CSS-2.1: Descripciones
CSS CSS
CSS21En este documento hacemos referencia al documento CSS 2.1 en inglés CSS21.
De forma resumida, la sintaxis para componer estilo se expone a continuación. A medida que vayamos avanzando en el estudio conseguiremos entender esta sintaxis.
hoja de estilo : [ CDO | CDC | S | estamento ]*
estamento : regla | regla-arroba
regla-arroba : ATKEYWORD S* otros* [ bloque | ';' S* ]
bloque : '{' S* [ otros | bloque | ATKEYWORD S* | ';' ]* '}' S*
regla : selector? '{' S* declaración? [ ';' S* declaración? ]* '}' S*
selector : otros+
declaración : propiedad ':' S* valor
propiedad : IDENT S*
valor : [ otros | bloque | ATKEYWORD S* ]+
otros : [ IDENT | NUMBER | PERCENTAGE | DIMENSION | STRING
| DELIM | URI | HASH | UNICODE-RANGE | INCLUDES
| FUNCTION | DASHMATCH | '(' otros* ')' | '[' otros* ']' ] S*
| Símbolos | Significado |
|---|---|
| ( ... ) | Delimita un grupo |
| A | A debe aparecer una sola vez |
| A+ | A debe aparece una o más veces |
| A? | A debe aparecer cero o una veces |
| A* | A puede aparecer cero o más veces |
| +(A) | A puede aparecer |
| -(A) | A no debe aparecer |
| A | B | O bien A o bien B deben aparecer, pero no las dos |
| A , B | Tanto A como B deben aparecer, y en ese orden |
| A & B | Tanto A como B deben aparecer, en cualquier orden |
Por ejemplo, una regla se forma con un selector y una/s declaraciones que van encerradas entre '{ }'. Los espacios 'S' son opcionales (0 o más) y cuando hay más de una declaración se deben separar explicitamente por ';'. Una declaración se forma con una propiedad (que a su vez puede finalizar en espacios) seguida de ':', un espacio 'S' y uno o más valores requeridos. En definitiva, de esta forma podemos "leer" la especificación de cualquier estructura CSS.
En lo que sigue se ofrece sobre este tema las siguientes particularidades:
- Ejemplo sobre estilo CSS para documentos XML.
- Ejemplo sobre estilo CSS para documentos XHTML.
- Consideraciones sobre la separación estructura/estilo en un documento XHTML.
Ejemplo: Estilo CSS para documentos XML
En este ejemplo veremos como CSS es una forma de dar estilo no sólo a documentos XHTML, sino también a XML. Después de todo XHTML está escrito en XML. Supongamos que tenemos un documento en XML como el siguiente:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE parque SYSTEM "parque.dtd">
<parque>
<coche>
<matricula>1234-XYZ</matricula>
<fecha-compra>12/12/2007</fecha-compra>
<conductor>
<nombre>Juan Equis</nombre>
<dni>12345678-X</dni>
</conductor>
</coche>
<coche>
<matricula>0001-ABC</matricula>
<fecha-compra>01/05/2005</fecha-compra>
<conductor>
<nombre>Pedro Zeta</nombre>
<dni>11111111-Z</dni>
</conductor>
</coche>
<transporte>
<matricula>1234-XYZ</matricula>
<nombre>Juan Equis</nombre>
<duracion>2 horas</duracion>
</transporte>
</parque>
Antes de seguir si quiere ver algunas reglas básicas sobre declaraciones de documentos XML, se encuentran expuestas con los elementos de XHTML <?xml?> y <!DOCTYPE>. Otra información son los tipos de elementos en XML así como tipos básicos de atributos en XML Para más detalles consultar la especificación oficial XML10.
El XML anterior reúne información para un supuesto parque de coches, indicándose datos de los coches y conductores. También se indican transporte realizados con su duración. El ejemplo es básico, pero suficiente para nuestro propósito. Si abrimos con un navegador este ejemplo parque-sin-css.xml, se nos presentará como una estructura de árbol (tal como esta expuesto aquí).
Esto ya nos da un indicativo de que puede asociarse un estilo a un documento XML. Para ello hemos de incluir <?xml-stylesheet type="text/css" href="base.css"?> al encabezado del XML, quedando así:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE parque SYSTEM "parque.dtd">
<?xml-stylesheet type="text/css" href="base.css"?>
<parque>
<coche>
...
Con ello conseguimos dar estilo a los elementos con el archivo base.css, cuyo contenido es el siguiente:
parque, coche, conductor, transporte {display: block; }
matricula, nombre, fecha-compra, dni, duracion {display: inline; }
matricula {font-weight: bold; color: maroon; }
nombre {font-weight: bold; color: blue; }
El estilo comprende dar formato de bloque a los elementos padres y formato en línea a los hijos finales que contienen los datos de cáracter (texto final del elemento). Además ponemos algunos colores y letra negrita. El resultado puede verse en los enlaces a continuación.Ejemplo: Estilo CSS para documentos XHTML
El estilo CSS por defecto para un documento XHTML debe ajustarse por parte de los navegadores a lo establecido, aunque no normativamente, en la especificación para HTML de CSS21. Esto quiere decir que un navegador debería presentar un elemento como<h1...h6> para encabezados atendiendo a un formato que sea equivalente a aplicar el estilo según las especificación CSS21 anterior, que extraemos en lo siguiente:
h1, h2, h3, h4, h5, h6 { display: block }
h1 { font-size: 2em; margin: .67em 0 }
h2 { font-size: 1.5em; margin: .75em 0 }
h3 { font-size: 1.17em; margin: .83em 0 }
h4 { margin: 1.12em 0 }
h5 { font-size: .83em; margin: 1.5em 0 }
h6 { font-size: .75em; margin: 1.67em 0 }
h1, h2, h3, h4,h5,h6 { font-weight: bolder }
@media print {
h1 { page-break-before: always }
h1, h2, h3,h4, h5, h6 { page-break-after: avoid }
}
Resulta que, por ejemplo, los encabezados de primer nivel <h1> son o mejor dicho, deberían ser elementos de bloque, con tamaño de fuente el doble que la normal, negrita, márgenes de separación superior e inferior de 0.67 veces su fuente y sin márgenes laterales, con salto de página siempre antes de imprimir y después cuando sea posible. Sin embargo estos valores son informativos para los navegadores, por lo que puede que todos no se ajusten a la misma especificación dado que no es normativa sino informativa.Cuando se confecciona un documento XHTML podemos preguntarnos si se puede obviar y hasta que punto el estilo propio o por defecto de los elementos XHTML. Por ejemplo, el elemento encabezado <h1> podría ser sustituido por un elemento de bloque clasificado como <div class="encabezado1"> con el siguiente estilo produciendo el mismo efecto:
div.encabezado1 {display: block; font-size: 2em; margin: 0.67 em 0;
font-weight: bolder; }
@media print {
div.encabezado1 { page-break-before: always }
}
Para entenderlo presentamos un ejemplo donde sustituimos algunos elementos por <span> y <div>, que son elementos en línea y en bloque respectivamente, pero que no tienen un estilo propio definido en XHTML y que nosotros le daremos. Así sustituimos <b> por <span class="b">, <h2, h3> por <div class="h2">, <div class="h3"> y por último <p> por <div class="p">. Estos elementos van a realizar el mismo cometido, por lo que se les dota del estilo especificado en CSS21. Además se les añade color. También le quitaremos el decorado de subrayado y color por defecto a los vínculos con E:link{},E:visited{}. El archivo de estilo es base-sustituidos.css, cuyo código reproducimos también aquí:
span.b {font-weight: bolder; color: navy; }
div.h2 {display: block; font-size: 1.5em; margin: .75em 0; font-weight: bolder;
page-break-after: avoid; color: navy; }
div.h3 {display: block; font-size: 1.17em; margin: .83em 0; font-weight: bolder;
page-break-after: avoid; color: blue; }
div.p {display: block; margin: 1.12em 0; }
a:link, a:visited {text-decoration: none; color: green; }
@media print {
div.h2, div.h3 {page-break-after: avoid; }
}
Con este estilo presentamos una página con estos elementos "nuevos", cuyo contenido importante es el siguiente:
...
<head>
...
<link rel="stylesheet" type="text/css" href="base-sustituidos.css" />
</head>
<body>
<div class="h2">PROTOCOLOS DE SITIOS</div>
<div class="h3">Consenso de quórum</div>
<div class="p">
Un caso especial ... <span class="b">protocolo sesgado</span> ...
</div>
<div class="p">
Sin embargo conque <a href="#fallo">falle</a> ...
<span class="b">quórum</span> ...
</div>
<div class="h3">Otros protocolos</div>
<div class="p">
Este sería ...<span class="b">leer uno, escribir todos
</span>...<a href="#fallo">fallos</a> ...
</div>
<div class="h3" >Fallos en las comunicaciones y fragmentación de
red</div>
<div class="p">
Este enfoque...
</div>
<div class="p">
Además si la red se...
</div>
<div class="h3">Glosario</div>
<div class="p" id="fallo">
<span class="b">Fallo</span>: Incidencia en ...
</div>
...
En el resultado siguiente se presenta esta página y además otra que hemos realizado con el mismo contenido pero usando los elementos originales de XHTML. Si le suprime el estilo a ambas páginas en el navegador se observa que el contenido de la página sustituidos.html resulta poco claro desde el punto de vista visual, pues no diferencia encabezados, párrafos o negritas. Si esto sucede con estos pocos elementos, la cosa se agrava si sustituimos más clases de elementos de XHTML por otros con estilo "a medida".
Separación entre estilo y estructura de un documento XHTML
La estructura de un documento debe conseguirse a través de los elementos especificados en XHTML (que responde a la especificación HTML401) y no por medio de CSS. Éste en cambio debe dotar de estilo a la página. Las claves para la separación entre estructura y estilo se exponen a continuación:
- XHTML dispone de una serie de elementos que tiene un formato específico de presentación. Si confeccionamos nuestro documento de tal forma que pueda ser accesible tanto con un estilo propio incorporado como sin él, mejoraremos aquellas posibilidades donde no puede o no debe presentarse una página con estilos. Estos casos pueden ser como presentación en navegadores no visuales o dispositivos de mano, los cuáles pueden ignorar los estilos total o parcialmente. El ejemplo anterior sobre estilo CSS para XHTML nos sirve de muestra sobre este aspecto.
- Incluso en el caso de que una página con estilo no tenga incluido una versión del mismo para la salida impresa, podemos anular el estilo en el navegador para imprimir el documento si es que la página con estilo no se muestra adecuadamente en la vista preliminar.
