Imágenes informativas y decorativas
Imágenes informativas
Las imágenes informativas representan un contenido que puede ser expresado con una frase corta. Éste texto deberá transmitir el significado que está siendo visualizado, no teniendo porque ser necesariamente una descripción literal de la imagen.
Cuando usamos imágenes para etiquetar información la imagen representará el texto de esa etiqueta. En este ejemplo la imagen llevará un alt = "Teléfono:" para cuando no se suministre la imagen tengamos la frase "Teléfono: 123456". Si hubiésemos incluido la palabra "Telófono" junto al número, entonces no podemos repetirlo en el texto alternativo y pondríamos alt="".
Ejemplo: Imágenes para etiquetar información
![]() 000123456
000123456
<p><img src="ejemplos/telefono.png"
width="32" height="25" alt="Teléfono:" />000123456</p>
En algunos casos una imagen puede complementar la información del texto en el que se inserta. Pero en ese texto no se describe directamente la imagen, sino que ésta se usa para ofrecer un añadido de información. En estos casos es suficiente con un frase corta que exponga lo que visualmente nos ofrece la imagen. Para detectar este caso hemos de preguntarnos si la imagen pudiera suprimirse sin afectar al contenido, aunque la existencia de la imagen mejora claramente el contenido. Si la imagen fuese también descrita en el texto debería ser considerada decorativa, pues entonces tendríamos información redundante. En este caso pondríamos un atributo vacío alt="".
En este ejemplo el logo de HTML5 sólo está complementando la definición. Podemos eliminarlo y el contenido seguiría siendo íntegro, pero su existencia aporta una valor añadido para informar acerca de la existencia de un logotipo del lenguaje HTML5.
Ejemplo: Imágenes para complementar información
HTML5 es la quinta revisión del lenguaje base de la World Wide Web: el Hypertext Markup Language. En esta versión nuevas características son introducidas para ayudar a los autores de aplicaciones Web. Nuevos elementos son introducidos en base a usos prácticos y con claros criterios para los navegadores en un esfuerzo por mejorar la interoperabilidad.
<blockquote cite="..."><img src="/res/img/html5-64.png"
width="64" height="64"
alt="Logo de HTML5 con forma de escudo con un dígito 5 en su
interior y el acrónimo HTML en su parte superior." />
HTML5 es la quinta revisión...
</blockquote>
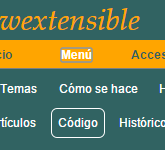
Las imágenes con información resumida tratan de exponer instrucciones para ejecutar una acción. En este ejemplo la existencia de la imagen omite un texto explicativo adyacente. Para los que podemos verla es autosuficiente, pues se observan las opciones de menú que se resaltan, por lo que ni siquiera es necesario explicar en el texto como llegar a ese botón Código. Para los que no pueden verla es necesario describirla. Pero si hubiésemos optado por incluir esa descripción en el texto, esa imagen pasaría a ser considerada decorativa pues habría infomación redundante. En este caso pondríamos alt="".
Ejemplo: Imágenes de información resumida

Este sitio Wextensible.com tiene como objetivo ofrecer el código fuente original de sus páginas. Ocasionalmente también se exponen partes del código en la pagina, pero en ese recurso encontrará la versión que actualmente se está usando en este sitio antes de salir del servidor, no como llega al navegador.
<img src="ejemplos/codigo-fuente.png" width="165" height="150"
alt="En la barra superior de las páginas de este sitio están las
opciones de menú, donde una de ellas es la de 'Código' que nos
lleva a una página para mostrar el código fuente."
class="flota-izda borde" />
<p>Este sitio ...
</p>
Una imagen cuyo objetivo es transmitir una impresión o emoción debe tener un texto alternativo que exprese su propósito. El siguiente es un ejemplo de una página con el título Nueva sección de comentarios para este sitio
, tema que explica detalles acerca de implementar ese componente web. Con la imagen se intenta transmitir impresiones como participativo y novedoso para ese sitio. Cuando la imagen no se visualice, el texto alternativo explicará esa impresión más que describir la propia imagen.
Ejemplo: Imágenes que transmiten impresión o emoción

