almacenamos en la carpeta htdocs del servidor Apache. Si el servidor está en servicio, luego vamos a un navegador y ponemos la dirección http://localhost/info.php, tal que nos saldrá una página que contiene la información de PHP como la siguiente:

En esta hoja de características también podemos comprobar que se ha configurado PHP con el servidor Apache correspondiente:

Ejemplo: PHP (Hypertext Pre-processor), enviando formulario al servidor
Este ejemplo sencillo implanta un formulario para enviar los datos al servidor. Éste los recibe y devuelve la respuesta de los datos introducidos. Aunque es muy simple, nos sirve para entender el funcionamiento. La acción (atributo action = script.php) se encomienda a la página script.php, con este código, que está situada en la misma carpeta que la página que contiene el formulario form-php.html:
...
</head>
<body>
<h1>ENVIANDO DATOS DESDE EL USUARIO AL SERVIDOR CON PHP</h1>
<p>Se supone que el siguiente formulario forma parte del contenido de
una página. El usuario usará el formulario para enviar datos al servidor.
</p>
<form method="post" action="script.php">
<label>Nombre:<input type="text" name="nombre" size="60" /></label><br />
<label>Dirección:<input type="text" name="direccion" size="60" /></label><br />
<label>E-mail:<input type="text" name="email" size="60" /></label><br />
<label>Cuestión:<br />
<textarea name="cuestion" rows="5" cols="50"></textarea></label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
</body>
</html>
Ejemplo: Revisión de datos recibidos con PHP, formularios reentrantes.
En el ejemplo anterior habíamos creado una página html para albergar el elemento formulario form y la respuesta la poníamos aparte, en un documento con extensión php. Se pueden unificar ambos en uno sólo y además controlar los datos recibidos. Por ejemplo, si el usuario no nos envía un dato o es erróneo, podemos reenviarle el formulario para que lo corrija.
Por lo tanto con un único documento, con un único código donde se mezcla PHP y XHTML, podemos servir el formulario y recibir los datos, controlando lo que envía el usuario.
Aplicación procesadora del formulario <form action = "x">
El valor es del tipo %URI para indicarnos donde se encuentra la aplicación que se encargará de procesar los datos del formulario. Este proceso es realizado en el servidor. En otros ejemplos de esta página hacemos uso de de páginas y servlets para ejecutar en el servidor las aplicaciones de formularios, donde se observa como usar este atributo action. Sin embargo existe otra forma de procesar los datos que envía el usuario sin necesidad de usar directamente el servidor, como se expone en el siguiente ejemplo.Ejemplo <form action>: Usando el correo electrónico para procesar los datos
Si no sabemos como tratar el envío de los datos al servidor, podemos usar el atributo action con el valor correo@dominio?subject=asunto para que el navegador de forma local cree un mensaje de correo y lo sitúe en la bandeja de salida de la aplicación de correo que por defecto se estuviera usando en el ordenador. De esta manera no hacemos uso del servidor pues los datos no serán enviados a ningún módulo CGI residente en el servidor, sino que será la aplicación de correo del usuario quién se encargará del envío al lugar que nosotros indiquemos. Veáse que debe usar el método post y el tipo text/plain necesariamente.
<form action="mailto:abc@abc.abc?subject=correo de prueba" method="post"
enctype="text/plain">
<label>Nombre:
<input type="text" name="nombre" size="60" /></label><br />
<label>Dirección:
<input type="text" name="direccion" size="60" /></label><br />
<label>E-mail:
<input type="text" name="email" size="60" /></label><br />
<label>Cuestión:<br />
<textarea name="cuestion" rows="5" cols="50"></textarea></label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
Método HTTP para envío de datos del formulario <form method = "x">
Se trata de un valor del tipo enumerado con dos posibles valores- get. Valor por defecto. Los datos se agregan al URI especificado en el atributo
<form action>usando como separador el signo "?" y luego se envía todo esto al servidor para que lo procese. Sólo puede usarse el tipo de contenido<form enctype>con el valor application/x-www-form-urlencoded, lo que restringue los caracteres al conjunto ASCII. Otros caracteres que no lo sean serán codificados siguiendo la forma que se explica para el tipo application/x-www-form-urlencoded señalado. - post. En este caso los datos se incluyen aparte para ser enviados al servidor para que los procese, pudiendo usar además el tipo de contenido
enctypecon el valor multipart/form-data, con lo que podemos codificar los caracteres de forma apropiada.
El valor post debe usarse cuando los datos del formulario sirven para crear o modificar datos en el servidor, pues si los datos envíados sólo sirven para realizar lecturas sin modificaciones como las búsquedas debe usarse get en su lugar.
Ejemplo <form method>: Usando los métodos 'get' y 'post' con servlet de Java en Apache Tomcat
Usamos dos formularios para enviar al servlet del servidor un único campo, con get en un caso y post en otro. En el ejemplo se prueba como el servidor es capaz de manejar los datos recibidos. Como no se indica explícitamente, el enctype correpondiente será application/x-www-form-urlencoded. El código de los dos formularios es el siguiente:
<form method="get" action="../../../../formmethod">
<label>Nombre:<input type="text" name="texto"
size="60" /></label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
<form method="post" action="../../../../formmethod">
<label>Nombre:<input type="text" name="texto"
size="60" /></label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
El código Java del servlet puede verse en la página formmethod-java.html.Ejemplo <form method>: Usando los métodos 'get' y 'post' con respuesta PHP en servidor Apache
Usamos dos formularios para enviar al servidor un único campo, con get en un caso y post en otro. El código de los dos formularios es el siguiente:
<form method="get" action="getpost.php">
<label>Nombre:<input type="text" name="texto"
size="60" /></label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
<form method="post" action="getpost.php">
<label>Nombre:<input type="text" name="texto"
size="60" /></label><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
El código de la página PHP puede verse en formmethod-php.html.Tipo de contenido del formulario <form enctype = "x">
Se trata de un valor del tipo %ContentType para especificar el tipo de contenido de los datos que se enviarán. Los valores posibles según la especificación son los siguientes:- application/x-www-form-urlencoded. Es el valor que por defecto se usará cuando no se incluya el atributo. El navegador deberá conformar los datos que se enviarán al servidor adecuándose a las siguientes reglas:
- Cada pareja de datos se forma con el nombre y el valor (
name, value). Se enumeran según el orden en que aparecen en el documento. El nombre se separa del valor con el signo "=". Las parejas se separan con el signo "&". - En cada valor y/o nombre se transforman los espacios en signos "+". Los caracteres no alfanúmericos se reemplaza por la codificación en hexadecimal, con tantos dígitos en la forma "%HH" como se necesiten. Los saltos de línea se representan con %0D%0A.