- El objetivo de CSS es separar la estructura del documento XHTML del estilo. Cuanto más separemos el estilo de la estructura más facilidades futuras tendremos si se decide modificar el estilo. Esto se consigue con:
- Aplicando una estructura al documento basada en los elementos definidos en XHTML. Las páginas deben "leerse" aceptablemente bien sin aplicar ningún estilo.
- Procurando no aplicar estilo interno con
<style>o local con<E style>siempre que sea posible en favor del estilo externo (<link rel>). Éste último se configura en archivos ".css", mientras que los otros forman parte del contenido del documento XHTML. Si por alguna razón se decide cambiar todo el estilo de presentación de un sitio web que se compone de innumerables páginas, sólo tendríamos que acceder a los archivos ".css" para ello, sin necesidad de tener que recorrer página por página buscando estilos internos o locales.
- Los documentos con texto deberían estructurarse en torno a un árbol de encabezados
<h1...h6>. Hay que tener en cuenta que este elemento tiene finalidades específicas como servir de referencia para los motores de búsqueda. En caso de que el documento no utilice los encabezados con su presentación por defecto, puede modificarles los aspectos de presentación como color o bordes, por ejemplo, e incluso ocultarlos del flujo del documento con{display}y su valor none. Así podrían ser accesibles aún por los motores de búsqueda, aunque no se presenten en el documento. Otra facilidad añadida sobre encabezados es que los navegadores como Opera, disponen en su opción de menú modo autor/usuario de la posibilidad de mostrar automáticamente una tabla de contenidos con los encabezados de la página, tal como se declara en la especificación del elemento en HTML401. Esta tabla de contenidos sirve de guía al usuario para entender como se estructura el documento que pretende leer. - Siempre que sea posible no deben modificarse los formatos de los vínculos que aparecen por defecto en el navegador. El estilo por defecto que se suele usar es letra azul subrayada para vínculos no usados y color púrpura cuando ya han sido visitados. Esto puede alterarse con el uso de
E:link{},E:visited{}. Sin embargo la mayoría de usuarios espera encontrar los vínculos de aquella manera, tal que si se cambia el aspecto puede dar lugar a confusión. Al menos el texto subrayado debería ser usado exclusivamente para vínculos, pues incluso XHTML estricto ha desaprobado el elemento<u>para subrayados. Aunque con estilo aún podemos acceder al subrayado con{text-decoration}y su valor underline. En este documento por ejemplo hemos optado por modificar el color de la letra a marrón para los vínculos que representen código, pues creemos que se consigue una mejor visualización, aunque no hemos tocado el subrayado por defecto.
REGLA DE ESTILO selector {propiedad: valor;}
CSS21selector { propiedad : valor ; }. Los espacios son opcionales, por lo que muchas veces se suprimen para disminuir el tamaño de archivo. Un ejemplo de regla de estilo podría ser por ejemplo como p {color: red;}. Podemos diferenciar los siguientes elementos: p es el selector, elemento sobre el que se aplicará el estilo, en este ejemplo un párrafo, todo lo que contienen las llaves {...} es la declaración, en cuyo interior encontramos color: red; donde la parte izquierda antes de los dos puntos es la propiedad mientras que la derecha es el valor. En una declaración se puede incluir múltiples pares propiedad-valor separados por punto y coma.REGLAS @ @regla
CSS21@import, para importar hojas de estilo desde otras hojas de estilo.@charset, para especificar la codificación de caracteres a usar en la hoja de estilo.@media, para especificar los tipos de medios donde se presentan los contenidos.@page, para especificar características de una caja de página.
@charset que sólo puede aparacer en externo.Ejemplo reglas @
Aunque se comentaran cada una de las reglas por separado, a continuación mostramos un ejemplo que usa las reglas anteriores. En primer lugar declaramos un archivo em-red.css para estilo externo con una simple reglaem {color: red; } que dotará a los elementos de tipo <em> de color rojo.En segundo lugar declaramos otro atro archivo span-blue.css para estilo externo con una simple regla span {color: blue; } que dotará a los elementos de tipo <span> de color azul.
Luego declaramos otro archivo externo base.css donde incorporamos una regla @charset para declarar la codificación de caracteres, regla @import para importar el archivo em-red.css, reglas @media screen, @media print para declarar reglas de estilo para pantalla e impresora y, por último, una regla @page para imprimir apaisado. Todo este contenido es el siguiente:
@charset "UTF-8"; /*Declara codificación de caracteres a usar (NOTA: antes de esta regla no puede
haber nada, ni siquiera este comentario)*/
/*Importa estilo de otro archivo externo denominado "em-red.css":*/
@import "em-red.css";
/*Declara reglas de estilo para dispositivo de salida de pantalla:*/
@media screen {p {color: green; border: solid 1px; }}
/*Declara reglas de estilo para dispositivo de salida impresa:*/
@media print {p {color: black; }}
/*Declara reglas de estilo para paginar al imprimir:*/
@page {size: landscape;}
Luego incorporamos en el elemento <style> de la página la importación de span-blue.css con la regla @import. El contenido importante de la página es el siguiente:
...
<head>
...
<link rel="stylesheet" type="text/css" href="base.css" />
<style type="text/css">
@import "span-blue.css";
</style>
</head>
<body>
<p>PÁRRAFO QUE EN PANTALLA SE MOSTRARÁ CON LETRA Y BORDE VERDE, MIENTRAS QUE UN ELEMENTO DE
<em>ENFÁSIS</em> SE MOSTRARÁ CON LETRA ROJA Y UN <span>SPAN</span> EN AZUL.
</p>
...
Regla para codificación caracteres @charset
CSS21 Esta regla nos sirve para declarar en que conjunto de caracteres está confeccionado el estilo externo, pues sólo se usa para este tipo. Esta regla debe ir al comienzo del archivo, sin que admita antes ningún carácter, ni siquiera los comentarios CSS.Una hoja de estilo CSS es una secuencia de caracteres ISO-10646 (UNICODE). Los valores de códigos de idioma se exponen en %Charset. El valor más usado es UTF-8, aunque se debe consultar el enlace anterior para más información.
Aplicar esta regla a un archivo externo es equivalente a usar el elemento-atributo <link charset>. Así, si tenemos un archivo de estilo externo llamado "estilo.css", las opciones para declarar la codificación de caracteres como por ejemplo con "UTF-8" son equivalentes:
- Incluir una regla
@charseten el inicio del archivo externo "estilo.css" (ver nota aclaratoria anterior). - No incluir la regla anterior y vincular el archivo con
<link rel="stylesheet" type="text/css" href="estilo.css" charset="UTF-8" />, indicando la codificación en el atributocharset. - No incluir la regla en el archivo ni la codificación anterior en la vinculación, sino en el elemento-atributo
<meta content>, quedando como<meta ... content="text/html; charset=UTF-8" />, donde su atributocontentdeclara la codificación.
Ejemplo regla @charset
En el siguiente ejemplo forzamos un error en un archivo de estilo externo base.css, declarando la codificación de caracteres como "ISO-8859-5" para alfabeto cirílico, pero incluyendo contenido generado en español. El código del archivo de estilo externo es el siguiente:
@charset "ISO-8859-5";
/*Declara codificación de caracteres a usar (NOTA IMPORTANTE: antes de esta regla no puede
haber nada, ni siquiera este comentario)*/
p {border: green solid 1px; }
p.ISO-8859-5:after {content: "Ñ, ñ, á, é, í, ó, ú, Ç, ç, ¿, ¡, ü"; color: red; }
Este archivo externo, aún con ese error, lo vinculamos a una página mediante el elemento <link>. Sin embargo queremos mostrar como actúa la regla @charset, para lo cual incluimos en estilo interno otra regla para declarar contenido generado que, en este caso, se codifica con la declaración "UTF-8" incluida en <meta ... content="text/html; charset=UTF-8" />, que contiene los caracteres en español citados "Ñ, ñ, á, é, í, ó, ú, Ç, ç, ¿, ¡, ü". Lo importante de la página es lo siguiente:
...
<head>
...
<link rel="stylesheet" type="text/css" href="base.css" />
<style type="text/css">
p.UTF-8:after {content: "Ñ, ñ, á, é, í, ó, ú, Ç, ç, ¿, ¡, ü"; color: red; }
</style>
</head>
<body>
<p class="UTF-8">Contenido generado ...
<p class="ISO-8859-5">Contenido generado ...
<link charset> que muestra el orden de prioridad al aplicar las declaraciones de codificación de caracteres.Regla para importar estilo @import
CSS21 Esta regla permite importar hojas de estilo desde otras hojas de estilo. Esta regla debe preceder a todas las reglas posteriores. La sintaxis es @import "URL" medio; o bien de forma equivalente @import url(URL) medio;, donde medio significa que puede incluirse opcionalmente varios tipos de medios de forma similar a como se describe en el tipo @media. Puede usarse una lista de medios separados por comas correspondiente a medios de salida de las declaraciones de estilo que se van a importar (se expone en el siguiente ejemplo). Si no se incluye se supone el valor all, tal que todos los medios serán importados.Esta regla puede ser incluida en un archivo de estilo externo ".css" o bien dentro del elemento <style>. Así esta regla de hecho es equivalente a vincular un estilo externo. Por ejemplo, si tenemos el estilo en un archivo externo "estilo.css", podemos:
- Vincularlo:
<link rel="stylesheet" type="text/css" href="estilo.css" /> - O importarlo:
<style type="text/css">@import url(estilo.css);</style>
Ejemplo regla @import
En este ejemplo configuramos un archivo de estilo externo base.css para dotar de estilo de color verde a los párrafos en pantalla y de color azul al imprimir, lo cual conseguimos con la regla@media:
@media screen {p {color: green; }}
@media print {p {color: blue; }}
En la página no usamos la vinculación del archivo externo con <link>, sino que importamos con la regla @import el archivo pero seleccionando sólo el estilo para el medio print, para imprimir. De esta forma el párrafo en pantalla no tomará el color verde, pues no fue importado (aparecerá en el color por defecto del navegador, normalmente negro), mientras que en la salida impresa (vista previa) sí tomará el color azul.
...
<head>
...
<style type="text/css">
@import url("base.css") print;
</style>
</head>
<body>
<p>Elemento párrafo configurado en pantalla en verde, pero que no ha sido importado y por tanto se
mostrará en color negro (por defecto del navegador), mientras que sí se importó para imprimir y
se mostrará la vista previa en color azul.
</p>
</body>
...
Regla para especificar medios de presentación @media
CSS21 Esta regla sirve para especificar los medios de salida de forma similar a como lo hace el tipo de XHTML %MediaDesc. Los medios se agrupan para referenciarlos mejor en la documentación cuando se describa una propiedad y a que medio se aplica. Los grupos pueden ser:- Contínuos o paginados, si la presentación se hace por páginas como al imprimir o continuo como la presentación en pantalla.
