Herramientas para desarrollo web
Colección de programas, principalmente en PHP, aunque también en otros lenguajes que pueden servir en la ayuda al desarrollo web. Las iré incorporando a medida que las vaya desarrollando para el uso en otras partes de este sitio o bien para entender y experimentar otros conceptos. Si pueden representar algún riesgo su ejecución en línea, sólo expondré el código de las mismas, pues muchas de ellas son para usar en un servidor en localhost y realizar tareas en ejecución local.

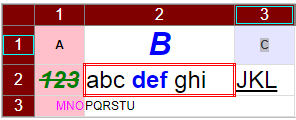
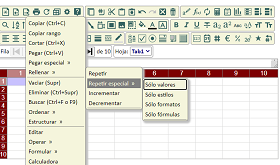
Mejora en el Gestor de tablas WXTABLE para importar una tabla HTML incluyendo el CSS en atributos style y también ubicado en un elemento STYLE.
Hasta ahora se podía copiar el código HTML de una tabla importándose también el estilo que portaban los elementos en sus atributos style. Ahora también puede pasarse el código de un elemento <style> importándose ese CSS. En la imagen se observa una importación de una tabla de ejemplo que contiene ambos estilos en línea al elemento y a la página.

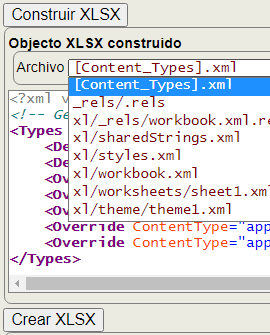
La herramienta Exportador XLSX nos permite trazar el proceso de ejecución del módulo xlsx.js para exportar a XLSX contenidos creados en HTML+CSS en formato WXTABLE. Este formato es el que se usa en el Gestor de tablas para exportar su contenido.
En la serie de temas que se inicia en Exportando a XLSX se explican los detalles del proceso de exportación. En este tema nos dedicaremos a explicar como funciona la herramienta para trazar el proceso.

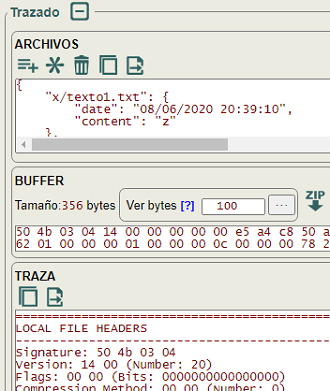
En la herramienta Web Tools online: ZIP se presenta una utilidad para usar el módulo zip.js cuyo cometido se explica en el tema Aplicación para descargar ZIP. En ese tema se explica como funciona el ZIP. Y en el tema siguiente Crear un ZIP se explica como se estructura un ZIP. Mientras que este tema se orienta a explicar como funciona la herramienta para crear y trazar el proceso de generación del ZIP.
Cuando implementamos una aplicación compleja, especialmente basada en especificaciones, considero aconsejable dotarla de los recursos necesarios para que nos devuelva una traza del proceso. Esto tiene varias ventajas. Por un lado vamos entendiendo mejor la especificación y podemos irla implementando en fases, desde lo más simple a los más complejo. Por otro lado se localizan mejor los errores. Podemos aplicar mejoras en el futuro, pues la traza nos ayudará a recordar como funcionaba el proceso. Y, finalmente, podemos compatirla en Internet para alguién que esté interesado en conocer el funcionamiento de ese proceso.
En la imagen puede ver una captura de la traza. Si el panel está visible se trazará el proceso. Por defecto está limitada a un tamaño máximo de 10000 bytes de contenido de archivos. Para estudiar una traza con objeto de entender el funcionamiento no es nesario tamaños de archivos muy grandes.

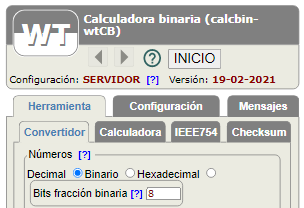
La calculadora binaria es una pieza de herramienta de Web Tools online para reunir varios recursos relacionados con el cálculo y manejo de números binarios. Tal como se observa en la imagen adjunta, cuenta con un convertidor decimal a binario o hexadecimal, la propia calculadora con números binarios, un convertidor a formato IEEE754 de números en coma flotante y un generador de checksums. Las primeras tres piezas son una reimplementación y mejora de las que ya había publicado en la serie de temas sobre los números en JavaScript: convertidor binario decimal, calculadora binaria y convertidor formato IEEE754.
Se agrega una nueva utilidad para generar un checksum o suma de verificación, que es un trozo de datos dentro un conjunto de datos mayor, cuyo propósito es verificar en el destino que no se han producido cambios accidentales durante la transmisión. Inicialmente incluye la generación de CRC.

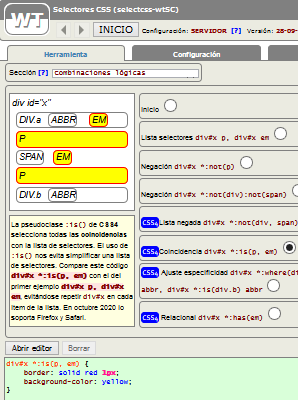
En la serie de temas que publiqué en enero 2013 sobre Selectores CSS se presentaban unos ejemplos interactivos para poner en práctica los distintos conceptos sobre selectores CSS nivel 3. Ahora agrupo todos esos ejemplos en esta herramienta, incluyendo algunas mejoras, especialmente en lo que se refiere a los pseudoelementos y las pseudoclases estructurales.
El documento W3C Selectors Level 3, que pasó a fase REC (Recommendation) el 06/11/2018, contiene la especificación de los selectores CSS. Lo expuesto en aquella serie de temas sobre selectores CSS y en esta nueva herramienta sigue lo expuesto en ese estándar. Actualmente se encuentra publicado el W3C Selectors Level 4 en fase WD (Working Draft). Este nuevo estándar contiene muchas cosas nuevas que quiero ir probando, permitiéndome la herramienta creada poner en práctica esas nuevas propiedades más fácilmente.

