CSS-2.1: Paginados
CAJA DE PÁGINA @page{}
CSS21- Se extiende el modelo de caja del medio continuo al de caja de página, que permite especificar el tamaño de una página, márgenes, etc.
- Se consideran los saltos de página.
- Transferir una caja de página a una hoja por una sola cara.
- Transferir dos cajas de página en ambos lados de una hoja.
- Transferir más de una caja de página en la misma cara de una hoja.
- Transferir una caja mayor que una hoja en varias hojas formando un mosaico.
- Crear imposiciones (como pliegos para un libro).
- Imprimir en varias bandejas de salida.
- Imprimir como salida en un archivo.

La regla @page nos permite configurar la caja de página como si se tratara de un elemento, dotándole de propiedades al efecto como tamaño, márgenes, marcas de corte, direnciar páginas derecha e izquierda, saltos de página, páginas nominadas, saltos dentro de elementos.
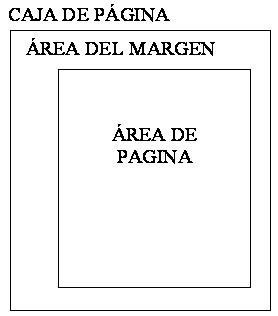
El modelo de caja de página que se expone gráficamente es una caja con una área de página y un área de margen. En futuras versiones de CSS puede que también admita una área de relleno y bordes del área de página. Este modelo de caja de página es llevado a la hoja impresa definitiva según se especifican en las propiedades definidas en @page.
El área de página incluye todo el contenido de la página y está limitado por el bloque de contención inicial entre dos saltos de página. El bloque de contención inicial en XHTML es el elemento <html>, pues este contiene el resto de la página. En CSS 2.0 las dimensiones de la caja de página pueden ser especificada con la propiedad @page{size}. Sin embargo en CSS 2.1 esta propiedad ya no está disponible, de tal forma que las dimensiones de la caja de página vendrán dadas por las especificadas para el bloque de contención inicial más los márgenes declarados con @page{margin}. De todas formas, en el elemento <html> que actúa como bloque de contención inicial en XHTML puede especificarse tanto su ancho como su alto con las propiedades {width} y {height}.
La sintaxis para esta regla es @page:pseudo-clase {propiedad: valor}, donde:
- Las pseudo-clases pueden ser:
- first para la primera página.
- left para las páginas izquierda.
- right para las páginas derecha.
- Las propiedades que afectan a la caja de página son:
- Márgenes con
@page{margin} - Tamaño con
@page{size}, removido en CSS 2.1 y que no trataremos aquí. - Nominar página con
@page{page}, removido en CSS 2.1 y que no trataremos aquí.
- Márgenes con
Hay que tener en cuenta que la regla @page afecta a todos los medios paginados como print para impresora de papel. Por lo tanto esta regla es en cierta forma independiente de la regla @media y por tanto debe codificarse de forma separada. Vea al respecto el siguiente ejemplo que usa ambas reglas.
MÁRGENES DE LA PÁGINA @page{{margin: x}}
CSS21 Los márgenes de la página se configuran con la propiedad general de márgenes {margin}. Como en la caja de página no existe el concepto de fuentes, las medidas relativas que tiene relación con ellas como em, ex no se aplican. Por lo tanto se deben aplicar medidas absolutas como cm, mm, pt, pc (centímetros, milímetros, puntos o picas), no debiendo usar medidas relativas a la resolución del monitor (px, píxeles), pues no tienen sentido en una salida impresa. Los valores de porcentajes son relativos a las dimensiones de la caja de página del bloque de contención (elemento <html>), siendo el alto para los márgenes superior e inferior y el ancho para los márgenes derecho e izquierdo.Ejemplo {page-margin}: imprimiendo a doble cara con texto no centrado
En este ejemplo confeccionamos una página con un texto largo que ocupará varias hojas al imprimir. Queremos que la primera página tenga unos márgenes superior e inferior mayores. Por otro lado vamos a imprimir a doble cara, por lo que jugaremos con los márgenes derecho e izquierdo de páginas derechas e izquierda (o páginas impares y pares), pues el texto estará desplazado a la derecha lo que causará un desajuste en el encuadernado cuando se imprime a doble cara.