- Visuales, auditivos, o táctiles, pantallas, dispositivos aural y braille.
- Grillas o bitmap, si la presentación se hace por caracteres (como en MSDOS) o por puntos (como en Windows).
- Interactivos o estáticos, si el usuario puede interaccionar con la página.
- Todos, se aplica a todos los medios.
| Medio | Descripción | Contínuos... | Visuales... | Grillas... | Interactivos... |
|---|---|---|---|---|---|
| screen | pantallas de ordenador | continuos | visuales | bitmap | ambos |
| tty | medios que utilicen una cuadrícula de caracteres de ancho fijo, como teletipos, terminales y dispositivos portátiles con posibilidades limitadas de representación | continuos | visuales | grillas | ambos |
| tv | televisión | ambos | visuales, auditivos | bitmap | ambos |
| projection | proyectores | paginados | visuales | bitmap | estáticos |
| handheld | dispositivos de mano | ambos | visuales | ambos | ambos |
| impresoras o vistas previas en pantalla de páginas a imprimir | paginados | visuales | bitmap | estáticos | |
| braille | táctiles braille | continuos | táctiles | grillas | ambos |
| embossed | propuesto para impresorar de páginas braille | paginados | táctiles | grillas | ambos |
| aural | sintetizadores de voz (SÓLO EN CSS 2.0, ver nota) | continuos | auditivos | N/A | ambos |
| speech | sintetizadores de voz (A PARTIR DE CSS 2.1, ver nota) | continuos | auditivos | N/A | ambos |
| all | apropiado para todos los dispositivos | ambos | ambos | ambos | ambos |
- En estilo externo, en el archivo ".css" con una o más reglas como
@media medio {reglas de estilo... }, donde medio es un medio o una lista de medios separada por comas y reglas de estilo son una o más de la formaselector {propiedad: valor; ...}. - En estilo externo, con un archivo ".css" sin declarar ahí las reglas
@media, pero vinculando el archivo y dotando de medio con el elemento-atributo<link media = "medio">, donde medio es un medio o o una lista de medios separada por comas. - En estilo interno, declarándo las reglas como en el primer punto, pero incluidas en el elemento
<style>. - En estilo interno, pero incluyendo el medio en el elemento-atributo
<style media = "medio">de la misma forma que en el punto 2.
Ejemplo regla @media: Estilo externo
En este ejemplo definimos el estilo de la página en un archivo externo base.css. En el dotamos de contenido generado a varios elementos. A<em> no le especificamos ningún medio, lo que supone que afectará a todos los medios (equivale a especificar el medio all). A <i> le especificamos el medio all, y por lo tanto afectará a todos los medios. A <p> le especificamos los medios screen y print. El código del estilo externo es:
em:after {content: ", generando esto en 'em:after' de 'base1.css' para TODOS ('ALL'), sin especificar \
medio "; color: red; }
@media all {i:after {content: ", generando esto en 'i:after' desde 'base1.css' para 'ALL' ";
color: red; }}
@media screen {p:after {content: ", generando esto en 'p:after' desde 'base1.css' para 'SCREEN' ";
color: red; }}
@media print {p:after {content: ", generando esto en 'p:after' desde 'base1.css' para 'PRINT' ";
color: blue; }}
El código de la página es:
...
<head>
...
<link rel="stylesheet" type="text/css" href="base.css" />
</head>
<body>
...
<em>Elemento "em"</em><br /><br />
<i>Elemento "i"</i><br /><br />
<p>Elemento "p", de tal forma que su contenido generado es distinto según sea el medio la pantalla
(screen) o la vista previa para imprimir (print)</p>
...
Ejemplo regla @media: Estilo externo y especificando medio en la vinculación
Este ejemplo usa el mismo archivo de estilo externo base.css que el ejemplo anterior y también la misma página, pero en la vinculación especificamos que vincule solo el estilo para el medio print. Con ello conseguimos que el estilo se aplique al imprimir (o vista previa). De esta forma sólo está vinculando el contenido completo del archivo en el caso de que utilicemos el medio impreso, pues en pantalla no tendrá ningún efecto. El código que varía en la página se refiere sólo a especificar el atributomedia tal como sigue:
...
<head>
...
<link rel="stylesheet" type="text/css" href="base.css" media="print" />
</head>
...
Ejemplo regla @media: Estilo interno:
En este ejemplo ponemos el contenido del archivo base.css dentro del elemento<style>. El comportamiento es igual que en el primer ejemplo.
...
<head>
...
<style type="text/css">
em:after {content: ", generando esto en 'em:after' de 'base1.css' para TODOS ('ALL'), \
sin especificar medio "; color: red; }
@media all {i:after {content: ", generando esto en 'i:after' desde 'base1.css' para 'ALL' ";
color: red; }}
@media screen {p:after {content: ", generando esto en 'p:after' desde 'base1.css' para \
'SCREEN' "; color: red; }}
@media print {p:after {content: ", generando esto en 'p:after' desde 'base1.css' para \
'PRINT' "; color: blue; }}
</style>
</head>
...
Ejemplo regla @media: Estilo interno y especificando el medio en el atributo 'media' del elemento 'style'
En este ejemplo ponemos el contenido del archivo base.css dentro del elemento<style>, dándole el valor "print" al atributo media de ese elemento. En este caso todos los navegadores ignorarán los medios declarados con @media y adjudicarán el estilo al medio declarado en el atributo media="print", es decir, en la salida impresa.
...
<head>
...
<style type="text/css" media="print">
em:after {content: ", generando esto en 'em:after' de 'base1.css' para TODOS ('ALL'), \
sin especificar medio "; color: red; }
@media all {i:after {content: ", generando esto en 'i:after' desde 'base1.css' para 'ALL' ";
color: red; }}
@media screen {p:after {content: ", generando esto en 'p:after' desde 'base1.css' para \
'SCREEN' "; color: red; }}
@media print {p:after {content: ", generando esto en 'p:after' desde 'base1.css' para \
'PRINT' "; color: blue; }}
</style>
</head>
...
Regla para especificar cajas de página @page
CSS21Medios paginados
El medio screen presenta las páginas en pantallas como medios continuos. Los medios como print se presentan como paginados, teniendo en cuenta:- Se extiende el modelo de caja del medio continuo al de caja de página, que permite especificar el tamaño de una página, márgenes, etc.
- Se consideran los saltos de página.
- Transferir una caja de página a una hoja por una sola cara.
- Transferir dos cajas de página en ambos lados de una hoja.
- Transferir más de una caja de página en la misma cara de una hoja.
- Transferir una caja mayor que una hoja en varias hojas formando un mosaico.
- Crear imposiciones (como pliegos para un libro).
- Imprimir en varias bandejas de salida.
- Imprimir como salida en un archivo.
@page nos permite configurar la caja de página como si se tratara de un elemento, dotándole de propiedades al efecto como márgenes y diferenciar páginas primera, derecha e izquierda. Dada la extensión del tema, todo esto se expone en el documento @page: cajas de página.COMENTARIOS /*comentario*/
CSS21/*mis comentarios*/. Pueden ir en una nueva línea o al final de una regla de estilo. Además si desea anular una regla de estilo sin borrarla explícitamente puede rodearla con un comentario como, por ejemplo: /* p {color:green;} */UBICACIÓN DE LA DECLARACIÓN DE ESTILO <link><style><E style>
CSS21Hay tres formas de ubicar las reglas de estilo: como estilo local en el propio elemento (ver Formato.html <E style>), como estilo interno en la cabecera de una página (ver Cabecera.html <style>) y como estilo externo en un archivo de texto con la extensión ".css" (ver Cabecera.html <link>).
Si se ubican como estilo interno o externo la declaración de una regla se hace como se señala en regla. Pero si la declaración de estilo es local a un elemento se escribirá como <elemento style="propiedad: valor;">, donde los valores se recogen sin comillas.
HERENCIA DE ESTILO inherit
CSS21Ejemplo herencia de estilo: La propiedad color se hereda de padres a hijos
<p style="color:green;">Un elemento de texto de color verde y un
<span style="font-weight:bold;"> sub-elemento bloque en línea en
negrita</span> hereda el mismo color del elemento padre donde está
contenido</p>
Un elemento de texto de color verde y un sub-elemento bloque en línea en negrita hereda el mismo color del elemento padre donde está contenido
Ejemplo herencia de estilo: anulación de la herencia
En el siguiente ejemplo observaremos como cuanto más próximo a un elemento se declare un estilo más le será afectado, anulando a otras propiedades declaradas en elementos padre. En este caso volvemos a declarar un color rojo para el elemento hijo, comprobándose que anula el color verde del elemento padre:
<p style="color:green;">Un elemento de texto de color verde y un
<span style="font-weight:bold; color:red;"> sub-elemento bloque en
línea en negrita</span> anula la herencia de color del elemento padre
donde está contenido</p>
Un elemento de texto de color verde y un sub-elemento bloque en línea en negrita anula la herencia de color del elemento padre donde está contenido
<link>VALORES selector {propiedad:valor;}
CSS21selector {propiedad: valor;} . En este apartado se señalan algunos aspectos generales a la hora de dotar de valor a una propiedad.Valores heredados inherit
CSS21 Cuando damos el valor inherit a una propiedad estamos forzando a que herede el valor de la misma en el elemento padre. La gran mayoría de las propiedades heredan el valor de forma automática, por lo que es necesario este valor sólo para aquellas propiedades que no se hereden.Valores de medidas px,em,...
CSS21 Hay valores de propiedades que deben o pueden darse en una medida, tal como se refleja en los siguientes ejemplos.Ejemplo: Medidas absolutas
Hay medidas absolutas como- in: inches, 1 inch (pulgada) es igual a 2.54 centímetros.
- cm: centímetros
- mm: milímetros
- pt: puntos, los puntos usados por CSS2 equivalen a un 1/72 de pulgada.
- pc: picas, 1 pica es igual a 12 puntos.
<p style="font-size: 0.8cm">Fuente tamaño 0.8 cm</p>
Fuente tamaño 0.8 cm
Ejemplo: Medidas relativas
Las medidas relativas se hacen en referencia a algún elemento. Por ejemplo, definir una longitud de una fuente puede darse en px, píxeles. Los píxeles son relativos a la resolución con la que se configura el monitor, donde una resolución típica es de 96 píxeles (o ppp puntos por pulgada).