- El contenido anterior se anexa con un signo de "?" al URI señalado en el atributo
actiony se envía al servidor, quién se encarga de extraer los datos.
- Cada pareja de datos se forma con el nombre y el valor (
- multipart/form-data. Es el tipo adecuado cuando necesitamos enviar una gran cantidad de datos no necesariamente de texto. En este caso el cuerpo de los datos que se envian al servidor se puede componer de varias partes donde se incluyen los datos de los elementos del formulario o incluso de ficheros adjuntos mediante el uso de
<input>con el tipo file. La documentación sobre el contenido que soporta multipart/form-data se puede encontrar en las siguientes especificaciones:- RFC2045, "Multipurpose Internet Mail Extensions (MIME) Part One: Format of Internet Message Bodies" (Extensiones Multi-propósito para el Correo por Internet, Primera Parte: Formato de los Cuerpos de los Mensajes de Internet"), N. Freed y N. Borenstein, noviembre de 1996.
- RFC2046, "Multipurpose Internet Mail Extensions (MIME) Part Two: Media Types" ("Extensiones Multi-propósito para el Correo por Internet, Segunda Parte: Tipos de Medios").
Limitar tipos de contenido en envío de formularios <form accept = "x">
El valor es del tipo %ContentTypes para declarar una lista de tipos de contenido separados por comas que el servidor podrá manejar. Puede usarse para limitar los tipos de ficheros que pueden enviarse al servidor cuando se usa en combinación con el elemento <input> con el tipo file. En éste elemento también puede usarse el atributo accept. Codificaciones de caracteres en envío de formularios <form accept-charset = "x">
El valor es del tipo %Charsets correspondiendo a una lista de codificaciones separadas por espacios y/o comas. Hemos encontrado algunas limitaciones con este atributo debido a que habría que profundizar más en el estudio de los servidores en el sentido de que como manejan los datos recibidos de un formulario.CONTROL DE FORMULARIO <input>
HTML401 DTD-XHTML10T DTD-XHTML10Stype. El atributo name es obligatorio en la mayoría de los tipos. En XHTML transicional se trata también el atributo align que es del mismo tipo que <img align>.Los eventos que pueden darse son los siguientes, siendo tratados en la página script.html:
onfocus, cuando el control obtiene el foco.onblur, cuando el control pierde el foco.onselect, cuando se seleccionar texto.onchange, cuando el control pierde el foco y su valor ha sido modificado.
Controles específicos de formulario
Podemos encontrar controles específicos a crear con determinados elementos que podrían sustituir y, en ciertos casos, mejorar a los que ofrece el elemento <input>. Son los siguientes:
| Control | Tipos con <input> | Control específico | Ventajas del control específico |
|---|---|---|---|
| Botones | button, submit, reset | <button> | Permite contenidos en su interior como imágenes, textos con formatos, etc. |
| Textos | text | <textarea> | Texto multilínea |
Tipo de control de formulario <input type = "x">
El valor es de un tipo específico para el elemento llamado %InputType que puede tomar los valores siguientes:- text: Valor por defecto cuando no se incluye el atributo. Control para entradas de texto de una línea. Para entradas con saltos de línea debe usarse el elemento
<textarea>. Si no se indica nada en el atributovaluecomo valor inicial, este se presupone una cadena vacía "". - password: Control para entradas de texto de una línea ocultándose los caracteres con astériscos por ejemplo. El valor inicial se comporta igual que el anterior.
- checkbox: Control para casillas de verificación. Con el atributo
<input checked>podemos dar el valor inicial de seleccionado a este control. Hay que tener en cuenta que sólo se envian las parejas nombre-valor de las casillas que están marcadas. El valor inicial indicado en<input value>es obligatorio, siendo el valor que se enviará al servidor si el control está marcado. Si no se indica el valor, el navegador enviará como valor la palabra "on" para indicar casilla maracada. En principio cada casilla de verificación en un formulario puede llevar un nombre distinto, pues son controles independientes. Sin embargo la especificación permite que varias casillas de verificación puedan compartir el mismo nombre y, si tienen distintos valores, el usuario puede asignar más de un valor para un mismo dato. Se trataría entonces de un dato multivalorado, para lo cual el servidor deberá prever tal hecho para extraer todos los valores de ese control. - radio: Control para casillas de opción tipo botón de radio. También se le aplica el atributo
checkedigual que con el anterior para seleccionar una inicialmente. Todas las casillas de opción con el mismo nombre dentro de un formulario forman un grupo de opción, de tal forma que sólo podemos seleccionar una dentro de cada grupo. Aunque pueden haber varios grupos dentro de un formulario. Se envía el valor del atributovalue(obligatorio) al servidor de la opción que esté seleccionada en cada grupo de opción junto con el nombre del grupo, el nombre de su casilla pues todas las del grupo han de ser iguales. - submit: Botón de envío de formularios.
- reset: Botón de reinicio de formularios.
- image: Botón de envío de formularios pero dotado de imagen. El navegador envía al servidor las posición (x,y) en píxeles del punto donde se ha pulsado con el ratón sobre la imagen. Se supone que el servidor podrá entonces realizar alguna acción sobre ello.
- file: Control de cuadro de texto y botón para seleccionar un fichero.
- hidden: Control oculto. Estos controles no se muestran en el navegador, pero también son enviados al servidor, lo que puede tener una utilidad en el sentido de almacenar información de control para el servidor pero que no es de interés para el usuario, por lo que no será mostrada.