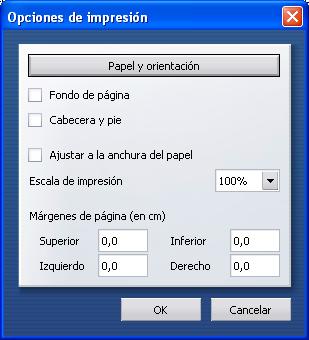
Antes de seguir hay que decir que para ver el efecto correctamente conviene quitar todas las configuraciones que el navegador tenga como opciones para imprimir. En la imagen de la izquierda podemos ver el cuadro de diálogo de Opera, donde hemos quitado esas configuraciones.
Dado que los navegadores suelen disponer de la posibilidad de que el usuario configure los márgenes e incluso generar contenido en la salida impresa (números de página, fecha y hora, etc), hemos probado en Opera que la propiedad de márgenes que estamos exponiendo y, cuando se especifiquen, ignorarán a las incluidas en esta ficha de opciones, aunque el resto de las opciones de contenido generado en la cabecera y pie de página seguirán mostrándose si se activan.
@media aplicamos color al contenido en pantalla mientras que por impresora lo mostramos en negro. En principio le damos un margen de 1 cm alrededor de cada página. Pero luego configuramos la primera página con márgenes superior e inferior específicos. A continuación configuramos el margen izquierdo de las páginas derecha (es decir, páginas pares) de mayor tamaño para que coincida con el margen derecho de las páginas izquierda (impares) y así poder imprimir a doble cara y facilitar el margen destinado a la encuadernación.
p {text-align: justify; }
@media screen {
* {color: navy; }
h2 {border: blue solid 1px; }
}
@media print {
* {color: black;}
h2 {border: black solid 1px; }
}
@page {margin: 1cm; }
@page:first {margin-top: 2.5cm; margin-bottom: 2cm; }
@page:right {margin-left: 2cm; }
@page:left {margin-right: 2cm; }
El resultado, tras obtener la correspondiente vista previa, se encuentra en arroba-page.html .
Los navegadores Explorer y Opera si ejecutan el correspondiente margen que se especifica. Con Firefox y Safari parece que no se ejecuta adecuadamente.
SALTOS DE PÁGINA {page-break-s: x}
CSS21s = before), después (s = after) o durante (s = inside) la presentación del elemento. El hecho de que se produzca un salto está condicionado a los valores siguientes:page-break-insidedel padrepage-break-afterdel elemento precedentepage-break-beforedel elemento siguiente
Salto antes de la presentación del elemento {page-break-before: x}
CSS21 Para forzar un salto de página antes de la presentación del elemento. Los valores de x pueden ser:- auto: la decisión de producir el salto queda en manos del navegador (VALOR INICIAL).
- always: se produce un salto antes de la presentación del elemento.
- avoid: evita un salto antes de la presentación del elemento siempre que sea posible.
- left: se produce uno o dos saltos de página antes de la presentación del elemento para que la siguiente página sea de posición izquierda.
- right: se produce uno o dos saltos de página antes de la presentación del elemento para que la siguiente página sea de presentación derecha.
- inherit (NO SE HEREDA)
Ejemplo {page-break-before}
En este ejemplo tenemos un texto que se agrupa en encabezados de primer nivel<h1> que a su vez contienen encabezados de segundo nivel <h2>. Queremos que cada encabezado se inicie en una nueva hoja. Para ello forzamos un salto antes de que se presente el encabezado con el valor always (siempre). El código del archivo base-before.css es el siguiente, donde se quita el color al medio impreso y se dota de contador de encabezados. No mostramos el código de la página pues sólo se compone de los encabezados citados y elementos parráfo y listas, todos los cuales pueden evidenciarse en el resultado. Adcionalmente usamos contenido generado para enumerar los encabezados.
p, li {text-align: justify; }
h1:before {content: "TEMA " counter(contador-tema) " - "; }
h1 {counter-increment: contador-tema; counter-reset: contador-parte; }
h2:before {content: counter(contador-tema) "." counter(contador-parte) " - "; }
h2 {counter-increment: contador-parte; }
@media screen {
* {color: navy; }
}
@media print {
* {color: black;}
h1,h2 {page-break-before: always; }
}
Salto después de la presentación del elemento {page-break-after: x}
CSS21 Para forzar un salto de página después de la presentación del elemento. Los valores de x pueden ser:- auto: la decisión de producir el salto queda en manos del navegador (VALOR INICIAL).
- always: se produce un salto después de la presentación del elemento.
- avoid: evita un salto después de la presentación del elemento siempre que sea posible.