Pero también pueden hacer referencia al tamaño de la fuente de un elemento padre con em. En este ejemplo tenemos una párrafo donde declaramos un tamaño de fuente de 24 píxeles. Luego insertamos otro párrafo en su interior donde declaramos con 2em que la fuente sea el doble del elemento padre que lo contiene (aunque los navegadores podrían tratar esto de forma distinta).
El mismo efecto que con em se consigue usando % porcentajes, tal como se expone a continuación en el ejemplo.
Otra medida relativa es ex que se define como la altura de la letra "x" minúscula de la fuente, pero que incluso puede usarse en fuentes que no dispongan de esa letra.
<div style="font-size: 16px">
Fuente del padre con tamaño 16px.
<p style="font-size: 32px">Un hijo con 32px declarado de forma
absoluta.</p>
<p style="font-size: 2em">Otro hijo con '2em' que debería suponer
aumentar la fuente del elemento padre de 16px a 32px</p>
<p style="font-size: 75%">Un tercer hijo que presenta un 75% de la
fuente 16px del padre, lo que supone una fuente de 12px</p>
</div>
Un hijo con 32px declarado de forma absoluta.
Otro hijo con '2em' que debería suponer aumentar la fuente del elemento padre de 16px a 32px
Un tercer hijo que presenta un 75% de la fuente 16px del padre, lo que supone una fuente de 12px
Valores de números n, n.m
CSS21 Cuando se especifica en el valor sólo un número sin la medida, suele referise a un factor de multiplicación. En este caso puede incluirse un número entero como 6 o bien un número real como 6.75 usando el punto como separador decimal. Se usan en propiedades como line-height, z-index.Valores de URL http://...
CSS21 Cuando se especifica en el valor de una propiedad un URL se debe declarar como propiedad: url(URL);.Ejemplo valores URL
En el ejemplo que mostramos declaramos una imagen de fondo para un párrafo.<p style="background-image: url(ejemplos/css-descripciones/img_1.jpg); font-size: 2em; color:blue; "> En este elemento hemos colocado una imagen de fondo </p>
En este elemento hemos colocado una imagen de fondo
Valores de colores red, blue,...
CSS21 Podemos declarar colores con nombre como color: green. También podemos construirlos con una función de color por ejemplo color: rgb(35%, 0%, 50%) tal que el primer indica la cantidad rojo, el segundo la de verde y el último la de azul que hay en el color. Por último puede darse un valor hexadecimal como color:#59007F donde cada dos dígitos de izquierda a derecha representan los componentes rojo, verde y azul en base hexadecimal referidos a los decimales 0-255 (00 a FF en hexadecimal)Ejemplo de valores de color
En el ejemplo que mostramos a continuación enumeramos los 17 valores de color para el fondo del elemento que se pueden especificar con su nombre o también con su valor hexadecimal. Hemos declarado el color de primer plano que se usará para el texto con el objeto de contrastar adecuadamente el color del texto con el del fondo. CSS2 declara 16 valores. CSS21 agrega un nuevo color orange.
<p>
<span style="background-color: black; color:yellow;">black#000000</span>
<span style="background-color: gray; color:yellow;">gray#808080</span>
<span style="background-color: silver; color:black;">silver#C0C0C0</span>
<span style="background-color: white; color:black; border-style:solid;
border-width:1px; border-color:silver;">white#FFFFFF</span>
</p>
<p>
<span style="background-color: navy; color:yellow;">navy#000080</span>
<span style="background-color: blue; color:yellow;">blue#0000FF</span>
<span style="background-color: aqua; color:black;">aqua#00FFFF</span>
</p>
<p>
<span style="background-color: green; color:yellow;">green#008000</span>
<span style="background-color: teal; color:yellow;">teal#008080</span>
<span style="background-color: olive; color:yellow;">olive#808000</span>
<span style="background-color: lime; color:black;">lime#00FF00</span>
<span style="background-color: yellow; color:black;">yellow#FFFF00</span>
</p>
<p>
<span style="background-color: maroon; color:yellow;">maroon#800000</span>
<span style="background-color: purple; color:yellow;">purple#800080</span>
<span style="background-color: red; color:yellow;">red#FF0000</span>
<span style="background-color: orange; color:black;">red#FFA500</span>
<span style="background-color: fuchsia; color:black;">fuchsia#FF00FF</span>
</p>
black#000000 gray#808080 silver#C0C0C0 white#FFFFFF
navy#000080 blue#0000FF aqua#00FFFF
green#008000 teal#008080 olive#808000 lime#00FF00 yellow#FFFF00
maroon#800000 purple#800080 red#FF0000 orange#FFA500 fuchsia#FF00FF
Ejemplo de valores de color: formas distintas de presentar un valor de color
En este ejemplo representamos el color marrón de cuatro formas diferentes para dar color al fondo del elemento. En primer lugar usando el nombre especificado maroon. Luego usando la representación hexadecimal #RRVVAA donde se indican los valores hexadecimales 00 a FF para rojo (RR), verde (VV) y azul (AA), que en el ejemplo es #800000. A continuación con la función rgb(rojo, verde, azul) con cantidades decimales de 0 a 255. El valor hexadecimal 80 supone el valor decimal 128, mientras que los otros dos son cero. Por último en porcentajes referidos a 255, pues 128 es el 50.2% de 255.
<span style="background-color: maroon; color:yellow;">maroon</span>
<span style="background-color:#800000; color:yellow;">#800000</span>
<span style="background-color: rgb(128, 0, 0); color:yellow;">rgb(128, 0, 0)</span>
<span style="background-color: rgb(50.2%, 0%, 0%); color:yellow;">rgb(50.2%, 0%, 0%)</span>
En el caso de porcentajes y cuando sea cero es necesario poner 0%.
Ejemplo: Preferencias de color
Además de los colores anteriores podemos usar otros que hacen referencia a determinados elementos del entorno gráfico que se esté usando. Estos valores son los siguientes:- Colores de bordes
- ActiveBorder Borde de la ventana activa.
- InactiveBorder Borde de la ventana inactiva.
- Colores y fondos de ventanas
- AppWorkspace Color de fondo de una interfaz de documentos múltiples.
- Background Fondo del escritorio.
- Window Fondo de la ventana.
- WindowFrame Marco de la ventana.
- WindowText Texto de las ventanas.
- Colores de títulos y textos
- ActiveCaption Título de la ventana activa.
- CaptionText Texto de los títulos, cajas de dimensiones y cajas de flechas de las barras de desplazamiento.
- GrayText Texto grisado (deshabilitado). Este color es fijado en #000 si el manejador de pantalla actual no soporta un color gris sólido.
- InactiveCaption Título de la ventana inactiva.
- InactiveCaptionText Color del texto de un título inactivo.
- Colores de botones
- ButtonFace Color de la cara de los elementos tridimensionales de la pantalla.
- ButtonHighlight Sombra oscura de los elementos tridimensionales de la pantalla (para los bordes más alejados de la fuente luminosa).
- ButtonShadow Color de la sombra de los elementos tridimensionales de la pantalla.
- ButtonText Texto de los botones.
- Varios
- Highlight Item(s) seleccionados en un control.
- HighlightText Texto del(los) item(s) seleccionados en un control.
- InfoBackground Color de fondo de los controles de sugerencias (tooltip).
- InfoText Color del texto de los controles de sugerencias (tooltip).
- Menu Fondo del menu.
- MenuText Texto de los menúes.
- Scrollbar Area gris de la barra de desplazamiento.
- ThreeDDarkShadow Sombra oscura de los elementos tridimensionales de pantalla.
- ThreeDFace Color de la cara de los elementos tridimensionales de pantalla.
- ThreeDHighlight Color resaltado de los elementos tridimensionales de pantalla.
- ThreeDLightShadow Color claro de los elementos tridimensionales de pantalla (para los bordes enfrentados a la fuente luminosa).
- ThreeDShadow Sombra oscura de los elementos tridimensionales de pantalla.
Aspecto de botón con colores normales: <span style="background-color:rgb(225, 225, 225); color:black; border-style:outset; border-color:rgb(225, 225, 225); padding-left:5px; padding-right:5px; ">Aceptar</span> y con colores del sistema: <span style="background-color:ButtonFace; color:ButtonText; border-style:outset; border-color:rgb(225, 225, 225); padding-left:5px; padding-right:5px; ">Aceptar</span>
Cadenas de carácteres abc123...
CSS21 Las cadenas de carácteres se escriben entre comillas dobles (") o simples (').Ejemplo de valores de cadena: cómo escapar caracteres, comillas y poner saltos de línea.
En este ejemplo probamos un valor de cadena en la propiedad {content} para contenido generado. Dado que las comillas dobles no pueden aparecer dentro de las dobles (e igual para las simples), mostraremos como se pueden incluir dobles dentro de simples o al revés. También pueden usarse los carácteres escapados \", \' o bien con su código UNICODE \22, \27 para las dobles y simples respectivamente.
También probamos como incorporar un salto de línea en una cadena con \A, tal como se expone en un ejemplo de la propiedad {content} en la página de CSS21-content o bien en la especificación de cadenas CSS21-strings. Sin embargo hay que hacer notar que al generarse contenido HTML, el navegador sustituye cualquier tipo de espacio, saltos de línea incluidos, por un espacio simple. De esta forma el salto de línea no se verá, a no ser que se fuerce a que se presente, lo cual puede conseguirse con la propiedad de estilo {white-space} y valor pre (obsérvelo en color verde en el código siguiente).
Otro detalle es el uso de barras invertidas para realizar saltos de línea dentro de la cadena de texto, saltos que deberán ser obviados por el navegador y cuyo único propósito es a efectos de edición del código. Inmediatamente después de la barra invertida tiene que ir el salto de línea, sin incluir espacios.
El escape de caracteres, como este salto de línea con \A, se aplican a cualquier valor de cadena en estilo externo, interno o local. Sin embargo el salto a efectos de edición del código con la barra invertida \ al final de la línea editada sólo se usa en estilo interno o externo.
Con el escape de carácteres con barra invertida cuando se usa con códigos de cáracter se debe dejar un espacio después del mismo, o bien cuando no es posible se usan exactamente seis dígitos hexadecimales rellenando con ceros a la izquierda. Esto es debido a que pueden haber referencias con dos letras a caracteres Unicode que se expresan en hexadecimal. Por ejemplo el caracter U+00AF es "¯", el sobrerayado. Así que si ponemos una expresión de contenido generado con un salto de línea en la frase "ESTO ES UN SALTO FINAL" como sigue, "ESTO ES UN SALTO \AFINAL", entonces el navegador leerá el carácter \AF y representará el sobrerayado "¯" por la "F" en lugar de saltar la línea.
