Elementos de cabecera en HTML-5
La declaración DOCTYPE en HTML-5
Esto podríamos considerarlo como la estructura mínima que debe llevar un documento en HTML-5:
<!DOCTYPE html>
<html lang="es">
<head>
<title>...</title>
</head>
<body>
...
</body>
</html> Si comparamos esto con la estructura en XHTML, con un tipo de documento transicional por ejemplo:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
<head>
<title>...</title>
</head>
<body>
...
</body>
</html>Aparte de la instrucción de procesamiento inicial que sólo aplica a documentos enviados como XHTML, se observa que desaparece el espacio de nombres xmlns="http://www.w3.org/1999/xhtml". Pero es el [XHTML-1.0]<DOCTYPE> o tipo de documento quién ha cambiado radicalmente. A medida que las distintas especificaciones se han ido incorporando también han convivido diversos tipos de documentos, tal como se observa en la página del W3C lista recomendada de tipos de documentos. Para entender porqué se ha simplificado este elemento conviene leer algunas referencias.
Hay algunos sitios que creo que aclaran algo este tema. Por ejemplo, Activating Browser Modes with Doctype de Henri Sivonen nos da una visión acerca de los modos en los que entran los navegadores al observar un DOCTYPE. También propone algunas soluciones para IE con HTML-5, que es el más conflictivo en este aspecto. Un resumen más corto que hace referencia al anterior también podemos verlo en Dive Into HTML5 de Mark Pilgrim. Y también la página de preguntas frecuentes del WHATWG acerca del doctype.
Desde el primer protocolo de HTML creado por Tim Berners-Lee en 1989-1990 hasta el momento han habido muchos cambios. El elemento <!DOCTYPE> ya se encontraba en HTML-3.2, en el estándar aprobado en junio 1997. Una frase en ese apartado del documento es muy ilustrativa:
Cada documento HTML 3.2 conforme debe empezar con la declaración <!DOCTYPE> que es necesaria para distinguir los documentos HTML 3.2 de otras versiones HTML.Los navegadores empezaron a usar ese elemento como un diferenciador de versión del documento. Pero la naturaleza del DOCTYPE no es la de ser un indicador de versión sino la de poder validar la correcta formación SGML/HTML del documento. Lo cual está muy bien para herramientas que nos ayuden a validar o incluso editar documentos HTML, pero los navegadores nunca lo usaron para esto sino como un indicador de versión para activar los distintos modos de presentación.
Y así hasta hoy donde los navegadores entran en un montón de modos de presentación diferentes (quirks mode, standards mode, almost standards mode y todos los de IE) según sea el <!DOCTYPE> que lean al inicio del documento y la propia versión del navegador (p.e., este diagrama de Henri Sivonen nos expone todo lo que hace Internet Explorer para abrir un documento). La situación digamos que es insostenible dado el gran número de tipos y tantas versiones de navegadores coexistiendo, por lo que parece que es necesario retroceder algunos pasos y volver al principio: documentos sin DOCTYPE. O dicho de otra forma: sólo hay un tipo de documento y es el tipo único HTML.
Creo entender que la idea es suprimir totalmente el DOCTYPE, pues hay que notar que desde el momento en que un servidor envía en una cabecera HTTP el tipo text/html, el navegador ya sabe que va a recibir un documento HTML y no debería necesitar ninguna otra cosa para gestionarlo. Todos los navegadores deberían soportar la compatibilidad hacia atrás, es decir, soportar características HTML de especificaciones anteriores. Pero también todos los navegadores deberían soportar la compatibilidad hacia adelante. Y esto se consigue haciendo que todos los usuarios tengan la misma versión de navegador: la última y actualizada con las características más recientes.
Pero como dice WHATWG hablando de esto, el <!DOCTYPE html> es por ahora requerido para que los navegadores (especialmente Explorer) no usen el modo de presentación con peculiariades que sería incompatible con el modo estándar que reconocen los nuevos navegadores para HTML-5. En resumen, por ahora sólo basta poner <!DOCTYPE html>: hay veces que lo más simple es lo mejor.