- button: Control de botón. El atributo
valueserá el rótulo del botón. Su principal utilidad está en asociar scripts que ejecutan acciones con alcance sólo en el navegador del usuario.
Ejemplo <input type>: Tipos de controles de formulario, recepción de valores con JSP y PHP
Usamos los tipos anteriores para ver como se comportan. Para el tipo button se puede indicar el título del botón con el atributo <input value>. El tipo image es en realidad igual que el tipo submit para el envío del formulario, enviándose además las coordenadas (x,y) en píxeles del lugar donde el usuario pulsó dentro de la imagen. En la página de resultado puede verse como funciona.
El código del formulario es el siguiente, donde se observa que el método usado es get (<form method>), valor por defecto, y el tipo de contenido es application/x-www-form-urlencoded, también valor por defecto (<form enctype>).
Los controles de tipo texto son para una sóla línea. En este caso no indicamos valor inicial con value, por lo que se presupone una cadena vacía "".
<form action="type.jsp"> (o bien "type.php" para PHP)
...TIPO TEXTO...
<label><b>text</b>: </label>
<input type="text" name="tipo-text" />
...TIPO CONTRASEÑA...
<label><b>password</b>: </label>
<input type="password" name="tipo-password" />
...
Las casillas de verificación pueden usarse de dos formas. En este primer caso cada casilla tiene un nombre diferente, enviándose la pareja nombre-valor de cada casilla si estuviera marcada. Si no está marcada no se envía nada.
...TIPO CASILLA DE VERIFICACIÓN...
<label><b>checkbox</b>: </label>
<input type="checkbox" name="tipo-checkbox1"
value="Verificación 1" />Verificación 1
<input type="checkbox" name="tipo-checkbox2"
value="Verificación 2" />Verificación 2
...
Pero también podemos incluir varias casillas con el mismo nombre, en cuyo caso se enviarán parejas nombre-valor de las marcadas, siendo el nombre el mismo en todos los casos. En el servidor se deberá tener en cuenta este hecho. Cuando con JSP se envían varios controles (recibidos como parámetros) con el mismo nombre es posible extraer sus distintos valores incorporándolos a un vector o array de cadenas.
...TIPO CASILLA DE VERIFICACIÓN MÚLTIPLE...
<label><b>checkbox</b>: </label>
<input type="checkbox" name="tipo-checkbox-multiple"
value="Verificación múltiple 1" />Verificación múltiple 1
<input type="checkbox" name="tipo-checkbox-multiple"
value="Verificación múltiple 2" />Verificación múltiple 2
...
Para la verificación múltiple, con PHP es posible enviar al servidor un array de valores dando el mismo nombre a todos los checkbox pero añadiendo al final [], es decir, en el caso anterior el nombre sería: name="tipo-checkbox-multiple[]".
...TIPO CASILLA DE VERIFICACIÓN MÚLTIPLE...
<label><b>checkbox</b>: </label>
<input type="checkbox" name="tipo-checkbox-multiple[]"
value="Verificación múltiple 1" />Verificación múltiple 1
<input type="checkbox" name="tipo-checkbox-multiple[]"
value="Verificación múltiple 2" />Verificación múltiple 2
...
Las casillas de opciones nos permiten elegir una opción entre varias. Aquí si que tienen que tener el mismo nombre, pero lo que se envía es el nombre común y el valor de la casilla que esté marcada.
...TIPO CASILLAS DE OPCIONES...
<label><b>radio, primer grupo: </b></label>
<input type="radio" name="tipo-radio1" checked="checked"
value="grupo1-opcion1" />Grupo 1 opción 1
<input type="radio" name="tipo-radio1"
value="grupo1-opcion2" />Grupo 1 opción 2
<input type="radio" name="tipo-radio1"
value="grupo1-opcion3" />Grupo 1 opción 3<br />
<label><b>radio, segundo grupo</b></label>
<input type="radio" name="tipo-radio2" checked="checked"
value="grupo2-opcion1" />Grupo 2 opción 1
<input type="radio" name="tipo-radio2"
value="grupo2-opcion2" />Grupo 2 opción 2
...
Los controles ocultos no se muestran en la pantalla del navegador, pero sí se envía la pareja nombre-valor.
...TIPO CONTROL OCULTO...
<label><b>hidden: </b></label>
<input type="hidden" name="tipo-hidden" value="oculto" />
...
El botón de uso general tiene su mayor utilidad cuando se asocia con un evento que ejecuta un script en el navegador del usuario. Aunque tiene un valor, no se envía.
...TIPO BOTÓN DE USO GENERAL...
<label><b>button: </b></label>
<input type="button" name="tipo-button" value="botón" />
...
El botón de envío es necesario para remitir los datos. Si este botón no se incluye en el formulario no habrá forma de enviar nada al servidor.
...TIPO BOTÓN DE ENVÍO...
<label><b>submit: </b></label>
<input type="submit" value="tipo-submit" />
...
También podemos incluir un botón de envío con imagen. En este caso además de enviar los datos también se remiten las coordenadas (x,y) del lugar donde pulsó el usuario sobre la imagen. Con ello el servidor puede ejecutar alguna acción como si se tratara de un mapa de imagen.
...TIPO BOTÓN DE ENVÍO CON IMAGEN...
<label><b>image: </b></label>
<input type="image" src="pyramid-0.jpg" alt="pyramid-0.jpg" />
...
Con el botón de reinicio podemos borrar todos los valores que haya introducido el usuario y volver a poner los valores iniciales.
...TIPO REINICIO DE FORMULARIO...
<label><b>reset: </b></label>
<input type="reset" value="tipo-reset" />
...
</form>
Puede ver el código de cada caso en- Para JSP: El ejemplo type-jsp.html ya no se encuentra disponible.