<style type="text/css">
.cadena1:after {
content:"contenido 'generado' con comillas externas dobles e internas simples";
color:green;
}
.cadena2:after {
content:'contenido "generado" con comillas externas simples e internas dobles';
color:green;
}
.cadena3:after {
content:"contenido \"generado\" con comillas externas dobles e internas dobles \
escapadas";
color:green;
}
.cadena4:after {
content:'contenido \'generado\' con comillas externas simples e internas \
simples escapadas';
color:green;
}
.cadena5:after {
content:"contenido \22 generado\22 con comillas externas dobles e internas \
dobles escapadas con el código 22 de UNICODE";
color:green;
}
.cadena6:after {
content:'contenido \000027 generado\000027 con comillas externas simples e \
internas simples escapadas con el código 000027 de UNICODE';
color:green;
}
.cadena7:after {
content:"contenido incluyendo este\A salto de línea";
color:green;
white-space: pre;
}
.cadena8:after {
content:"ESTO ES UN SALTO\AFINAL";
color:green;
white-space: pre;
}
.cadena9:after {
content:"ESTO ES UN SALTO\A FINAL";
color:green;
white-space: pre;
}
</style>
Contadores 1,2,3,...
CSS21 Los contadores se usan para enumerar elementos. Nos podemos referir al valor de un contador desde la propiedad {content}. Los contadores se modifican con las propiedades {counter-increment} y con {counter-reset}. El valor de un contador se extrae desde {content} para los pseudo-elementos de contenido generado E:before{}, E:after{} con los valores siguientes:- counter(identificador)
- counter(identificador, estilo-de-lista)
- counters(identificador, cadena)
- counter(identificador, cadena, estilo-de-lista)
{list-style-type}, de tal forma que cuando no se indica se predetermina el estilo decimal. Con la función counters() nos referimos a una secuencia de contadores anidados del mismo nombre, con el valor de cadena para incluir texto entre los diferentes anidamientos.Ejemplo de valores de contador: enumerando párrafos
En este ejemplo numeramos con contenido generado todos los párrafos de un documento usando el valor counter(identificador) en la propiedad{content}. El código en estilo interno es el siguiente. Se aprecia que aplicamos al elemento párrafo un incremento de contador según el identificador "numeros", que lo enlaza con el contenido generado en p:before con el valor de contador señalando a ese identificador. Luego se le añade un paréntesis. El resultado es que el estilo antepone los números "1) 2) 3) 4)" al inicio de cada párrafo del documento.
...
<style type="text/css">
p {counter-increment: enumera-parrafos; }
p:before {content: counter(enumera-parrafos) ") "; }
</style>
</head>
<body>
<p>Párrafo primero.</p>
<p>Párrafo segundo.</p>
<p>Párrafo tercero.</p>
<p>Párrafo cuarto.</p>
...
Ejemplo de valores de contador: lista numerada
En este ejemplo se muestra una lista con numeración anidada utilizando el valor counters(identificador, cadena) en la propiedad{content}. El elemento <li> se pone en forma de bloque para anular las características propias de lista numerada y usar las que vamos a configurar con contadores. Con <ol> se resetea su valor de contador cada vez que se encuentre. Generamos el contador con el selector por pseudoelemento de contenido generado li:before {}, incrementando el contador tras cada generación. El código de estilo interno y parte de los elementos es el siguiente:
...
<style type="text/css">
ol {counter-reset: texto; }
li {display: block; }
li:before {content: counters(texto, ".") ". " ; counter-increment: texto; }
</style>
</head>
<body>
<ol>
<li>Primer nivel
<ol>
<li>Segundo nivel
<ol>
<li>Tercer nivel</li>
<li>Tercer nivel</li>
</ol>
</li>
...
Identificadores selector, class, id,...
CSS21 En CSS2 los identificadores, que incluyen los nombres de los elementos, clases e identificadores de los selectores deben contener letras A-Z, a-z, dígitos 0-9 y los caracteres 161 en adelante en ISO 10646 (equivalente a UNICODE) así como el guión "-". En CSS21 también expone que puede incluirse el guión bajo "_". En todo caso no pueden comenzar con un guión o un número. Para contener otros caracteres no permitidos como "&" puede usarse el cáracter de escape (barra invertida). Por ejemplo, para expresar "A&B" ponemos "A\&B"- Especificación del DTD-LAT1 (DTD Entidades de carácteres Latín 1 para XHTML)
- Especificación del DTD-SPECIAL (DTD Entidades de carácteres especiales para XHTML)
- Especificación del DTD-SYMBOL (DTD Entidades de carácteres de símbolos griegos y matemáticos para XHTML)
SELECTORES selector {propiedad:valor;}
CSS21selector {propiedad: valor;}. En este apartado nos interesa saber como se forma el selector, es decir, como se seleccionan elementos para dotarles de la declaración de estilo que se encierra entre llaves.Lo más importante de la sintaxis de selectores es lo siguiente:
- Selector simple: Siendo E un elemento del documento, un selector simple puede ser
- Selector por tipo de elemento
E - Selector universal
* - Selector de identificador
E#identificador - Selector de atributos
E[atributo="valor"] - Selector pseudo-clase
E:first-child, E:link, E:visited, E:focus
- Selector por tipo de elemento
- Selector: Es una cadena de uno o más selectores simples separados por combinadores que pueden ser (donde E,F son selectores simples, que en última instancia equivalen a elementos o partes de elementos del documento):
- Espacio en blanco
E F - Símbolo mayor que
E>F - Símbolo más
E+F
- Espacio en blanco
- Sujeto del selector: Es el elemento del documento que equivale a un selector.
- Agrupamiento de selectores: Podemos agrupar varios selectores en una lista separada por comas si comparten la misma declaración
{propiedad: valor;}. Por ejemplo, en el siguiente estilo donde p,b son selectores por tipo que equivalen a los elementos párrafo y negrita,p {color: green; } b {color: green; }puede agruparse comop, b {color: green; }
Selección por tipo de elemento E{}
CSS21 La selección por tipo de elemento es la mas sencilla y se refiere a seleccionar por el nombre del tipo de elemento. Por ejemplo, si queremos que todos los párrafos tengan un cierto color daríamos al selector el nombre del tipo párrafo: p {color:green;}.Ejemplo selectores por tipo
En el siguiente ejemplo vemos que podemos seleccionar una lista de selectores separando los nombres con comas, donde hemos elegido que se aplique color verde sólo a los elementos párrafo e itálica:
..
<head>
...
<style type="text/css">p,i {color:green;}</style>
</head>
<body>
Texto que pertenece al elemento cuerpo.
<div>Elemento bloque división.</div>
<i>Elemento itálica donde se aplica color verde.</i>
<strong>Elemento resaltado del texto.</strong>
<p>Elemento párrafo donde también se aplica color verde.</p>
<span>Elemento bloque en línea.</span>
</body>
</html>
Selección universal *{}
CSS21 Se trata de una selección para todos los tipos usando el carácter "*" para indicar que el estilo afecta a todos los tipos de elementos.Ejemplo selector universal
El siguiente ejemplo aplica color verde a todos los elementos de una página.
...
<head>
...
<style type="text/css">* {color:green;}</style>
</head>
<body>
Texto que pertenece al elemento cuerpo.
<div>Elemento bloque división.</div>
<i>Elemento itálica.</p>
</body>
</html>
Selección por clase de elemento E.clase{}
CSS21 Los elementos se pueden definir con una clase incorporando el atributo como <elemento class="x"> donde "x" es un nombre particular para definir esa clase. Esto es de gran utilidad para aplicar estilos por clase independientemente del tipo de elemento.Ejemplo selector por clase
En este ejemplo definimos tres clases de elementos, 'clase1', 'clase2' y 'claseazul', dotándoles en el estilo interno de colores diferentes. Conp.clase1 {color:green;} damos color verde a todos los párrafos que estén etiquetados como 'clase1'. Con p.clase2 {color:red;} damos color rojo a los párrafos etiquetados como 'clase2'. Con .claseazul {color:blue;} damos color azul a cualquier elemento etiquetado como 'claseazul'.
...
<head>
...
<style type="text/css">
p.clase1 {color:green;}
p.clase2 {color:red;}
.claseazul {color:blue;}
</style>
</head>
<body>
<p>En este ejemplo todos los elementos párrafo de la clase 'clase1' se mostrarán en
verde:</p>
<p class="clase1">Párrafo de la clase 'clase1' de color verde.</p>
<p class="clase1">Otro párrafo de la misma clase.</p>
<p>Los párrafos de la clase 'clase2' se mostrarán en rojo:</p>
<p class="clase2">Párrafo de la clase 'clase2' de color rojo.</p>
<p>Mientras que cualquier elemento con clase 'claseazul' se mostrarán en azul:</p>
<p class="claseazul">Párrafo de la clase 'claseazul' de color azul.</p>
<b class="claseazul">Texto en negrita también de la misma clase.</b>
</body>
</html>
<E class>Selección por identificador E#identificador{}
CSS21 Los elementos se pueden definir con un identificador único incorporando el atributo como <elemento id="x">, donde "x" es una cadena de carácteres que identifican a un elemento en un página. En una misma página no pueden haber dos valores 'id' iguales. A efectos de aplicar estilos es similar al atributo 'class'.Ejemplo selector por id
En el siguiente ejemplo identificamos tres elementos con 'id' diferentes y les dotamos de estilo. Conp#id1 {color:green;} conseguimos que los párrafos identificados con id='id1' sean verdes. Con p#id2 {color:red;} conseguimos que los párrafos identificados con id='id2' sean rojos y, por último, con #idazul {color:blue;} conseguimos que todos los elementos de cualquier tipo identificados con id='idazul' sean azules. Esto último puede funcionar bien, pero se debe tener en cuenta que los identificadores deberían ser únicos en cada página. El objeto de ello es poder usar vínculos, pues si hay dos elementos con el mismo identificador, el vínculo no podrá acceder sino a uno de ellos (probablemente el primero que encuentre). Por lo tanto cuando se quiera dar estilo a varios elementos es mejor identificarlos con el atributo class.
...
<head>
...
