Imágenes complejas, grupos y mapas
Imágenes complejas
Las imágenes complejas aportan un mayo grado de información que no puede ser transmitido con una corta frase de texto alternativo. Son imágenes de gráficas estadísticas, diagramas de flujo y fotografías que requieren una extensa descripción.
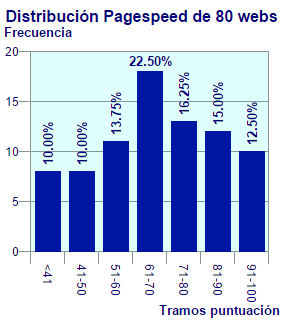
Las gráficas estadísticas son un recurso que suelo usar en este sitio. Nos ayudan a entender algunos procesos y comportamientos. Tomemos una imagen de una gráfica de barras para dotarla de texto alternativo, para lo cual tenemos varias posibilidades. La más simple es ofrecer los datos de la gráfica en el atributo alt como en el siguiente ejemplo.
Ejemplo: Imagen de una gráfica con los datos en <alt>

<img src="ejemplos/grafica.png"
width="290" height="325" class="borde"
alt="Gráfica de barras: Distribución puntuación Pagesped de 80
webs. Un 10% de los sitios obtienen menos de 41 puntos,
10% de 41 a 50,
13.75% de 51 a 60,
22.5% de 61 a 70,
16.25% de 71 a 80,
15% de 81 a 90
y finalmente 12.% de 91 a 100" />
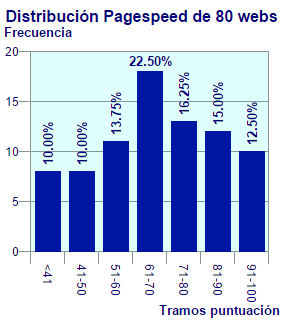
Si esa información se dispusiera en el texto adyacente ya no haría falta ponerla en el texto alternativo. En este ejemplo ponemos la tabla de datos y en el atributo alt hacemos referencia a esa tabla.
Ejemplo: Gráfica con los datos en texto adyacente
| Tramos puntuación | Frecuencia | % |
|---|---|---|
| <41 | 8 | 10% |
| 41-50 | 8 | 10% |
| 51-60 | 11 | 13,75% |
| 61-70 | 18 | 22,50% |
| 71-80 | 13 | 16,25% |
| 81-90 | 12 | 15% |
| 91-100 | 10 | 12,5% |

<table class="tabla-base-texto-centrado">
<caption class="bold">Distribución puntuación Pagesped de 80 webs</caption>
<tr><th>Tramos puntuación</th><th>Frecuencia</th><th>%</th></tr>
<tr><td><41</td><td>8</td><td>10%</td></tr>
...
</table>
<img src="ejemplos/grafica.png"
width="290" height="325" class="borde block"
alt="Gráfica de barras representando los datos
de la tabla anterior." />
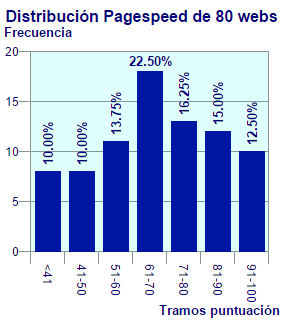
Si la información es excesiva es preferible ubicar esa información en el atributo longdesc para remitir a una descripción larga. En el atributo alt ponemos una descripción corta sobre la finalidad de la gráfica.
Ejemplo: Gráfica con los datos en <longdesc>

<img src="ejemplos/grafica.png"
width="290" height="325" class="borde"
alt="Gráfica de barras mostrando la puntuación PageSpeed
en una distribución de 80 sitios web."
longdesc="ejemplos/grafica.html" />
<a href="ejemplos/grafica.html">Descripción de la gráfica</a>
Como comenté en el primer tema de esta serie, el atributo longdesc debe contener una URL y es tratado por el navegador como un vínculo <a>. Este atributo no es muy soportado y podemos agregar un segundo vínculo para esos lectores de pantalla. Esto puede ser un valor añadido para todos los usuarios, porque la descripción larga de una gráfica podría contener:
- Un resumen exponiendo que estamos presentando y un resultado de los valores más importantes.
- La tabla de valores por si alguién los necesita con más detalle.
- Una descripción detallada de la presentación, explicando para que es cada eje, como son las divisiones, etc.
Es obvio que pueden haber cosas en esa descripción larga que amplian la información de la página que contiene la gráfica, cosas que podrían interesar a cualquiera no necesariamente con problemas visuales.
La URL de longdesc también puede apuntar a un elemento de la página que incluya la descripción larga. En este ejemplo hago uso de un componente desplegable con id="grafica" a donde apunta el longdesc="#grafica" de la imagen.
Ejemplo: Descripción larga <longdesc> local