- Para PHP: La página de resultado con el formulario para enviar los datos es type-php.html
Nombre de un control de formulario <input name = "x">
Se trata de un valor del tipo CDATA para designar el nombre del control dentro de un formulario, es decir, dentro de un elemento <form>. Se trata por tanto de un atributo requerido si queremos que el servidor pueda construir el cuerpo de parejas nombre-valor de cada control que serán remitidos.Valor de un control de formulario <input value = "x">
Se trata de un valor del tipo CDATA para designar el valor del control. Este atributo se puede dotar inicialmente con un valor, para lo cual estaríamos hablando del valor inicial del control, dato que puede ser modificado luego por el usuario o bien mediante scripts. Este valor resultante llamado valor actual es el que se remite al servidor. El botón de reiniciar vuelve a poner los valores iniciales en los controles.Ejemplo <input value>
En este ejemplo ponemos algunos controles con valores iniciales. Para los valores de texto como text y password el valor representa el contenido. Los tipos checkbox y radio se pueden poner inicialmente como seleccionados con el atributo<input checked>. Tanto para checkbox como para radio se debe incluir el atributo value pues será el valor que se envía al servidor. Para los botones button, submit, reset el valor se convierte en el rótulo del mismo, aunque este valor no se envía al servidor.
<form>
<input type="text" name="texto" value="campo de texto" />
<input type="checkbox" name="verif-A" checked="checked" value="A" />
<input type="checkbox" name="verif-B" value="B" />
<input type="radio" name="opcion" checked="checked" value="1"/>
<input type="radio" name="opcion" value="2" />
<input type="button" value="UN BOTÓN" />
<input type="reset" value="borrar" />
</form>
action así como, en su caso, poner el tipo de botón submit.Control de formulario seleccionado <input checked = "x">
Se trata de un tipo enumerado con el único valor checked para indicar que el control está inicialmente seleccionado. Se aplica sólo a los tipos checkbox y radio.Ejemplo <input checked>
En este ejemplo podemos ver como usar la preselección de casillas de verificación y botones de opción. Este formulario no se envía a ningún sitio, por lo que el botón con el rótulo de "enviar" realmente no es del tipo submit. Se observa que con el botón reset (borrar) se reinician las preselecciones.
<form>
<div style="border: solid green 1px; ">
<label>Seleccione la opción deseada para enviarle información</label>
<br />
<input type="radio" name="opcion" checked="checked" value="V1" />Productos
<input type="radio" name="opcion" value="V2" />Catálogos
<input type="radio" name="opcion" value="V3" />Distribuidores
<input type="radio" name="opcion" value="V4" />Novedades
</div>
<label>Deseo recibir la información por e-mail</label>
<input type="checkbox" name="verif-email" value="con-email"
checked="checked" /><br />
<label>No enviar publicidad</label>
<input type="checkbox" name="verif-public" value="con-public" /><br />
<input type="button" value="enviar" />
<input type="reset" value="borrar" />
</form>
Productos Catálogos Distribuidores Novedades
action así como, en su caso, poner el tipo de botón submit.Control de formulario deshabilitado <input disabled = "x">
Se trata de un tipo enumerado con el único valor disabled para indicar que el control está deshabilitado para la entrada de datos del usuario, no enviándose las parejas nombre-valor al servidor de los controles deshabilitados. Un control deshabilitado se puede habilitar (o viceversa) sólo mediante un script.Ejemplo <input disabled>
Un formulario con todos los controles deshabilitados.
<form>
<input type="text" name="texto" value="campo de texto" disabled="disabled" />
<input type="checkbox" name="verif-A" checked="checked" value="A"
disabled="disabled" />
<input type="radio" name="opcion" checked="checked" value="1" disabled="disabled" />
<input type="radio" name="opcion" value="2" disabled="disabled" disabled="disabled" />
<input type="button" value="enviar" disabled="disabled" />
<input type="reset" value="borrar" disabled="disabled" />
</form>
action así como, en su caso, poner el tipo de botón submit.Control de formulario de sólo lectura <input readonly = "x">
Se trata de un tipo enumerado con el único valor readonly para indicar que el valor del control no puede ser modificado, propiedad que sólo puede cambiarse con un script. Normalmente sólo se aplican a controles de texto con los tipos text y password.Ejemplo <input readonly>
Controles de texto de sólo lectura.
<form>
<input type="text" name="texto" value="campo de texto" readonly="readonly" />
<input type="password" name="texto" value="contraseña" readonly="readonly" />
<input type="button" value="enviar" />
<input type="reset" value="borrar" />
</form>
action así como, en su caso, poner el tipo de botón submit.Tamaño del control de formulario <input size = "x">
El valor es del tipo CDATA para indicar el ancho inicial del control. El valor viene en píxeles excepto para los tipos text y password, en cuyo caso el ancho se refiere al número de caracteres. Se trata de un atributo opcional, teniendo un tamaño inicial por defecto que depende de los navegadores usados. Si queremos limitar un ancho máximo en caracteres para los tipos text, password podemos usar el atributo <input maxlength>.Ejemplo <input size>
En este caso tenemos dos controles de texto con un ancho de 100 píxeles.
<form>
<input type="text" name="texto" size="100" />
<input type="password" name="texto" size="100" />
</form>
action así como, en su caso, poner el tipo de botón submit.Máxima longitud de un control de formulario <input maxlength = "x">
El valor es del tipo %Number para indicar un número entero que expresa el límite máximo de caracteres que pueden incluirse en un control del tipo text o password.Ejemplo <input maxlength>
Dos controles con un tamaño inicial de 15 y una longitud máxima de 5 caracteres.
<form>
<input type="text" name="texto" size="15" maxlength="5" />
<input type="password" name="texto" size="15" maxlength="5" />
</form>
action así como, en su caso, poner el tipo de botón submit.Tipos de contenidos de un control de formulario aceptados por el servidor <input accept = "x">
El valor es del tipo %ContentTypes. Su uso es igual que el especificado en <form accept>.Imagen para un control de formulario <input src = "x">
El valor es del tipo %URI para indicar la ruta donde se encuentra la imagen necesaria con el tipo de control image.Ejemplo <input src>: controles con imagen
En este formulario ponemos un control con imagen. Para que no actúe como botón de envío tal como lo hace el tipo submit, deshabilitamos el control condisabled.