Incorporar una sección de comentarios en las páginas tiene como objetivo lograr la participación de los usuarios en cada tema. En principio necesitaremos un formulario en el navegador y un almácen de comentarios en el servidor.
<img src="ejemplos/codigo-fuente.png" width="224" height="141"
alt="Ya puedes participar en Wextensible aportando tus comentarios."
class="flota-izda borde" />
<p>Incorporar una ...
</p>
Imágenes decorativas
Las imágenes decorativas no añaden información al contenido, siendo su único objetivo aportar una decoración visual a la página. Pueden ser suprimidas sin quitar un ápice de significado al contenido. En este caso se usará alt="" indicando que esa imagen no es necesaria para comprender el texto.
Hay que tener en cuenta que no es lo mismo poner el atributo vacío que omitirlo completamente, pues algunos navegadores de texto leerán el nombre del archivo cuando no encuentra un atributo alt. Sin embargo si existe el atributo y tiene una cadena vacía, el navegador ignorará completamente la lectura de esa imagen.
Las imágenes destinadas a mejorar el diseño visual de la página son claramente decorativas. La mejor solución es incorporarlas con CSS mediante la propiedad background-image. En otro caso hay que proveerlas con alt="" pues nada aportan al contenido.
En este ejemplo he creado una imagen a modo de barra horizontal separadora de contenidos. En el primer caso la he agregado en un elemento <img alt="">. Pero es preferible incorporar la imagen con background-image de CSS como en el segundo ejemplo usando el elemento <hr>, que tiene precisamente ese significado semántico de separar contenidos no directamente relacionados.
Ejemplo: Imágenes de diseño visual
Incorporando un separador decorativo en un elemento <img>
Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur.
Ei populo graeci consulatu mei, has ea stet modus phaedrum. Inani oblique ne has, duo et veritus detraxit. Tota ludus oratio ea mel, offendit persequeris ei vim.
<style>
.divsep {
text-align: center;
overflow: hidden;
}
</style>
<p>Lorem ipsum...</p>
<div class="divsep"><img src="ejemplos/separador-decorativo.png"
width="360" height="13" alt="" /></div>
<p>Ei populo graeci...</p>
Incorporando un separador decorativo con CSS background
Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur.
Ei populo graeci consulatu mei, has ea stet modus phaedrum. Inani oblique ne has, duo et veritus detraxit. Tota ludus oratio ea mel, offendit persequeris ei vim.
<style>
.hrsep {
background-image: url(ejemplos/separador-decorativo.png);
background-repeat: no-repeat;
background-position: center;
width: 100%;
height: 13px;
border: 0;
}
</style>
<p>Lorem ipsum...</p>
<hr class="hrsep" />
<p>Ei populo graeci...</p>
Cuando las imágenes forman parte del texto de un vínculo también hemos de considerarlas decorativas, pues ese texto ya está ofreciendo la información necesaria. En este ejemplo acompañamos la imagen al texto de un vínculo que lleva a una página de Twitter. Todo el contenido es vínculo y agregando la imagen incrementamos la superficie sobre la que podemos pulsar. Hemos de vaciar el atributo alt. Pero si pusiéramos solo la imagen sin texto entonces si debemos añadir alt="Twitter".
Ejemplo: Imágenes como parte del texto de un vínculo
<a href="http://www.twitter.com/wextensible" id="vinc-twitter">
<img src="/res/img/twitter-48.png"
width="48" height="48" alt="" />
Twitter
</a>
<a href="http://www.twitter.com/wextensible" id="vinc-twitter">
<img src="/res/img/twitter-48.png"
width="48" height="48" alt="Twitter" />
</a>
Si las imágenes ya tienen un texto alternativo adyacente no se debe replicar en el atributo alt. En este ejemplo se expone una captura de pantalla de la parte superior derecha de un navegador donde se ubican los iconos de las extensiones. Agregué unos números para identificar las extensiones que se relatan en el texto. La imagen no aporta nada para alguién que no pueva visualizarla, puesto que no estamos hablando de los iconos y donde se ubican, sino de la posibilidad de usar el navegador como herramienta de desarrollo. Además ya relacionamos en el texto las extensiones que tengo instaladas por lo que no procede hacerlo en el texto alternativo. Ponemos entonces alt="".
Ejemplo: Imágenes con texto alternativo adyacente
 Podemos usar los navegadores como herramientas de desarrollo web. En muchos de ellos podemos instalar extensiones para asuntos concretos. Yo he instalado las siguientes:
Podemos usar los navegadores como herramientas de desarrollo web. En muchos de ellos podemos instalar extensiones para asuntos concretos. Yo he instalado las siguientes:
- HTML5 Outliner para ver lista de encabezados de la página.
- PageSpeed Insights para la optimización de la velocidad de carga.
- ADB Plugin para depuración remota.
- Visor de texto alternativo en imágenes.
<p><img src="ejemplos/extensiones-chrome.png"
width="221" width="86" alt="" class="block borde" />
Podemos usar los navegadores...
</p>
<ol>
<li>HTML5 Outliner...
</ol>
Las imágenes también pueden usarse para ambientar, es decir, dar un interés visual al contenido. En este ejemplo se habla de que he modificado el sitio para poder imprimir las páginas con un estilo predeterminado. Se acompaña una imagen del cuadro de diálogo de Windows para imprimir. Pero realmente no estamos hablando de sistemas operativos ni de impresoras. La imagen puede ser ampliamente reconocida y relacionarla fácilmente con un tema de impresión de páginas. Pero para los que no la visualicen no les aportará nada, es más, les podía crear una posible confusión acerca de la finalidad del tema. Nuevamente hemos de ponerle alt="".
Ejemplo: Imágenes para ambientar

En este sitio aún no había configurado nada a la hora de imprimir. Realmente no es muy necesario pues ya casi nadie imprime una web. De todas formas en estos días he actualizado el contenedor de código resaltado incorporando una barra de botones con varias funciones. Una de ellas es la de imprimir ese trozo de página.
<img src="/como-se-hace/imprimir-web/ejemplos/imprimir.png"
width="146" height="196" alt="" class="flota-izda borde" />
<p>En este sitio...</p>