Descripción de la gráfica
Resumen
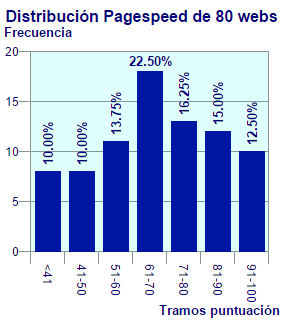
La gráfica de barras muestra la distribución de puntuación con la herramienta PageSpeed para 80 sitios webs elegidos entre sectores representativos. El 22,5% de ellos obtienen un puntuación en el tramo 61-70 (moda). Superior a 80 hay un 27,5% de sitios mientras que con 50 o menos encontramos un 20% de ellos.
Tabla de valores
| Tramos puntuación | Frecuencia | % |
|---|---|---|
| <41 | 8 | 10% |
| 41-50 | 8 | 10% |
| 51-60 | 11 | 13,75% |
| 61-70 | 18 | 22,50% |
| 71-80 | 13 | 16,25% |
| 81-90 | 12 | 15% |
| 91-100 | 10 | 12,5% |
Presentación
El eje horizontal representa los tramos de puntuación, graduado desde 0 a 100 y se divide en 7 tramos de 10 puntos, agrupando el primer tramo puntuaciones menores de 41. El eje vertical representa la frecuencia de los valores y va de 0 a 20 con divisiones cada 5 valores. Las barras verticales acumulan el número de sitios en cada tramo.
<img src="ejemplos/grafica.png"
width="290" height="325" class="borde"
alt="Gráfica de barras mostrando la puntuación PageSpeed
en una distribución de 80 sitios web."
longdesc="#grafica" />
<div class="desplegable" id="grafica"><button data-masmenos
>+</button><h4>Descripción de la gráfica</h4><div>
<h5>Resumen</h5>
...
<h5>Tabla de valores</h5>
....
<h5>Presentación</h5>
...
</div></div>

