Web Tools online: Calendarios
Construyendo hojas de calendarios

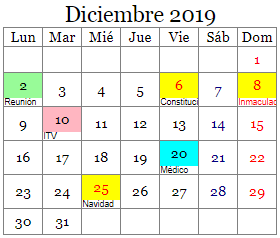
Esta herramienta sirve para construir calendarios con eventos marcados. Seleccionando una fecha podemos construir la hoja de un mes, bimestre, trimestre, cuatrimestre o año correspondiente a esa fecha. Es posible incluir también números de semana. Se acompaña una lista de eventos festivos nacionales de España, pero podría servir para agregar cualquier clase de evento. Hay 4 niveles de importancia, pudiendo seleccionar el estilo de presentación, como en la Figura donde vemos los cuatro tipos de eventos resaltados.
Al crear el calendario podemos copiar o exportar la estructura o bien imprimirlo. Hay 4 formas de estructurar el calendario: texto plano, en elementos <table>, en elementos <pre> y en elementos <div>.
El siguiente es uno de tipo texto que hemos generado con fecha 01/08/2019, exportado y ubicado a continuación. Los eventos se marcan con caracteres. Con "#" marcamos el día de la fecha con la que se construye el calendario. Con "@" marcamos el día de hoy cuando lo generamos. Con "*" marcamos los eventos: el 15 de agosto es festivo nacional en España y aparece en la lista inicial de la herramienta.
Agosto 2019
Lun Mar Mié Jue Vie Sáb Dom
#1 2 3 4
5 6 7 8 9 10 @11
12 13 14 *15 16 17 18
19 20 21 22 23 24 25
26 27 28 29 30 31Si usamos elementos HTML en la estructura podemos dotarles de estilo CSS con la herramienta. En el siguiente ejemplos utilizaremos tablas HTML. Con la fecha 01/04/2019 construimos una hoja del bimestre natural que tomará los meses de marzo y abril. Activamos los eventos y también que calcule cuando cae el Jueves y Viernes Santo (días 18 y 19 de abril de 2019). Le damos nivel 4 al Jueves Santo (color verde) y 1 al Viernes (color amarillo). También activamos que marque el Martes de Carnaval (con nivel 3, color azul). Este día se calcula teniendo en cuenta que desde el Miércoles de Ceniza (día siguiente al Martes de Carnaval) hasta el Domingo de Resurrección han de pasar 40 días sin contar domingos. También activamos los números de semana.
5: Martes Carnaval |
19: Viernes Santo 23: Día Castilla-León; Aragón |

Una vez que hayamos generado el código HTML+CSS, disponemos de la posibilidad de analizarlo con el Parseador XML, imprimirlo, copiarlo o exportarlo en formato de texto. En la Figura puede ver estos botones junto al código en la herramienta.
Algunos navegadores como Chrome posibilitan imprimir en PDF. Como prueba hemos generado e impreso el Calendario 2020 en PDF.
El código del ejemplo anterior que hemos copiado y pegado en esta página es el siguiente:
<!-- Generado con www.wextensible.com/herramientas/web-tools-online/?tool=calendars -->
<style>table._1x caption{font-size: 2em; font-family: Georgia, serif}
table._1x td{vertical-align: top}
table._1x cite{font-family: 'Arial', monospace; font-size: 0.8em}
table._1{border-collapse: collapse; font-family: Georgia, serif}
table._1 caption{font-size: 1.5em}
table._1 th{font-weight: normal; width: 2.5em; border: gray solid 1px!important}
table._1 td:first-child{border: gray solid 1px!important; text-align: center; color: gray; font-size: 0.8em}
table._1 td{border: gray solid 1px!important; text-align: center; padding: 0; line-height: 1.8em; max-width: 2.5em; }
table._1 mark[data-date]{display: block; font-weight: bold; background-color: transparent; color: currentcolor}
table._1 mark[data-today]{display: block; background-color: maroon; color: white}
table._1 mark[data-event1]{display: block; color: red; background-color: yellow}
table._1 mark[data-event2]{display: block; background-color: lavender; color: currentcolor}
table._1 mark[data-event3]{display: block; background-color: palegreen; color: currentcolor}
table._1 mark[data-event4]{display: block; background-color: cyan; color: currentcolor}
table._1 label{font-size: 0.6em; line-height: 1em; display: block; overflow:hidden; text-align: left;font-family: 'Arial Narrow', sans-serif; padding: 0; margin: 0}
table._1 td:nth-last-child(0n+2){color: navy}
table._1 td:last-child{color: red}
</style><table class="_1x"><caption>2º Bimestre 2019</caption>
<tr><td><table class="_1"><caption>Marzo 2019</caption>
<tr><th>Nº</th><th>Lun</th><th>Mar</th><th>Mié</th><th>Jue</th><th>Vie</th><th>Sáb</th><th>Dom</th></tr>
<tr><td>9</td><td> </td><td> </td><td> </td><td> </td><td><mark data-event2>1</mark></td><td>2</td><td>3</td></tr>