- left: se produce uno o dos saltos de página después de la presentación del elemento para que la siguiente página sea de posición izquierda.
- right: se produce uno o dos saltos de página después de la presentación del elemento para que la siguiente página sea de presentación derecha.
- inherit (NO SE HEREDA)
Ejemplo {page-break-after}
Es práctico usar un salto confeccionado a medida después de un elemento específico. De esta forma forzamos un salto tras él cuando lo necesitemos. Usando el ejemplo anterior, modificamos el estilo que ahora está en el archivo base-after.css:
...
@media print {
* {color: black;}
div.saltar-pagina {page-break-after: always; }
}
Este salto será antes de cada encabezado donde queramos que se produzca el salto, excluyendo el primer encabezado. Ponemos una línea de puntos como demostrativo en pantalla de donde está situado el salto de página.
...
<body>
<h1>NUEVAS APLICACIONES</h1>
...
<div class="saltar-pagina">
......................................................................
</div>
<h1>DATOS DE DIFUSIÓN</h1>
...
</body>
</html>
Salto durante la presentación del elemento {page-break-inside: x}
CSS21 Se produce un salto de página para impedir que los elementos se dividan en dos páginas. El valor x puede ser:- avoid, producir un salto de página para evitar dividir un elemento.
- auto, el navegador decide sobre la división del elemento (VALOR INICIAL).
- inherit (SE HEREDA).
Ejemplo {page-break-inside}
En este ejemplo utilizamos un texto sólo compuesto por párrafos. En el estilo externo del archivo base-inside.css dotamos a los párrafos de un salto durante el mismo para que no se divida en dos páginas. El estilo externo es el siguiente, donde bordeamos cada párrafo para observar este ejemplo:
p {text-align: justify; border: red solid 1px;}
@media screen {
* {color: navy; }
}
@media print {
* {color: black;}
p {page-break-inside: avoid; }
}
En Firefox parece no ejecutarse adecuadamente.
LÍNEAS HUÉRFANAS {orphans: x}
CSS21- Un número entero para especificar el número mínimo de líneas huérfanas. (VALOR INICIAL = 2)
- inherit (SE HEREDA).
Ejemplo {orphans}
En este ejemplo probamos la propiedad con una página con estilo sin incluir huérfanas (base-sin.css) y otra página incluyéndolos (base-con.css), cuyo código se reproduce a continuación:
p {text-align: justify; }
@media screen {
* {color: green; }
}
@media print {
* {color: black;}
p {orphans: 5; }
}
Ver resultado en la vista previa de la página sin-orphans.html sin usar la propiedad de líneas huérfanas y con-orphans.html usando líneas huérfanas.
En el navegador puede ampliar márgenes superior o inferior en la vista previa para forzar a los párrafos a pasar a la página siguiente sin que se corten a la mitad cuando queden menos de 5 líneas. La mejor vista previa es la de Explorer, que dispone de unos cursores que se arrastran fácilmente con el ratón. Conviene quitar los encabezados y pies que por defecto pone el navegador en la vista previa.
LÍNEAS VIUDAS {widows: x}
CSS21- Un número entero para especificar el número mínimo de líneas viudas. (VALOR INICIAL = 2)
- inherit (SE HEREDA).
Ejemplo {widows}
En este ejemplo probamos la propiedad con una página con estilo sin incluir huérfanas (base-sin.css) y otra página incluyéndolos (base-con.css), cuyo código se reproduce a continuación:
p {text-align: justify; border: red solid 1px; }
@media screen {
* {color: green; }
}
@media print {
* {color: black;}
p {widows: 5; }
}
Ver resultado en la vista previa de la página sin-widows.html sin usar la propiedad de líneas viudas, lo que supone que se da el valor por defecto de 2 líneas. Sin embargo usando esta propiedad con un mínimo de 5 líneas viudas en la página con-widows.html, se pasan las últimas cinco líneas a la siguiente página.
En el navegador puede ampliar el márgen inferior en la vista previa para forzar el efecto en el último párrafo de la página, de tal forma que en la siguiente página siempre haya un resto del párrafo con al menos 5 líneas, aunque en la primera pudiera aún caber más líneas. La mejor vista previa es la de Explorer, que dispone de unos cursores que se arrastran fácilmente con el ratón. Conviene quitar los encabezados y pies que por defecto pone el navegador en la vista previa.
Nuevamente, con Explorer se consigue el mejor resultado.