<form>
<input type="image" name="imagen" src="ejemplos/formulario/pyramid.jpg"
alt="pyramid.jpg" disabled="disabled" />
</form>
action así como, en su caso, poner el tipo de botón submit.Texto alternativo para la imagen de un control de formulario <input alt = "x">
El valor es del tipo CDATA para indicar el texto alternativo de la imagen que se aplica con el tipo image en el control. Funciona igual que para <img alt>.Mapa de imagen de un control de formulario <input usemap = "x">
Valor del tipo %URI para indicar un mapa de imagen en el lado del cliente cuando se usa el tipo image para el control. Para más detalles sobre mapas de imágenes consultar el elemento-atributo <img usemap> que se comporta igual en este aspecto.La especificación HTML401 expone también el atributo ismap que nos permite crear un mapa de imagen en el lado del servidor, como se expone con igual cometido en <img ismap>. Sin embargo este atributo no aparece en los DTD tanto de XHTML transicional como estricto. El tipo image para el control input se comporta hasta cierto punto como un mapa de imagen en el servidor, pues las coordenadas (x,y) del sitio donde se pulsó son enviadas al servidor y allí son tratadas. Sin embargo no es posible diferenciar zonas como rectángulos, círculos o polígonos como si se hace con el mapa de imagen. Veáse el ejemplo expuesto en el atributo type usando el tipo image con el control.
Orden de tabulación de un control de formulario <input tabindex = "x">
El valor es del tipo %Number, un número entero que indica el orden de tabulación del control. Para otros detalles consultar también <E tabindex> con el mismo cometido.Teclas de acceso rápido para un control de formulario <input accesskey = "x">
El valor es un tipo %Character, un carácter que indicará una tecla para acceder de forma rápida al control. Para más detalles ver <E accesskey>.BOTÓN <button>
HTML401 DTD-XHTML10T DTD-XHTML10S<a>, <form> así como otros controles de formularios.El botón creado con este elemento debe funcionar igual que mediante el elemento <input> con su atributo type igual a button, submit o reset, pero ahora el botón puede incluir contenido.
Ejemplo <button>
Un botón con contenido. Aunque resulte un tanto extraño, dentro de un botón se pueden "meter" muchas cosas. En este ejemplo hemos incluido un encabezado, texto con formatos y una imagen.
<form>
<button type="button">
<h5>Encabezado en un botón</h5>
<b>rótulo</b> del <i>botón</i>
<img src="ejemplos/formulario/pyramid.jpg" width="48" height="48" alt="pyramid.jpg" />
</button>
</form>
action así como, en su caso, poner el tipo de botón submit.Nombre de un botón <button name = "x">
Se trata de un valor del tipo CDATA para designar el nombre del control dentro de un formulario, es decir, dentro de un elemento <form>.Valor de un botón <button value = "x">
Se trata de un valor del tipo CDATA para designar el valor inicial del control y que será enviado al servidor. Sin embargo el uso de un valor para un botón es un aspecto limitado, pues un botón es para ejecutar una acción no para almacenar un valor, aunque de todas formas la especificación provee de este atributo.Tipo de botón <button type = "x">
Se trata de un valor del tipo enumerado para especificar tres tipos de botones:- button, para un botón simple cuyos efectos podrían ser controlados a través de eventos.
- submit, botón para envío del formulario. Este es el valor por defecto cuando no se especifica este atributo.
- reset, botón para reiniciar los valores del formulario.
Botón deshabilitado <button disabled = "x">
Se trata de un tipo enumerado con el único valor disabled para indicar que el control está deshabilitado. Se puede habilitar (o viceversa) sólo mediante un script.Orden de tabulación de un botón <button tabindex = "x">
El valor es del tipo %Number, un número entero que indica el orden de tabulación del control. Para otros detalles consultar también <E tabindex> con el mismo cometido.Tecla de acceso rápido a un botón <button accesskey = "x">
El valor es un tipo %Character, un carácter que indicará una tecla para acceder de forma rápida al control. Para más detalles ver <E accesskey>.CONTROL DE TEXTO MULTILINEA (ÁREA DE TEXTO) <textarea>
HTML401 DTD-XHTML10T DTD-XHTML10SLos eventos que permite el elemento son:
onfocus, al obtener el foco.onblur, al perder foco.onselect, al seleccionar texto.onchange, al cambiar el texto.
El control <input> con el tipo text nos permite introducir texto en una línea y limitar su tamaño con el atributo maxlength a un número determinado de caracteres. Sin embargo <textarea> no dispone de esta posibilidad. Una forma es usar un script para ese control.
Ejemplo <textarea>
Usamos un control de texto multilínea con unas cadenas de texto iniciales. Se debe tener en cuenta que el valor inicial del control es el contenido de texto incluyendo saltos de líneas y tabulaciones, por lo que el sangrado del código también será reflejado en el valor de salida. Así en este ejemplo eliminamos el sangrado del contenido de texto.
<form method="post" action="textarea.jsp"> (o "textarea.php" para PHP)
<textarea name="multilinea" rows="5" cols="50">
Campo de texto multilínea.
Agregue más datos a este control y pulse enviar.
</textarea><br />
<input type="submit" value="enviar" />
<input type="reset" value="borrar" />
</form>
El código puede verse en:
El resultado puede verse en:
- Con JSP: Este ejemplo form-textarea-jsp.html ya no está disponible.
- Con PHP: form-textarea-php.html
Nombre de un control de texto multilínea <textarea name = "x">
Se trata de un valor del tipo CDATA para designar el nombre del control dentro de un formulario, es decir, dentro de un elemento <form>. Este nombre con el valor del cuadro de texto que es el contenido de texto, formará una pareja nombre-valor que se enviará al servidor.Filas de un control de texto multilínea <textarea rows = "x">
Valor obligatorio del tipo %Number, un número entero para especificar tantas líneas de texto visibles en el cuadro, aunque el usuario puede incluir más líneas, en cuyo caso el navegador presentará una barra de desplazamiento vertical.Columnas de un control de texto multilínea <textarea cols = "x">
Valor obligatorio del tipo %Number, un número entero para especificar el ancho en en caracteres del cuadro. El navegador puede optar por partir las líneas de texto o incluir una barra de desplazamiento horizontal.Control de texto multilínea deshabilitado <textarea disabled = "x">
Se trata de un tipo enumerado con el único valor disabled para indicar que el control está deshabilitado. Se puede habilitar (o viceversa) sólo mediante un script.Orden de tabulación de un control de texto multilínea <textarea tabindex = "x">
El valor es del tipo %Number, un número entero que indica el orden de tabulación del control. Para otros detalles consultar también <E tabindex> con el mismo cometido.Tecla de acceso rápido a un control de texto multilínea <textarea accesskey = "x">
El valor es un tipo %Character, un carácter que indicará una tecla para acceder de forma rápida al control. Para más detalles ver <E accesskey>.Control de texto multilínea de sólo lectura <textarea readonly = "x">
Se trata de un tipo enumerado con el único valor readonly para indicar que el valor del control no puede ser modificado, propiedad que sólo puede cambiarse con un script.Ejemplo <textarea readonly>
Controles de texto de sólo lectura.