<tr><td>10</td><td>4</td><td><mark data-event4>5</mark></td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td></tr>
<tr><td>11</td><td>11</td><td>12</td><td>13</td><td>14</td><td>15</td><td>16</td><td>17</td></tr>
<tr><td>12</td><td>18</td><td>19</td><td>20</td><td>21</td><td>22</td><td>23</td><td>24</td></tr>
<tr><td>13</td><td>25</td><td>26</td><td>27</td><td>28</td><td>29</td><td>30</td><td>31</td></tr>
<tr><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>
</table>
<cite>1: Día Baleares<br>5: Martes Carnaval</cite></td><td><table class="_1"><caption>Abril 2019</caption>
<tr><th>Nº</th><th>Lun</th><th>Mar</th><th>Mié</th><th>Jue</th><th>Vie</th><th>Sáb</th><th>Dom</th></tr>
<tr><td>14</td><td><mark data-date>1</mark></td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td></tr>
<tr><td>15</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td><td>13</td><td>14</td></tr>
<tr><td>16</td><td>15</td><td>16</td><td>17</td><td><mark data-event3>18</mark></td><td><mark data-event1>19</mark></td><td>20</td><td>21</td></tr>
<tr><td>17</td><td>22</td><td><mark data-event2>23</mark></td><td>24</td><td>25</td><td>26</td><td>27</td><td>28</td></tr>
<tr><td>18</td><td>29</td><td>30</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>
<tr><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>
</table>
<cite>18: Jueves Santo<br>19: Viernes Santo<br>23: Día Castilla-León; Aragón</cite></td></tr>
</table>Hemos utilizado la opción de dotar de nombre de clase con valor "_1", de tal forma que agrupamos el CSS en un elemento <style>. Este elemento se debe ubicar en el <head> de esta página. Si no utiliza nombre de clase el estilo se pondrá en línea con los elementos, lo que hará un código más extenso.
Calendarios con otras estructuras
Podemos estructurar el calendario con elementos <div>. En esta hoja de agosto 2019 hemos agregado cuatro eventos con etiquetas "Cita 1", "Cita 2", "Cita 3" y "Cita 4" para observar los 4 niveles posibles que podemos marcar. El 15 está dentro de la lista de festivos nacionales ya marcado con el nivel 1. Disponemos las etiquetas debajo del día en lugar de a pie de mes:
Agosto 2019 NºLunMarMiéJueVieSábDom 31 1234 32567891011 3312131415161718 3419202122232425 35262728293031 |
La otra estructura que podemos utilizar es el elemento <pre>. Generamos la misma hoja del bimestre Marzo-Abril 2019 que antes presentamos con tablas. Con esta estructura hay que tener en cuenta no modificar en el código los espacios, especialmente los que están a inicio de cada fila. Con esta estructura no podemos poner etiquetas de eventos bajo cada día, pero si al pie de cada mes.
1: Día Baleares 5: Martes Carnaval | 18: Jueves Santo 19: Viernes Santo 23: Día Castilla-León; Aragón |
Detalle de los recursos JavaScript relacionados con el manejo de fechas
Con motivo de explicar como podíamos usar JavaScript para emular POO (Programación Orientada a Objetos), hace años que publiqué el calendario con objetos JavaScript. Sigo usando ese recurso en este sitio sin apenas modificaciones, especialmente insertándolo en un formulario emergente.
Actualmente quería ver la posibilidad de construir hojas de calendario con uno o más meses y con posibilidades de dotarlos de eventos y estilo personalizado, cosas que el recurso anterior no permitía. Pero mejor que modificar o adaptar aquel recurso decidí construir uno nuevo, cuyo funcionamiento se basa en algunas funciones localizadas en otros módulos JavaScript.
En el módulo general.js se encuentran estas funciones que construí en el año 2010 para el funcionamiento del primer calendario en POO, pero que también han tenido y tienen uso en otras partes de este sitio.
function fechaActual(devolverObjeto=false)function validarFechaHora(fecha="", devolverObjeto=false)function formatoFecha(estaFecha, separaFecha, formatoDia, formatoMes, formatoAnyo, separaHms, formatoHora, formatoMinuto, formatoSegundo, separaFechaHora)
En el módulo utiles.js acabo de construir estas nuevas funciones, algunas de las cuales utilizo para construir los calendarios con la herramienta que presento:
function validateDateTime(test="", value="")function getDaysFirstWeek(year)function getWeekNum(date="", daysFirstWeek=4)function moveDate(date="", gap=1, period="month")function getEaster(year)function calendar({date="", tag="text", period=1, mark=null, label="none", weekNum=false, daysFirstWeek=4, cols=3, css="", className="", caption="", lang="es"}={})
La funcion calendar() es la que usa la herramienta con la que se construyen los calendarios de esta página.