<style type="text/css">
p#id1 {color:green;}
p#id2 {color:red;}
#idazul {color:blue;}
</style>
</head>
<body>
<p>En este ejemplo todos los elementos párrafo con id='id1' se mostrarán en
verde:</p>
<p id="id1">Párrafo con id='id1' de color verde.</p>
<p>Los párrafos con id='id2' se mostrarán en rojo:</p>
<p id="id2">Párrafo con id='id2' de color rojo.</p>
<p>Mientras un elemento con id='idazul' se mostrarán en azul:</p>
<p id="idazul">Párrafo con id='idazul' de color azul.</p>
</body>
</html>
<E id>Selección por contexto E F{}, E>F{}, E+F{}
CSS21 Los elementos se inscriben unos dentro de otros, así por ejemplo:
<padre>
<hijo1>primer hijo</hijo1>
<hijo2>segundo hijo y hermano del anterior</hijo2>
<hijo3>tercer hijo y hermano de los anteriores con un
<nieto>hijo a su vez</nieto>
</hijo3>
</padre>
Siendo 'E' y 'F' dos elementos (o selectores), se trata de seleccionarlos en función del contexto:E F{}, que selecciona TODOS los elementos F descendientes (es decir, incluidos) en el elemento E. Por lo tanto los elementos descendientes serán los hijos, nietos, etc.E>F{}, que selecciona un elemento F que es hijo de E, por lo que no seleccionará los nietos ni siguientes.E+F{}, que selecciona los hermanos E y F incluidos dentro de un mismo elemento padre.
Ejemplo selector por contexto
Exponemos a continuación sólo el código del estilo interno en el encabezado de la página, en cuyo resultado se puede encontrar la explicación de como funciona cada selector.
...
<head>
...
<style type="text/css">
div.c1 p {color:green;} /*selector descendiente*/
div.c2 > p {color:red;} /*selector hijo*/
div.c4 p+p {color:fuchsia;} /*selector hermanos*/
</style>
</head>
...
E:first-child{}, donde se encuentra una página de ejemplo First-child.html que realiza un comparativo de la selección por contexto de descendientes E F{}, de hijos E>F{} con la selección de la pseudo-clase E:first-child{}.Pseudo-elementos E:first-line{}, E:first-letter{}, E:before{}, E:after{}
CSS21 CSS permite aplicar estilo a partes del documento que no están especificados en la estructura del mismo. Los pseudoelementos hacen referencia a una parte del contenido de un elemento que no se podría marcar de otra forma, creando externamente un nuevo elemento que no existe en el documento. La pseudo-clase se permite en cualquier lugar dentro de un selector, mientras que un pseudo-elemento sólo puede aparecer después del sujeto del selector. El sujeto de un selector es aquella parte del selector que equivale a un elemento del documento. Hay los tipos de pseudoelementos siguientes:- Primera línea
E:first-line{} - Primera letra
E:first-letter{} - Contenido generado
E:before{},E:after{}
Selector Primera línea E:first-line{}
CSS21 En el siguiente ejemplo exponemos sólo el código de la cabecera de una página para observar el estilo interno. Podemos seleccionar la primera línea de un párrafo con p:first-line {color:blue;} para dotarla de color azul. Se debe tener en cuenta que este pseudo-elemento sólo se aplica con las propiedades font, color, background, word-spacing, letter-spacing, text-decoration, vertical-align, text-transform, line-height.
...
<head>
...
<style type="text/css">
p:first-line {color:blue;} /*selector primera línea*/
</style>
</head>
...
Selector primera letra E:first-letter{}
CSS21 En el siguiente ejemplo exponemos sólo el código de la cabecera de una página para observar el estilo interno. Podemos seleccionar la primera letra de una división para dotarla de color rojo y con un tamaño triple que la fuente del elemento padre. Se debe tener en cuenta que este pseudo-elemento sólo se aplica con las propiedades font, text-decoration, text-transform, letter-spacing, word-spacing, line-height, float, vertical-align (sólo con float:none), margin, padding, border, color, background..
...
<head>
...
<style type="text/css">
div:first-letter {color:red; font-size:3em;} /*selector primera letra*/
</style>
</head>
...
Selector contenido generado E:before{}, E:after{}
CSS21 CSS permite generar contenido adicional a un documento. El contenido que se debe generar se especifica en la propiedad {content} que admite una cadena de carácteres con las limitaciones que allí se explica. Con CSS21 no se permite el uso de este contenido generado con elementos reemplazados como <img>. En este ejemplo generamos contenido alrededor de elementos <b> y <em>.
<style type="text/css">
b:before {content: "["; color: red; }
b:after {content: "]"; color: red; }
em:after {content: "®"; color: red; vertical-align: super; }
p.verde {color:green; }
</style>
{content}.Pseudo-clases E:first-child{}, E:link{}, E:visited{}, E:hover{}, E:active{}, E:focus{}, E:lang{}
CSS21 CSS2 permite aplicar estilo a partes del documento que no están especificados en la estructura del mismo. Una pseudo-clase es una abstracción que crea externamente al documento una nueva clase para un elemento. La pseudo-clase se permite en cualquier lugar dentro de un selector, mientras que un pseudo-elemento sólo puede aparecer después del sujeto del selector. El sujeto de un selector es aquella parte del selector que equivale a un elemento del documento.Dentro de las pseudo-clases podemos encontrar:
- Contexto primer hijo
E:first-child{}. - De vínculo
E:link{},E:visited{}. - Dinámicas
E:hover{},E:active{},E:focus{}. - De lenguaje
E:lang(){}
También existen unas pseudoclases :first, :left, :right para la regla de medios paginados @page{}.
Selector pseudo-clase de contexto primer hijo E:first-child{}
CSS21 Esta pseudo-clase, al igual que la selección por contexto, aplica las propiedades a los elementos hijo. Equivale en parte a una selección por contexto donde se elige un elemento que es el hijo de algún otro elemento pero, en este caso, el primero. En el siguiente código de ejemplo se muestran el comportamiento de esta pseudo-clase y de la selección por contexto con igual propósito, explicándose con detalle en la página de resultado el comportamiento de E:first-child{} y comparándolo con la selección por contexto de descendientes e hijos E F{}, E>F{}. El código del estilo interno se expone a continuación.
...
<style type="text/css">
/*Selecciona todos los descendientes de div.c1 que sean de la clase 'hijo'*/
div.c1 *.hijo {border:green solid 1px; }
/*Selecciona todos los hijos de div.c11 que sean de la clase 'hijo'*/
div.c11 > *.hijo {border:blue solid 1px; }
/*Selecciona el primero de los hijos de div.c2 que sean de la clase 'hijo'*/
div.c2 p:first-child {border:green dotted 1px; }
/*estilo para aclarar el contenido del documento*/
div {border:red dashed 1px; }
code {color:maroon; }
</style>
...
Selector pseudo-clase de vínculo E:link{},E:visited{}
CSS21 En este ejemplo se trata de seleccionar el elemento vínculo <a> para dotarles de propiedades de estilo según estado:- Vínculo aún no visitado con
a:link{} - Vínculo ya visitado con
a:visited{}
<a> debe ser equivalente expresar a:link, a:visited que :link, :visited que es equivalente también a *:link, *:visited, pues indica que afecta a todos los elementos a los cuáles se les aplica el funcionamiento de vínculo.
...
<head>
...
<style type="text/css">
a:link {color: green;} /*selector vínculo a visitar*/
a:visited {color: red;} /*selector vínculo visitado*/
</style>
</head>
...
Selector pseudo-clases dinámicas E:hover{},E:active{},E:focus{}
CSS21 Estas pseudo-clases permiten modificar el comportamiento de forma externa a la estructura de un documento. Si las pseudo-clases de vínculo E:link, E:visited se aplican sólo a elementos tipo vínculo, estas pseudo-clase dinámicas pueden aplicarse en principio a cualquier elemento siempre y cuando permita que el usuario interactúe con él de alguna forma (pulsando el ratón o una tecla). El uso de scripts puede conformar que elementos reaccionan a los eventos de interacción con el usuario.Podemos encontrar tres pseudo-clases dinámicas:
E:hover{}que actúa al señalar un elemento pero que aún no está activado.E:active{}que actúa cuando el elemento está siendo activado.E:focus{}que actúa cuando el elemento tiene el foco.
Aplicados a vínculos <a>, debe observarse el orden de actuación de las pseudoclases, pues en otro caso unas propiedades anularían a otras. El orden correcto de aparición en el texto CSS sería por lo tanto:
a:link{} /*vínculos no visitados*/
a:visited{} /*vínculos visitados*/
a:focus{} /*el vínculo tiene el foco*/
a:hover{} /*se señala el vínculo*/
a:active{} /*el vínculo es activado*/
En este ejemplo realizaremos una página de prueba de Pop-ups o mensajes emergentes. Una forma de realizar mensajes emergentes es usando la selección con pseudo-clases por vínculos y dinámicas. En el siguiente ejemplo queremos establecer unos párrafos con una imagen para cada uno, pero con el objeto de que las imágenes no ocupen mucho espacio en la ventana, las ponemos reducidas (si lo desea puede empezar viendo el resultado Pop-up.html antes de continuar leyendo). Luego si situamos el cursor sobre esa pequeña imagen nos aparece la misma a su tamaño normal. También queremos que ciertas palabras se expliquen con más detalle mediante un mensaje emergente.
El código XHTML para el primer párrafo es el siguiente, siendo los otros similares:
<div class="contenido"><a name="foto1" />
<a class="foto" href="#foto1">
<img class="chica" src="img1.jpg" alt="chica" />
<img class="grande" src="img1.jpg" alt="grande" />
</a>
Un caso especial...
<a class="mensaje" href="#foto1">protocolo<span class="emergente">
Un protocolo en...</span></a>
sesgado asignando ...
<a class="mensaje" href="#foto1">protocolo<span class="continuado">
(un protocolo en...) </span></a>
de leer uno...
</div>
Mientras que el código de estilo interno, que será explicado después es el siguiente:
/*CONFIGURACIÓN DE FOTOS*/
div.contenido a.foto img.chica {width:30px; height:40px; float:left;
border:none; padding:5px; }
div.contenido a.foto img.grande {height:0; width:0; border:none; }
div.contenido a.foto:link, div.contenido a.foto:visited,
div.contenido a.foto:active, div.contenido a.foto:focus
{text-decoration: none; outline: none; }
div.contenido a.foto:hover img.grande {position:fixed; left:65px;
top:65px; width:300px; height:400px; }
/*CONFIGURACIÓN DE MENSAJES*/
a.mensaje {padding-left:0.25em; padding-right:0.25em; }
a.mensaje .emergente {display:none; position:absolute; right:25%;
left:25%; width:50%; background:yellow; border:solid 1px;
padding:0.25em; color:blue; font-style:normal; font-weight:normal;
text-decoration:none; }
a.mensaje .continuado {display:none; color:maroon; font-style:italic;
font-weight:normal; text-decoration:none; padding-left:1em;
padding-right:1em; }
a.mensaje:link, a.mensaje:visited, a.mensaje:active, a.mensaje:focus
{text-decoration:none; outline: none; color:blue;
font-style:italic; font-weight:bold; }
a.mensaje:hover .continuado, a.mensaje:hover .emergente
{display:inline; outline: none; }
La propuesta es crear una división que clasificamos como <div class="contenido">, la cual contendrá párrafo, imagen y palabras con mensaje emergente. Dentro de cada división ponemos una imagen (o más de una si fuera el caso) pero incluyéndola dentro de un vínculo clasificado como <a class="foto">, incluyendo las dos imagenes que también clasificamos como "chica" y "grande". Una línea de código para incluir una foto vinculada emergente sería como la siguiente: <a class="foto" href="#foto1"><img class="chica" src="img1-chica.jpg" width="30" height="40" alt="chica" /> <img class="grande" src="img1.jpg" width="300" heigh="400"alt="grande" /> </a>. Como vemos se trata de incluir dentro del vínculo de la clase "foto" la misma imagen pero de cada clase y con distinta resolución para poder darle estilo a cada una, para imagen "chica" con div.contenido a.foto img.chica {width:30px; height:40px; float: left; border:none; padding:5px; } y para la imagen "grande" con div.contenido a.foto img.grande {height:0; width:0; border:none; } . Como se observa, la imagen "chica" (que está dentro del vínculo "foto" que a su vez está en la división "contenido") la dotamos de unas dimensiones pequeñas 30x40 px y la hacemos flotar a la izquierda para que el texto se sitúe a la derecha. Mientras que a la imagen "grande" la dotamos de alto y ancho cero pues inicialmente queremos que se oculte.