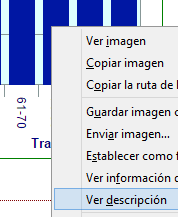
Es una lástima que longdesc tenga una insuficiente soporte de los navegadores. En Junio 2010 hice pruebas con este atributo longdesc. En ese momento los navegadores Firefox 3.5 y Opera 10.5 soportaban el atributo ofreciendo la URI en el menú contextual. El resto no lo soportaban. Y esto ha empeorado porque Opera pasó a usar el mismo motor de renderizado Blink que Chrome, navegador que no lo soporta. Firefox 36 (el actual) en cambio si trata longdesc (Figura). Esperemos que con la reciente publicación de la especificación en fase REC HTML5 Image Description Extension (longdesc) el pasado 28/02/2015 los navegadores se pongan al día.
En resumen, hay muchas formas de incluir texto alternativo para gráficas y lo mismo haríamos para otras ilustraciones como diagramas de flujo o fotografías que requieran una extensa descripción. Otro recurso para las descripciones largas es usar el elemento <figure>, pero lo veremos en el tema siguiente.
Grupos de imágenes
Un grupo de imágenes pueden formar una único conjunto de información. En este caso sólo se necesita poner texto alternativo a una de las imágenes para describir la colección completa, mientras que al resto le pondríamos alt="".
En el siguiente ejemplo presentamos dos imágenes sobre el mismo asunto. Se incluye el texto alternativo sólo en la primera pues ambas forman un grupo.
Ejemplo: Grupos de imágenes
Imágenes con capturas de carga de la página www.wextensible.com tomadas en WebPageTest, observándose que el primer pintado se produce a los 0.7 segundos:
 ...(siguen 2 capturas) ...
...(siguen 2 capturas) ... 
A 1.1 segundos la página está visualmente completa.
<img src="ejemplos/webpagetest-1.png" width="221" height="99" class="borde"
alt="Cuatro capturas de pantalla miniaturizadas ('thumbnail') de momentos de carga: a 0.6 segundos aparece
la pantalla en blanco, a 0.7 segundos ya se ha pintado la página, se omiten dos capturas y se presenta en
la siguiente imagen las dos últimas a 1.0 y 1.1 segundos sin variación en la presentación visual de la
página. " />
...<span class="small">(siguen 2 capturas)</span> ...
<img src="ejemplos/webpagetest-2.png"
width="221" height="99" class="borde" alt="" />
A veces un grupo de imágenes no forman un conjunto único, como por ejemplo una colección de reproducciones de obras artísticas donde será necesaria describirlas individualmente.
Mapas de imagen
Los mapas de imagen contienen áreas interactivas que pueden abrir un vínculo. Se trata del elemento <map> en asociación con un elemento <img>. Pueden actuar desde el lado del servidor o del cliente. Es en este último caso cuando las áreas (elementos <area>) sobre las que podemos hacer click pueden llevarnos a un vínculo y debemos proveer texto alternativo en ambos elementos <img> y <area>.
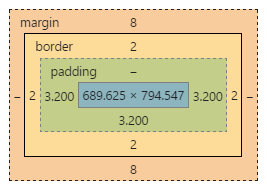
Este ejemplo toma una captura de pantalla del esquema de caja de un elemento HTML que podemos ver en los Developer Tools de los navegadores. Se trata de diferenciar las zonas para márgenes, bordes y relleno y hacerlas interactivas apuntando a vínculos de una página de este sitio que explica el CSS para esos conceptos. Proveemos de texto alternativo a la imagen así como a los elementos <area>.
Ejemplo: Mapa de imagen

<img src="ejemplos/margin-border-padding.png"
width="267" height="192" usemap="#margin-border-padding"
alt="Esquema gráfico de la caja de un elemento HTML, donde se observan
las superficies para márgenes (margin), bordes (border), relleno
(padding) y contenido. Se indican los valores en píxeles de cada
región." />
<map name="margin-border-padding" id="margin-border-padding">
<area shape="poly" title="margin"
coords="8,10,256,10,256,180,8,180,8,34,24,34,24,156,240,156,
240,33,8,33,8,10"
href="/temas/xhtml-css/css-dimension.html#margin-s"
alt="La región más externa es para el margen, con 8 píxeles arriba
y abajo y 0 píxeles a derecha e izquierda." />
<area shape="poly" title="border"
coords="24,34,240,34,240,156,24,156,24,58,40,58,40,131,225,131,
225,57,24,57,24,34"
href="/temas/xhtml-css/css-dimension.html#border-s"
alt="La región siguiente es para el borde, con 2 píxeles en los
cuatro lados." />
<area shape="poly" title="padding"
coords="40,58,225,58,225,131,40,131,40,84,80,84,80,108,188,108,
188,79,40,79,40,58"
href="/temas/xhtml-css/css-dimension.html#padding-s"
alt="La región que rodea el contenido es el relleno (padding), con
3.2 píxeles en todos los lados excepto superior." />
<area shape="poly" title="content"
coords="80,84,80,108,188,108,188,80,80,84" />
</map>
<area shape="poly"
title="content"
coords="80,84,..."
nohref
alt="El contenido..." />
nohref cuando un área no tenía vínculo. Con HTML5 este atributo es obsoleto. Hemos incluido la región interna para el contenido. Al no tener vínculo asociado no se proveerá de texto alternativo. Esto se especifica en el elemento area de HTML5, porque en el elemento area de HTML4.1 había que incluir un atributo booleano nohref para indicar que esa región no tiene vínculo asociado (Figura).
En declaraciones obsoletas de HTML5 expone que no es necesario usar nohref en elementos <area> pues omitiendo href ya se entiende que el elemento no tiene vínculo. Como el área no puede ser seleccionada, el atributo alt debe ser también omitido.