<form>
<textarea cols="40" rows="5"
readonly="readonly">Textarea de sólo lectura</textarea>
</form>
action así como, en su caso, poner el tipo de botón submit.MENÚ <select>
HTML401 DTD-XHTML10T DTD-XHTML10S<option>, que representa una opción del menú.<optgroup>,que se configura como grupos de los elementos<option>anteriores.
Su objetivo es ofrecer al usuario un menú para seleccionar una opción entre varias. Los navegadores consultados presentan las opciones dentro de un cuadro desplegable o de lista.
Los eventos que pueden darse son los siguientes, siendo tratados en la página script.html:
onfocus, cuando el control obtiene el foco.onblur, cuando el control pierde el foco.onchange, cuando el control pierde el foco y su valor ha sido modificado.
Ejemplo <select>
Creamos un menú con cuatro opciones que se presentan en grupos de dos. Cuando se envíe el formulario, el servidor recibirá el nombre del elemento<select>, es decir, el nombre "mi-menu" con el valor de la opción elegida según su atributo value.
<form>
<label>Eliga una opción entre las 4 de este menú:
<select name="mi-menu">
<optgroup label="Sub menú primero">
<option value="1">Primera opción</option>
<option value="2">Segunda opción</option>
</optgroup>
<optgroup label="Sub menú segundo">
<option value="3">Tercera opción</option>
<option value="4">Cuarta opción</option>
</optgroup>
</select>
</label>
</form>
action así como, en su caso, poner el tipo de botón submit.Nombre de un menú de formulario <select name = "x">
Se trata de un valor del tipo CDATA para designar el nombre del control dentro de un formulario, es decir, dentro de un elemento <form>. Se trata por tanto de un atributo requerido si queremos que el servidor pueda construir el cuerpo de parejas nombre-valor que serán remitidos.Número de filas de un menú de formulario <select size = "x">
Se trata de un valor del tipo %Number para denotar un número entero. Si no se especifica este atributo, el navegador podrá mostrar el menú como una lista desplegable. Si se indica un número de filas con este atributo, entonces el desplegable pasa a convertirse en un cuadro de lista con tantas filas presentadas como se indiquen.Ejemplo <select size>
Un menú con 4 entradas agrupadas en 2 sub-menús. Consize igual a 6 obligamos a presentar el menú como un cuadro de lista con una altura de 6 filas (4 opciones más 2 etiquetas de sub-menús). Si no caben todas las filas se presenta la típica barra de desplazamiento vertical de un cuadro de lista.
<form>
<label>Eliga una opción entre las 4 de este menú:<br />
<select name="mi-menu" size="6">
<optgroup label="Sub menú primero">
<option value="1">Primera opción</option>
<option value="2">Segunda opción</option>
</optgroup>
<optgroup label="Sub menú segundo">
<option value="3">Tercera opción</option>
<option value="4">Cuarta opción</option>
</optgroup>
</select>
</label>
</form>
action así como, en su caso, poner el tipo de botón submit.Selección múltiple en un menú de formulario <select multiple = "x">
Se trata de un tipo enumerado con el único valor multiple para indicar que se permiten selecciones múltiples en el menú. Si este atributo no se indica entonces la selección por defecto será de una sóla opción.Ejemplo <select multiple>
Un menú con 4 entradas y selección múltiple. Para seleccionar más de una opción hemos de usar normalmente la tecla Control, Mayúsculas o bien arrastrar el ratón manteniéndolo pulsado.
<form>
<label>Eliga una o más opciones entre las 4 de este menú:<br />
<select name="mi-menu" size="6" multiple="multiple">
<optgroup label="Sub menú primero">
<option>Primera opción</option>
<option>Segunda opción</option>
</optgroup>
<optgroup label="Sub menú segundo">
<option>Tercera opción</option>
<option>Cuarta opción</option>
</optgroup>
</select>
</label>
</form>
action así como, en su caso, poner el tipo de botón submit.Menú de formulario deshabilitado <select disabled = "x">
Se trata de un tipo enumerado con el único valor disabled para indicar que el control está deshabilitado para la entrada de datos del usuario, no enviándose las parejas nombre-valor al servidor de los controles deshabilitados. Un control deshabilitado se puede habilitar (o viceversa) sólo mediante un script.Orden de tabulación de un menú de formulario <select tabindex = "x">
El valor es del tipo %Number, un número entero que indica el orden de tabulación del control. Para otros detalles consultar también <E tabindex> con el mismo cometido.OPCIÓN DE MENÚ <option>
HTML401 DTD-XHTML10T DTD-XHTML10S<optgroup> (grupo de opciones) o bien del elemento <select> (menú de opciones). A su vez puede contener solo datos de carácter (#PCDATA).Este elemento representa una opción de menú, para lo cual es necesario entender el funcionamiento del elemento de menú <select>.
Ejemplo <option>
Un formulario con dos menús que tienen tres opciones cada uno. Al establecersize="3" para el segundo menú estamos presentándolo como un cuadro de lista en lugar de un desplegable como el primer menú. Se han elegido con selected unas opciones inicialemente seleccionadas. Al servidor se envían las parejas nombre-valor, el nombre name del menú select y el valor value de una de sus opciones que esté seleccionada. Si no hubiera ninguna seleccionada no se enviaría la pareja nombre-valor.