Luego damos estilo para cuando se sitúe el cursor sobre el vínculo de la imagen "chica" con div.contenido a.foto:hover img.grande {position:fixed; left:65px; top:65px; width:300px; height:400px;}, lo que hace que la imagen "grande" se muestre en su tamaño normal de 300x400 px. Se ha puesto una posición fijada que situa los valores con respecto a la ventana del navegador (ver al respecto {position}).
También conviene quitar todas las posibles decoraciones de vínculos con :link{}, :visited{}, :active{}, :focus{} usando las propiedades text-decoration:none; outline:none que desactivan subrayados de vínculos de texto y bordes punteados de vínculos de imagen respectivamente.
Con esto se acaba la parte de imágenes. La segunda parte de este ejemplo es crear menús emergentes. Para ello creamos un vínculo en la primer palabra "protocolo" del primer párrafo sobre la que hacer aparecer un menú emergente: <a class="mensaje" href="#foto1">protocolo<span class="emergente">Un protocolo en este ....</span></a>. El vínculo clasificado como "mensaje" tiene en su interior un bloque en lína de clase "emergente" que dotamos del siguiente estilo: a.mensaje .emergente {display:none; position:absolute; right:25%; left:25%; width:50%; background:yellow; border:solid 1px; padding:0.25em; color:blue; font-style:normal; font-weight:normal; text-decoration:none; }. Hay que recordar que dentro de un elemento <a> no se pueden poner elementos de bloque.
Lo más importante en este estilo es su posición absoluta con respecto al elemento padre (la división "contenido") tal que sitúa el mensaje emergente a un 25% tanto a la derecha como a la izquierda, lo que permite de alguna forma centrar el mensaje incluso cuando la palabra aparece en los bordes. También se observa display:none que oculta el elemento hasta que se sitúe el cursor (ver {display}). Luego cuando se sitúe el cursor sobre la palabra "protocolo" surgirá el mensaje emergente debido a la selección por vínculo a.mensaje:hover .emergente {display:inline; }, lo que fuerza a que se muestre como un bloque en línea.
Otra variante que hemos incluido es mostrar un mensaje emergente pero que se limita a aparecer en el interior del texto, que puede comprobar en la segunda palabra "protocolo" señalada en azul del primer párrafo. Para este caso creamos una división clasificada como "continuado", cuyo estilo es a.mensaje .continuado {display:none; color:maroon; font-style:italic; font-weight:normal; text-decoration:none; padding-left:1em; padding-right:1em; }, que también forzamos su aparición con la selección por vínculo a.mensaje:hover .continuado {display:inline; }.
Por cierto, los vínculos deben llevar a algún sitio, por lo que los hemos referenciado al inicio de cada división de la clase "contenido" pues realmente el objeto no es llevarnos a algún lado sino aprovechar el efecto de la selección por vínculo. E:hover{}.
E:link{},E:visited{},E:focus{},E:hover{},E:active{} se encuentran- En la propiedad
{border}con el ejemplo Botón vinculado.html. - En la propiedad
{list-style}con dos ejemplos de menús de listas. - En la propiedad
{clip}.
Selector pseudo-clase de lenguaje E:lang(){}
CSS21 El lenguaje de un documento se suele configurar en el elemento de la cabecera de página <meta> y en cualquier elemento mediante el atributo genérico <E lang = "xx"> especificado en HTML401, el cual también admite el atributo xml:lang = "xx" especificado en XML10, donde el valor de "xx" es la codificación de lenguaje que puede ser con dos letras: 'es' español, 'en' inglés, 'fr' francés, etc. En este caso se pueden crear selectores basados en el lenguaje mediante la expresión E:lang(xx){propiedad:valor;}, aplicándose la declaración al elemento E cuando tenga como lenguaje "xx".En el siguiente ejemplo crearemos una página con tres bloques exactamente iguales de tipo división, cada uno destinado un idioma: español, francés e inglés. Incluiremos una imagen con la bandera que cambiará según el lenguaje que se use. También haremos uso de la propiedad {quotes} que se usa conjuntamente con los elementos cita como <q>. Seguidamente se expone el código CSS:
h4 {padding-left: 20px; background-repeat: no-repeat; }
div:lang(es) h4 {background-image: url(bandera-es.ico); }
div:lang(fr) h4 {background-image: url(bandera-fr.ico); }
div:lang(en) h4 {background-image: url(bandera-en.ico); }
div:lang(es) q {quotes: '"' '"' '\2039' '\203A'}
div:lang(fr) q {quotes: '\00AB' '\00BB' "'" "'"}
div:lang(en) q {quotes: '\201C' '\201D' '\2018' '\2019'}
table {border: black double 3px; border-collapse: collapse; }
table th {border: black solid 1px; }
table td {border: black solid 1px; }
Como vemos, se trata de adaptar unas <div> con atributo de lenguaje que incluirá los elementos susceptibles de ser modificados con esta pseudo-clase E:lang(){}. Incluyen un encabezado <h4> con un relleno izquierdo de 20px que ocupará la imagen de icono de la bandera como fondo según cada lenguaje 'bandera-es.ico', 'bandera-fr.ico' y 'bandera-en.ico'. Luego hacemos que cualquier cita <q> incluida en la división se dote de las comillas apropiadas con el atributo quotes. Este se configura con parejas de comillas para los distintos niveles, tal que aquí hemos configurado los dos primeros niveles. El código principal de las tres divisiones en la página es:
<div lang="es">
<h4 class="bandera">ESPAÑOL</h4>
<q>esto es una cita con una <q>subcita</q> en su interior </q>
</div>
<div lang="fr">
<h4 class="bandera">FRANCÉS</h4>
<q>esto es una cita con una <q>subcita</q> en su interior</q>
</div>
<div lang="en">
<h4 class="bandera">INGLÉS</h4>
<q>esto es una cita con una <q>subcita</q> en su interior</q>
</div>
Selección según atributos E[atributo="valor"]{}
CSS21 Se selecciona el elemento si se cumplen las condiciones con el atributo. Las expresiones de equivalencia pueden ser:E[atributo], que selecciona cualquier elemento que tenga ese atributo.E[atributo="valor"], que selecciona cualquier elemento que tenga ese atributo con ese valor.E[atributo~="valor"], que selecciona cualquier elemento que tenga ese atributo como una lista de palabras separadas por espacios, donde una de las palabras es ese valor.E[atributo|="valor"], que selecciona cualquier elemento que tenga ese atributo como una lista de palabras separadas por guiones, donde la primera palabra es ese valor.
E[class="clase"]{}, E[id="identificador"]{} equivale a la selección por clase E.clase{} y por identificador E#identificador{}.Ejemplo selector por atributo
En el siguiente ejemplo exponemos sólo el código de la cabecera y cuerpo de una página para observar el estilo interno del comportamiento de selección según atributos.
...
<head>
...
<style>
/*que contengan atributo id*/
p[id] {color:purple;}
/*igual al valor del atributo class*/
p[class = "miclase"] {color:blue;}
/*lo anterior es equivalente a lo siguiente:*/
p.otraclase {color:aqua;}
/*que contenga ese valor y luego un espacio*/
p[title ~= "alfa"] {color: red;}
/*que contenga ese valor y luego un guión*/
p[class |= "valor"] {color:green;}
/*valores según el atributo style*/
p[style = "font-size:24px;"] {color:maroon;}
</style>
</head>
<body>
<p id="parrafo">Párrafo con un atributo id de color púpura (purple).<p>
<p class="miclase">Párrafo con atributo class="miclase" de color azul (blue).</p>
<p class="otraclase">Párrafo con atributo class="otraclase" de color azul claro (aqua).</p>
<p title="alfa beta">Párrafo con title="alfa beta" que contiene una lista de palabras
separadas por espacio,, que debería ser de color rojo (red).</p>
<p class="valor-1">Párrafo con class="valor-1" que contiene una lista de palabras
separadas por guiones, lo cambia a color verde (green).</p>
<p style="font-size:24px;">Párrafo con style="font-size:24px;" que debería
cambiar el color a marrón (maroon).
</p>
</body>
...
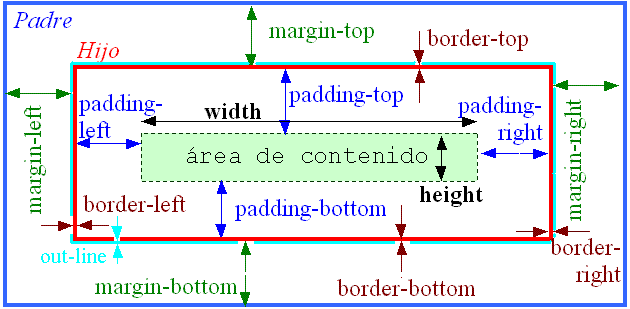
DIMENSIONADO DE ELEMENTOS (Modelo de cajas) .
