Glosario XHTML 1.0 y CSS 2.1
Presentación
El propósito de estas páginas sobre XHTML 1.0 y CSS 2.1 es realizar un glosario basado en los estándares de W3C en relación con la creación de páginas web. Con la suposición de que se parte de cero en esta materia y con objeto de llegar a un conocimiento más profundo, se analizan con detalle cada uno de los elementos, sus atributos así como, por otro lado, las propiedades de estilo.
Lo denominamos glosario para dar a entender que es un conjunto de términos según la especificaciones señaladas, por lo que estas páginas no pretenden ser un curso o "tutorial" sobre páginas web. Su principal objetivo es que en un momento dado pueda servir como herramienta de consulta para aclarar algún concepto, elemento HTML o propiedad de estilo CSS. Aunque a veces introducimos otros temas relacionados como XML, programación con scripts o instalación de servidores web, por ejemplo, en la medida en que están relacionados con el tema que se esté tratando.
Especificaciones W3C
Cada uno de los conceptos se presenta en una sección, donde se incluyen vínculos a la correspondiente sección de un documento W3C. Para ello se utilizan vínculos a los documentos originales de W3C, a excepción de los documentos DTD que se han almacenado localmente en formato html para incluir referencias internas. Aunque puedan existir traducciones, hemos preferido vincular con los documentos originales que están en idioma inglés, pues son los únicos oficiales a todos los efectos.
| Título | Documento W3C |
|---|---|
| HTML 4.01 | HTML401 |
| XML 1.0 | XML10 |
| XHTML 1.0 | XHTML10 |
| DTD XHTML 1.0 Transitional | DTD-XHTML10T |
| DTD XHTML 1.0 Strict | DTD-XHTML10S |
| DTD XHTML 1.0 Frameset | DTD-XHTML10F |
| DTD Latín 1 para XHTML | DTD-LAT1 |
| DTD Caracteres especiales para XHTML | DTD-SPECIAL |
| DTD Símbolos griegos y matemáticos para XHTML | DTD-SYMBOL |
| CSS 2.1 | CSS21 |
Pruebas con los navegadores más usados
Se inició la edición de estas páginas a finales del año 2007 y durante el 2008, realizándose pruebas con los navegadores Internet Explorer 7, Firefox 2.0 y Opera 9.24. También se probó con Netscape 9.0. a pesar de que posteriormente Mozilla y Firefox pasaron a ser un único navegador ya que en Febrero 2008 se anunció que Netscape no seguiría desarrollando nuevas versiones de su navegador.
En el año 2010 y en la medida de lo posible se han actualizado y revisado los conceptos, especialmente se han adaptado las páginas para el modo de compatibilidad con IE8, versión que acoge muchos de los estándares que aún no contemplaba este navegador. Se han realizado pruebas con los navegadores Explorer 8.0, Firefox 3.5, Opera 10.5 y Safari 4.0, versiones que son las más recientes (a inicios de junio 2010).
Estructura de este tutorial
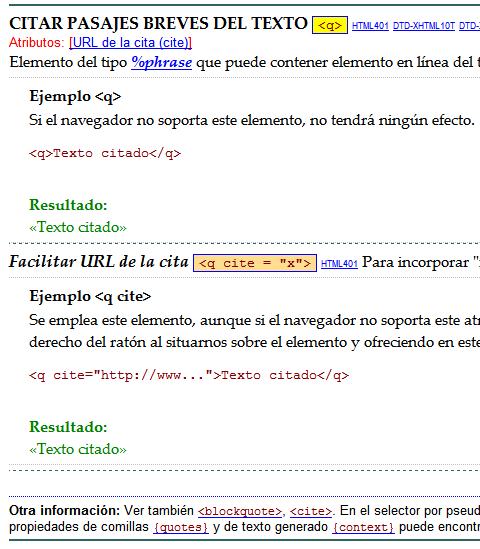
Se desglosan en cada página los conceptos, elementos HTML o propiedades de estilo CSS que tienen una relación entre ellos. Por cada concepto se ofrecen vínculos a los estándares W3C, su descripción y un ejemplo de uso de ese concepto con comentarios del resultado obtenido. En la imagen siguiente puede ver una reproducción de ejemplo para el elemento <q> que, aunque es muy breve en este caso, nos sirve para presentar la estructura de estos documentos.

Vemos que inicialmente se indica el título y un recuadro en amarillo del código del elemento HTML entre < >, con los vínculos a las especificaciones estándar W3C. Luego se relacionan sus atributos y se realiza una descripción del elemento, que será más o menos larga dependiendo de su naturaleza. Se ofrece un primer ejemplo, exponiendo el código y el resultado obtenido en color verde. Si el ejemplo no puede ejecutarse en el mismo documento por su complejidad, será desarrollado en páginas aparte.
A continuación se desarrollan los atributos, expuestos en cajas de color naranja <q cite="x">. De igual forma, se incluyen descripción y ejemplos con código y resultado que, si procede, también se comenta para ver que particularidades ofrece la ejecución en los distintos navegadores. En algunos casos se indica otra posible informción relacionada.
Por lo tanto estos documentos no tiene ningún orden de lectura en el sentido que puede tener un curso de formación. Sólo se ha seguido un agrupamiento de conceptos por identificación de la materia similar a la que pertenecen o tratan.
Resumen de contenidos
Detalle de contenidos
- XHTML
- Descripciones generales
- Elementos de cabecera
- Elementos de formato
- Bloque
<div> - Línea
<span> - Atributos generales
- Comentario
- Retorno
<br> - Regla
<hr> - Encabezado
<hn> - Párrafo
<p> - Itálica
<i> - Negrita
<b> - Agrandar
<big> - Reducir
<small> - Enfásis
<em> - Resalte
<strong> - Subíndice
<sub> - Superíndice
<sup> - Centrar
<center> - Direccionalidad
<bdo> - Autor
<address> - Cita
<blockquote> - Cita
<q> - Cita
<cite> - Abreviatura
<abbr> - Acrónimo
<acronym> - Definición
<dfn> - Borrado
<del> - Teclado
<kbd> - Insertado
<ins> - Código
<code> - Código
<pre> - Monoespaciado
<samp> - Monoespaciado
<tt> - Variable
<var>
- Bloque
- Elementos de imagen
- Elementos de vínculo
- Elementos de lista
- Elementos de tabla
- Elementos de objetos
- Elementos de formularios
- Elementos de scripts
- CSS
- Descripciones generales de estilo
- Propiedades para dimensionar elementos
- Propiedades para dar formato a elementos
- Color
{color} - Comillas
{quotes} - Contadores
{counter} - Contenido generado
{content} - Cursor
{cursor} - Direccionalidad
{direction} - Direccionalidad mixta
{unicode-bidi} - Espaciado letras
{letter-spacing} - Espaciado palabras
{word-spacing} - Espacios
{white-space} - Estilos lista
{list-style} - Fondo
{background} - Fuentes
{font} - Texto
{text}
- Color
- Propiedades para posicionar elementos
- Posición
{position} - Superior
{top} - Derecha
{right} - Inferior
{bottom} - Izquierda
{left} - Flotación
{float} - Flotación borrada
{clear} - Mostrar
{display} - Recortar
{clip} - Desbordamiento
{overflow} - Solapamiento
{z-index} - Visibilidad
{visibility} - Alinear vertical
{vertical-align} - Situar título de tabla
{caption-side} - Mostrar celdas vacías
{empty-cells}
- Posición
- Propiedades para medios paginados