<form>
<select name="menu-1">
<option value="1">opción primera</option>
<option value="2">opción segunda</option>
<option value="3" selected="selected">opción tercera</option>
</select>
<select name="menu-2" size="3">
<option value="1" selected="selected">opción primera</option>
<option value="2">opción segunda</option>
<option value="3">opción tercera</option>
</select>
</form>
action así como, en su caso, poner el tipo de botón submit.Opción de menú seleccionada <option selected = "x">
Valor del tipo enumerado con un único valor selected para especificar que la opción está seleccionada inicialmente. Por cada elemento de menú no debería haber más de una opción seleccionada si no está activada la selección múltiple.Ejemplo <option selected>
En este formulario incluímos dos menús. En el primero no seleccionamos ninguna opción. En el segundo está preseleccionada la primera. Si el usuario cambia las selecciones puede volver a la situación inicial pulsando el botón de borrar. Este formulario realmente no se envía a ningún sitio porqué el botón de envío no es realmente del tipo submit. Pero si se pudiera enviar sin modificar los datos iniciales, el primer menú sería ignorado en el envío pues no tiene ningún valor seleccionado: sólo se envían las parejas nombre-valor con éxito, es decir, que tengan un nombre y un valor identificados y no nulos.
<form>
<label>"Menú sin opción preseleccionada:"<br />
<select name="sin-seleccion" size="3">
<option value="1">opción primera</option>
<option value="2">opción segunda</option>
<option value="3">opción tercera</option>
</select>
</label>
<br />
<label>Menú con opción 1 preseleccionada:<br />
<select name="con-seleccion" size="3">
<option value="1" selected="selected">opción primera</option>
<option value="2">opción segunda</option>
<option value="3">opción tercera</option>
</select>
</label>
<p>
<input type="button" value="enviar" />
<input type="reset" value="borrar" />
</p>
</form>
action así como, en su caso, poner el tipo de botón submit.Opción de menú deshabilitada <option disabled = "x">
Se trata de un tipo enumerado con el único valor disabled para indicar que el control está deshabilitado para la entrada de datos del usuario, no enviándose las parejas nombre-valor al servidor de los controles deshabilitados. Un control deshabilitado se puede habilitar (o viceversa) sólo mediante un script.Rótulo de opción de menú jerárquico <option label = "x">
Atributo con valor del tipo %Text para indicar un rótulo o etiquetado de las opciones de un menú. En principio la especificación HTML 4.01 considera el elemento <select> como la base para construir un menú jerárquico, aunque los navegadores consultados (Netscape, Firefox, Explorer y Opera) tratan los menús sólo como cuadros desplegables o cuadros de lista. Veáse el ejemplo siguiente al respecto.Ejemplo: Menús jerárquicos

<select> en combinación con las opciones <option> cuando a éstas se les dota de rótulos label. Sin embargo la experiencia real en los navegadores usados es que los menús jerárquicos son ignorados como se muestra en este ejemplo que debería reproducir algo como la imagen anterior.
<form>
<select name="menu" size="3">
<optgroup label="Sub-menú 1">
<option label="1-1" value="1-1">Contenido opción 1-1</option>
<option label="1-2" value="1-2">Contenido opción 1-2</option>
<option label="1-3" value="1-3">Contenido opción 1-3</option>
</optgroup>
<optgroup label="Sub-menú 2">
<option label="2-1" value="2-1">Contenido opción 2-1</option>
<option label="2-2" value="2-2">Contenido opción 2-2</option>
</optgroup>
<optgroup label="Sub-menú 3">
<option label="3-1" value="3-1">Contenido opción 3-1</option>
</optgroup>
</select>
</form>
action así como, en su caso, poner el tipo de botón submit.Valor de una opción de menú <option value = "x">
Tipo CDATA para incluir el valor de la opción que será enviado al servidor si estuviera seleccionada esa opción junto al nombre del menú <select>. Si no se especifica este atributo value entonces se tomará como valor de la opción el contenido del elemento.GRUPO DE OPCIONES DE UN MENÚ <optgroup>
HTML401 DTD-XHTML10T DTD-XHTML10S<select>. Se trata de agrupar uno o más elementos de opción <option> en un mismo grupo para facilitar la presentación visual o bien dotar de estilos a cada grupo por separado.Rótulo de un grupo de opciones de menú <optgroup label = "x">
Atributo requerido con valor del tipo %Text para indicar un rótulo o etiquetado de un grupo de opciones de menú.En principio el elemento <optgroup> sirve para agrupar varias opciones y ofrecer una jerarquía de menús. Veáse al respecto lo expuesto en <menú jerárquico> y el ejemplo siguiente.
Ejemplo <optgroup label>
Construimos un menú jerárquico que debería ofrecer la siguiente estructura de opciones que podría servir para permitirnos navegar por un sitio:
Inicio
Productos
Plantas de interior
Plantas de exterior
Abonos y fitosanitarios
Accesorios y jardinería
Documentación
Contacto
Plano de situación
Teléfonos y e-mail
Se trata de un menú con dos niveles. Hasta el momento con las especificación publicadas no podemos construir más de dos niveles de jerarquía, aunque también se dice que en el futuro se prevé mejorarlo. La forma en que los navegadores tratan el segundo nivel es componiendo unas líneas adicionales con un formato diferente y mediante el sangrado para las opciones de segundo nivel.
<form>
<label>Seleccione una opción para ir a una página:</br>
<select name="menu" size="10">
<option selected="selected">Inicio</option>
<optgroup label="Productos">
<option>Plantas de interior</option>
<option>Plantas de exterior</option>
<option>Abonos y fitosanitarios</option>
<option>Accesorios jardinería</option>
</optgroup>
<option>Documentación</option>
<optgroup label="Contacto">
<option>Plano de situación</option>
<option>Teléfonos y e-mail</option>
</optgroup>
</select>
<input type="button" value="IR" />
</label>
</form>
action así como, en su caso, poner el tipo de botón submit.Deshabilitar grupo de opciones de menú <optgroup disabled = "x">
Se trata de un tipo enumerado con el único valor disabled para indicar que el control está deshabilitado para la entrada de datos del usuario, no enviándose las parejas nombre-valor al servidor de los controles deshabilitados. Un control deshabilitado se puede habilitar (o viceversa) sólo mediante un script.RÓTULO <label>
HTML401 DTD-XHTML10T DTD-XHTML10S- Incluyendo el control dentro del contenido del rótulo.