CSS21Ejemplo gráfico sobre dimensionado de elementos
En esta imagen se muestran las principales medidas a tener en cuenta a la hora de dimensionar un elemento. Un elemento padre como una división con borde azul contiene una división hija con borde rojo. El recuadro verde interior es el área de contenido de la división hija, con borde rojo. Su contorno se muestra en azul claro. Las principales dimensiones que podemos configurar en el elemento hijo son:
Ejemplo dimensionado: ajuste de dimensiones
Sin embargo los navegadores deben ajustar las dimensiones si se especifican los márgenes y el relleno además del ancho y alto tal que las medidas puedan contradecirse. En este ejemplo establecemos una división exterior en azul que contienen otra división interior en rojo, cuyos márgenes (exteriores) que lindan con el azul pertenecen al rojo. Se especifican los márgenes, el relleno y el grosor de los bordes, dejando que el navegador ajuste ancho y alto del área de contenido. Esta anchura y altura y, si es necesario los márgenes exteriores, serán calculados de forma automática considerando el ancho/alto del padre menos márgenes, bordes y relleno especificados y teniendo en cuenta las dimensiones posiblemente declaradas del contenido. En todo caso el navegador nunca modificará el grosor de bordes y relleno.
<div style="color:blue; border-style:solid; border-width:thin;">
<div style="color:red; border-style:solid; border-width:10px; margin:20px;
padding:20px; text-align:justify;">EJEMPLO DE DIVISIÓN DONDE SE ESPECIFICA
MÁRGENES EXTERIORES A 20px, GROSOR DE BORDES A 10px, MÁRGENES INTERIORES O
RELLENO A 20px.
</div>
</div>
Codificación de caracteres CSS (charset) charset
CSS21- En estilo interno con
<style>o en estilo local mediante<E style>. En ambos casos la codificación es compartida por la de la página, la cual puede ser especificada en el valor %Charset del elemento<meta content>. Un ejemplo sería la siguiente declaración de codificación de caracteres para una página:<meta http-equiv="content-type" content="text/html; charset=UTF-8" >. - En estilo externo con un archivo de texto ".css", vinculado con
<link>. En este caso caben las siguientes posibilidades:- Indicarlo en
<meta content>tal como se expuso antes. - Indicarlo mediante una regla
@charsetque se incluye al inicio del archivo. - Agregar un atributo del tipo %Charset para dotar al elemento-atributo
<link charset>de la codificación adecuada.
- Un valor en
<meta content>del tipo %Charset - La regla-arroba
@charsetal inicio del archivo externo ".css". - El valor del elemento-atributo
<link charset>
- Indicarlo en
Ejemplo de codificación de caracteres (charset)
Se expone un ejemplo sobre esto en el elemento-atributo<link charset>.Definiciones generales .
Elemento a nivel de bloque block
CSS21 Un elemento a nivel de bloque (o sencillamente elemento de/en bloque) es áquel que es tratado visualmente como bloques de contenido como, por ejemplo, el texto de un párrafo. El elemento básico a nivel de bloque es <div>, pero también existen otros como <p>, <table>, <ul>..., cuya definición para comportarse como elemento a nivel de bloque viene dada por la especificación de XHTML. La propiedad {display} puede actuar para que elementos de línea adopten el nivel de bloque con valores como block, table o list-item por ejemplo.Los elementos a nivel de bloque generan una caja de bloque principal que supone a su vez un bloque de contención para las cajas descendientes que pueden ser sólo cajas de bloque o sólo cajas de línea. La razón es que si un elemento de bloque contiene al menos otro de bloque, cualesquiera otros en línea que contenga hermanos de éste serán considerados de bloque (veáse al respecto cajas anónimas), y la otra alternativa es que no contenga ninguno de bloque sino todos sean de línea.
Las cajas de bloque sucesivas se colocan una tras otras verticalmente comenzando desde la parte superior de la caja que las contiene. La caja inicial es el elemento raíz <html>. La distancia vertical entre dos cajas adyacentes hermanas (incluidas ambas dentro de una misma caja padre) puede ser configurada con la propiedad de márgenes {margin}, aunque ambos márgenes se cierran tal que el margen entre ambos será el mayor de ellos. El borde externo izquierdo tocará el borde izquierdo del bloque que los contiene.
Elemento a nivel de línea inline
CSS21 Un elemento a nivel de línea o sencillamente un elemento de/en línea es áquel que no forma bloques y su contenido es distribuido en líneas. Son elementos en línea especificados en XHTML algunos como <span>, <b> <i>, ....Varios elementos en línea sucesivos generan cada uno su propia caja de [elemento en] línea que son colocadas horizontalmente una tras otra hasta completar una línea horizontal del bloque de contención, de tal forma que se llama caja de línea al área que abarca todos los elementos en línea que ocupan una línea en el bloque de contención.
El ancho de una caja de línea viene determinado por el bloque de contención, mientras que la altura se determina por varios procedimientos, entre los que cabe citar el tamaño de la fuente o las propiedades {line-height} y {vertical-align}.
Si la caja o cajas que genera uno o varios elementos de línea suponen un ancho mayor que una línea de presentación del bloque de contención, es decir, supera el ancho de la caja de línea disponible, entonces se crea un salto de línea apilándose tantas cajas de línea como sea necesario. El lugar donde se produce la división puede quedar afectado en lo que se refiere a bordes, márgenes o relleno.
Caja anónima .
CSS21 Las cajas anónimas pueden ser de bloque o de línea:Cajas de bloque anónimas. Un elemento de bloque como <div> puede contener elementos de bloque como <p> y elemento de línea como texto u otros. En un caso como el del ejemplo siguiente:
<div>
Una línea de texto.<br />
Otra línea y un <b>elemento en línea</b>
<p>
Un párrafo que genera una caja de bloque
</p>
<span>un elemento en línea</span>
</div>
Si un elemento de bloque padre contiene algún elemento de bloque hijo, cualquier elemento en línea hermano de este hijo será considerado de bloque. De alguna forma se encierra el texto y elementos en línea sueltos en cajas a las que se les denomina caja de bloque anónima, para que todos los elementos hijos del bloque padre sean a su vez del mismo tipo. Sin embargo si el elemento de bloque padre no contiene ningún hijo de bloque, todo su interior se considera de línea, llamándose entonces caja de línea anónima, tal como se expone a continuación.
Cajas de línea anónimas. Veámos un ejemplo donde el elemento de bloque <div> contiene texto y un elemento de línea <b>:
<div>
Una línea de texto hija
<b>un elemento de línea que resalta en negrita el texto</b>
y otra línea hija por la que continúa el texto
</div>
En este caso las dos líneas de texto hermanas del elemento negrita se consideran también elementos de línea, pues el padre sólo contiene un elemento en línea. A esas líneas de texto se les denomina cajas de línea anónimas. Se trata como si estas líneas de texto sueltas se encerraran en sus cajas para tratarlos como elementos en línea.
Las cajas anónimas heredan las propiedades de las cajas no anónimas que las encierran, siempre que estas propiedades se hayan especificado como heredables.
Elemento posicionado {position}
CSS21 Un elemento está posicionado si {position} tiene un valor de relative, absolute o fixed. Por defecto esta propiedad tiene el valor static, por lo que los elementos no están posicionados inicialmente. Los elementos posicionados generan cajas posicionadas de acuerdo a los valores de las propiedades {top}, {right}, {bottom} y {left} que indican la separación de cada margen con respecto al bloque padre donde está contenido o a su propio bloque según el tipo de posicionamiento. Lo siguiente resume todos los posicionamientos que pueden darse:- Un elemento no está posicionado cuando toma el valor static, que es el valor inicial de la propiedad. En este caso el elemento se posiciona con el flujo normal del documento. Si es un elemento a nivel de línea se presenta a continuación del anterior. Si es un elemento a nivel de bloque se abre una nueva línea.
- Un elemento está posicionado cuando toma los valores absolute, fixed o relative, pudiendo darse lo siguiente:
- Un elemento está absolutamente posicionado cuando toma los valores absolute o fixed, pudiendo darse:
- Un posicionamiento absoluto con el valor absolute, donde la separación se hace con respecto al bloque que contiene el elemento que se separa.
- Un posicionamiento fijo con el valor fixed, que es una forma del anterior pero con la diferencia que para los medios continuos (como la pantalla), las cajas fijas no se mueven cuando el documento es desplazado, mientras que para los medios paginados (como salida impresa), las cajas fijas son repetidas en cada página.
- Un elemento está relativamente posicionado o tiene posicionamiento relativo cuando adopta el valor relative, donde la separación se hace con respecto al borde externo de la caja del propio elemento que se separa.
- Un elemento está absolutamente posicionado cuando toma los valores absolute o fixed, pudiendo darse:
La propiedad {position} interactúa con {display} y con {float} de la siguiente manera:
- Elementos ocultados del flujo: Para cualquier valor de
{position}y{float}estos serán ignorados si{display}tiene el valor none para ocultarlo del flujo. En este caso un elemento en línea no genera ninguna caja. - Elementos posicionados absolutamente: Si
{position}tiene valor absolute o fixed, la caja es posicionada de forma absoluta y{float}se ignora por lo que su valor inicial será none incluso si se especifica otro valor. Mientras, el valor de{display}puede generar una caja en nivel de bloque, tabla, o lista según se expone en una tabla que se muestra al pie. La caja generada es posicionada de acuerdo a{top}, {right}, {bottom} y/o {left}y al bloque que la contiene. - Elementos no posicionados absolutamente pero flotados: Si
{position}tiene el valor no posicionado absolutamente static o relative y{float}tiene un valor diferente a none, es decir, left o right, la caja es flotada generándose de acuerdo al valor de{display}mostrado en la tabla al pie. - Elemento raíz: Si el elemento del que se trata es el raíz (
<html>), el cual no puede ser posicionado ni flotado, se le aplican a los valores de la propiedad{display}lo señalado en la tabla anterior. De alguna manera el elemento raíz está implícitamente posicionado de forma absoluta con respecto a sí mismo, pues no tiene ningún padre. - Elementos no posicionados absolutamente ni flotados: En otro caso con
{position}con valores static o relative y con{float}a none, la propiedad{display}se mostrará en línea o en bloque según el valor que se le haya dado a esa propiedad.
{display} y la caja que se genera es:| Valor de 'display' | Genera caja de |
|---|---|
| none | No genera caja (punto 1 anterior) |
| inline, inline-block, run-in, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption | Bloque |
| inline-table, table | Tabla |
| list-item | Lista |
Contenido generado {content},{display:list-item}
CSS21 El contenido de un elemento puede ser generado con CSS por mecanismos diferentes que especificándolo en el documento XHTML. En medios visuales estos mecanismos son:- La propiedad
{content}junto con los pseudoelementosE:before{},E:after{}. - La propiedad
{display}con el valor list-item.
Elemento reemplazado <img><object>...
CSS21 Un elemento reemplazado es áquel cuyo contenido se reemplaza por otro normalmente de origen externo. Estos elementos poseen dimensiones intrínsecas impuestas por el contenido del propio elemento. Ejemplos de elementos de este tipo son <img>, <object>, <textarea>, <select>, <input>.