El Gestor de tablas WXTABLE tiene por objetivo principal crear tablas HTML. La idea partió de la necesidad de incorporar una muestra visual de una tabla. Hice la tabla en una aplicación de hoja de cálculo y capture la imagen para ponerla en ese tema. A partir de ahí pensé en crear una aplicación que pudiera generar y gestionar tablas HTML.
La facilidad para editar tablas HTML se basa en el uso de botones para combinar celdas. Y otros para aplicar funciones suma, multiplicación, etc. Se dota de barras de botones y menú contextual para ejecutar las acciones necesarias para editar la tabla. Además de HTML, permite importar y exportar en diversos formatos como TSV, CSV, texto y JSON. En HTML podemos hacer una visualización previa del resultado.

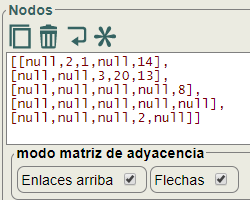
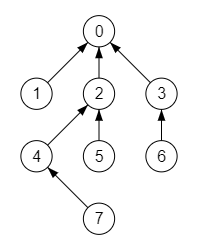
He realizado una mejora en los módulos del Editor de Grafos SVG para que permita introducir la definición de un grafo con una matriz de adyacencia. Se trata de un array de dimensión n×n para un grafo de n nodos. La imagen muestra como introducimos una de 5 × 5 que define un grafo G con 5 nodos.
Cuando G[i][j]=null entonces es que no hay arista en la dirección de los nodos i → j. Si es distinto de nulo ese será el valor de la arista. Por ejemplo, G[0][4]=14 significa que hay una arista con valor 14 en la dirección 0→4. Por otro lado la posición G[4][0]=null nos dice que esa arista sólo va en esa dirección 0→4 y no en la contraria 4→0. Así se configuraría como un grafo dirigido.

Esta Herramienta de Web Tool Online sirve para crear grafos usando exclusivamente elementos SVG. Puede interactuar con el editor SVG traspasando el código SVG generado en la gráfica a ese editor y así poder realizar modificaciones en los elementos SVG de la gráfica. Otra posibilidad es traspasar el código al Parseador XML con objeto de verificar la corrección del SVG, pues en cualquier caso un SVG es un XML.
La información del grafo se introduce en formato JSON. La disposición gráfica de los nodos y aristas se realiza de forma automática. Aunque es posible desplazar las líneas de las aristas usando alguna configuración para el nodo.

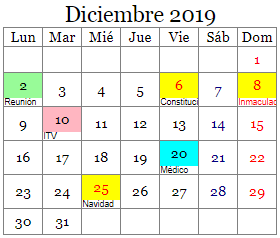
Esta herramienta sirve para construir calendarios con eventos marcados. Seleccionando una fecha podemos construir la hoja de un mes, bimestre, trimestre, cuatrimestre o año correspondiente a esa fecha. Es posible incluir también números de semana. Se acompaña una lista de eventos festivos nacionales de España, pero podría servir para agregar cualquier clase de evento. Hay 4 niveles de importancia, pudiendo seleccionar el estilo de presentación y configurarle un estilo CSS a cada nivel.
Al crear el calendario podemos copiar o exportar la estructura o bien imprimirlo. Hay 4 formas de estructurar el calendario: texto plano, en elementos <table>, en elementos <pre> y en elementos <div>.

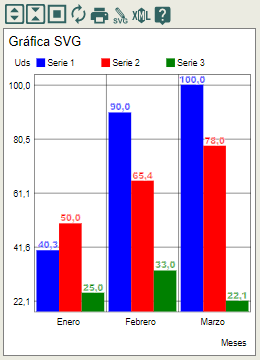
Esta Herramienta de Web Tool Online sirve para crear gráficas lineales usando exclusivamente elementos SVG. Los tipos disponibles son gráficas de barras, de líneas y circulares (tipo "tarta"). Puede interactuar con el editor SVG traspasando el código SVG generado en la gráfica a ese editor y así poder realizar modificaciones en los elementos SVG de la gráfica. Otra posibilidad es traspasar el código al Parseador XML on objeto de verificar la corrección del SVG, pues en cualquier caso un SVG es un XML.
La herramienta es similar a otra anteriormente publicada gráficas lineales con HTML donde utilizábamos exclusivamente HTML+CSS para los mismos tipos de gráficas de barras, líneas y circulares. Actualmente los navegadores soportan ampliamente SVG, resultando en un código final más compacto.

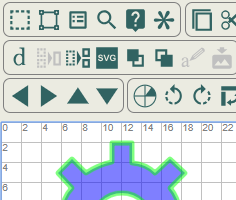
El objetivo principal de esta herramienta es editar iconos SVG. Ya comenté en el tema sobre cómo se hacen iconos SVG que conviene utilizarlos en lugar de imágenes, pues ocupan menos, se escalan mejor y responden a CSS y DOM. Y además son fácilmente editables si tenemos un editor SVG. Pues de eso se trata, de construir un editor sencillo para crear y modificar iconos SVG.
El editor utiliza el componente Selector de área o polígono. Esta herramienta en el modo selector de área permite abrir un área que selecciona un elemento para mover o modificar su tamaño o posición. En el modo selector de polígono permite crear puntos y unirlos con líneas. Al menos así era inicialmente, pues ahora se incorporan mejoras para poder trazar curvas de Bezier tanto cuadráticas como cúbicas así como arcos de circunferencia.