- Usando el atributo
forque será un enlace a un identificador del tipo ID en un control.
El elemento responde a los eventos onfocus y onblur para los casos cuando el elemento obtiene y pierde el foco respectivamente.
Ejemplo: Rotular o etiquetar controles de formulario
En este ejemplo presentamos tres controles de texto con sus rótulos. El primer control tiene un rótulo pero sin que esté asociado. Los otros dos si se asocian, en el primer caso incluyendo el control dentro del rótulo, en el segundo caso usando el atributo<label for>.
<form>
<label>Rótulo no asociado</label>
<input type="text" name="texto1" /><br />
<label>
Rótulo asociado internamente
<input type="text" name="texto2" />
</label><br />
<label for="tx">Rótulo asociado con <code>for</code></label>
<input id="tx" type="text" name="texto3" />
</form>
action así como, en su caso, poner el tipo de botón submit.Asociar un rótulo a un control de formulario <label for = "x">
Se trata de un valor del tipo IDREF que deberá ser un identificador existente del tipo ID en un control de formulario. Así conseguimos asociar un rótulo con un control, de tal forma que cuando se dirige el foco al rótulo, el navegador traspasa ese foco al control. Otra forma de realizar la asociación si usar este atributo es incluyendo el control dentro del contenido del rótulo. Ver el ejemplo expuesto en el elemento <label>.Tecla de acceso rápido a un rótulo de formulario <label accesskey = "x">
El valor es un tipo %Character, un carácter que indicará una tecla para acceder de forma rápida al control. Para más detalles ver <E accesskey>.CONJUNTO DE CONTROLES <fieldset>
HTML401 DTD-XHTML10T DTD-XHTML10SElemento del tipo %block que sirve para agrupar un conjunto de controles en un área de presentación en la pantalla. De esta forma se mejora el aspecto visual y se puede dotar de estilo a partes del formulario con más facilidad. Además se puede añadir un rótulo a cada conjunto de un formulario mediante el elemento <legend>.
El DTD de XHTML transicional y estricto define el contenido de <fieldset> como sigue:
<!ELEMENT fieldset (#PCDATA | legend | %block; | form | %inline; | %misc;)*>
Por otro lado el tipo %Flow se corresponde con elementos de flujo, donde caben los siguientes:
- Elementos a nivel de texto del tipo #PCDATA.
- Elementos del tipo bloque %block.
- Elemento <form>.
- Elementos del tipo en línea %inline.
- Mezclados del tipo %misc, que pueden actuar en línea o en bloque.
El elemento <legend> no tiene un tipo definido. Por lo tanto podríamos resumir el contenido especificado en el DTD diciendo que <fieldset> puede contener elementos <legend> y/o bien elementos de flujo del tipo %Flow. Sin embargo la especificación HTML 4.01 dice que el rótulo para cada conjunto de controles, si se incluye, deber ser único y además colocarse al inicio antes de cualquier otro elemento. Como sí se permite espacios en blanco antes del rótulo, entonces la definición correcta para <fieldset> debería ser:
<!ELEMENT fieldset (#PCDATA, legend, (%Flow;)*)>
En este caso dado que los tipos están separados por comas en lugar de barras "|", esta especificación dice que <fieldset> se compone por texto para posibles espacios en blanco opcionales, un único elemento <legend> y cero o más elementos de flujo. Esta es la especificación que aparece reflejada en el DTD de HTML 4.01, no sabiendo muy bien cual es la razón por la cual se ha cambiado el DTD para este elemento en XHTML 1.0.
Por lo tanto si seguimos la especificación del DTD transicional o estricto (que es la que deberíamos seguir), se permiten cualquier tipo de elemento dentro de un conjunto de controles. Aunque esos DTD añaden un comentario sobre que sólo debería incluirse un rótulo en el contenido y, en ese caso, debería estar al inicio permitiéndose sólo espacios en blanco antes. En definitiva y resumiendo, lo mejor es seguir la especificación de HTML 4.01 tal como señalamos antes y en este orden: espacios en blanco opcionales, un rótulo y a continuación los elementos de flujo que necesitemos que incluye los controles que queramos agrupar en este conjunto.
Ejemplo <fieldset>
Un formulario con los controles agrupados por conjuntos.
<form>
<fieldset>
<legend>Datos personales:</legend>
<label>Nombre:
<input type="text" name="NOMBRE" size="50" maxlength="50" /><br />
</label>
<label>Dirección:
<input type="text" name="DIRECCION" size="50" maxlength="50" /><br />
</label>
<label>E-Mail:
<input type="text" name="E-MAIL" size="50" maxlength="100" /><br />
</label>
</fieldset>
<fieldset>
<legend>Eliga el modo de envío que desea:</legend>
<label>Correo ordinario:
<input type="radio" name="ENVIO" value="correo" checked="checked" />
</label>
<label>Mensajería:
<input type="radio" name="ENVIO" value="mensajería" />
</label>
</fieldset>
</form>
action así como, en su caso, poner el tipo de botón submit.RÓTULO DE UN CONJUNTO DE CONTROLES <legend>
HTML401 DTD-XHTML10T DTD-XHTML10S<fieldset>, para dotar de un rótulo o etiqueta descriptiva para un conjunto de controles de un formulario. Un rótulo permite como contenido a elementos del tipo %Inline.En XHTML transicional también se permite el atributo align con los valores del tipo %LAlign, que permite alinear con top, bottom, left, right. En XHTML estricto debe usarse estilos para tales alineaciones.
Veáse el ejemplo expuesto con el elemento <fieldset> que muestra el uso de este elemento.
Tecla de acceso rápido a un rótulo de un conjunto de controles <legend accesskey>
El valor es un tipo %Character, un carácter que indicará una tecla para acceder de forma rápida al control. Para más detalles ver <E accesskey>.