El elemento html en HTML-5
El elemento raíz [XHTML-1.0]<html> contiene todo el documento. Antes ponía algo como esto:
<html xmlns="http://www.w3.org/1999/xhtml" lang="es" xml:lang="es">
Con HTML-5 es más sencillo:
<html lang="es">
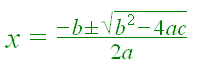
Conservamos el atributo para declarar el lenguaje de la página, español en este caso. Pero el atributo xmlns que declara el espacio de nombres o el xml:lang ya no son necesarios. Son características de XML-XHTML (atributo [XHTML-1.0] xmlns). En HTML-5 todos los elementos se consideran que están en el espacio xmlns="http://www.w3.org/1999/xhtml". Pero aún podemos usar módulos externos como SVG o MathML mediante los nuevos elementos <svg> o <math>. De esta forma todo lo que esté dentro de esos elementos son referenciados a sus espacios de nombres respectivos sin necesidad de declararlo en esos elementos (http://www.w3.org/2000/svg y http://www.w3.org/1998/Math/MathML respectivamente). En este momento (12 de Noviembre de 2011) con la versión Firefox 8.0 ya se implementa <math>. Tomamos el mismo ejemplo de uso del elemento <math> que aparece en el documento de WHATWG y lo ejecutamos a continuación:
Ejemplo:
La ecuación obtenida debería ser algo como esta captura de pantalla obtenida en Firefox 8.0:

El código que hemos puesto para que se presente esa fórmula es el que copiamos de la especificación, observándose que no es necesario incluir ningún espacio de nombres:
<math style="font-size: 2em">
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo form="prefix">−</mo> <mi>b</mi> <mo>±</mo>
<msqrt>
<msup> <mi>b</mi> <mn>2</mn> </msup>
<mo>−</mo>
<mn>4</mn> <mo>⁢</mo> <mi>a</mi> <mo>⁢</mo> <mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn> <mo>⁢</mo> <mi>a</mi>
</mrow>
</mfrac>
</math>El elemento head en HTML-5
En la cabecera [XHTML-1.0] <head> del documento ponemos los elementos de meta-información, vínculos a recursos externos y otros componentes. Básicamente yo ponía esto en XHTML:
<head>
<title>ESTRUCTURA XHTML</title>
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
...
</head>Se trata del título obligatorio para la página dentro del elemento <title>. Luego usaba un <meta> para forzar la compatibilidad de IE-8. A continuación estaba el elemento que declaraba el tipo de contenido text/html y la codificación de caracteres UTF-8. Esto lo podemos reducir con HTML-5 de esta forma:
<head>
<meta charset="UTF-8" />
<title>ESTRUCTURA XHTML</title>
...
</head>La declaración de codificación de caracteres hay que situarla lo más arriba posible en el documento. Antes usaba la declaración XML <?xml version="1.0" encoding="UTF-8"?> que portaba también la codificación y que iba al inicio del documento. Como eso desaparece y por cuestiones de seguridad (por ejemplo, con XSS en UTF-7) hemos de poner primero este nuevo elemento <meta charset="UTF-8" />. Aunque conviene aclarar que por razones de compatibilidad con versiones de navegadores anteriores puede ser conveniente seguir usando la declaración anterior, pues también lo contempla la especificación HTML-5 de W3C. Entonces y por el momento mi cabecera mínima será esta:
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge; chrome=1" />
<title>ESTRUCTURA XHTML</title>
...
</head>En el meta http-equiv los nuevos navegadores de HTML-5 ignorarán el contenido text/html desde el momento en que un servidor envía el documento con este tipo. Es decir, el navegador sólo venía haciendo caso al tipo de contenido que remite el servidor en las cabeceras HTTP y no al que se declaraba en este elemento.
HTML-5 puede tener problemas con versiones anteriores de Internet Explorer. Hay muchas cosas que se pueden hacer para compatibilizar HTML-5 con navegadores antiguos. Pero por ahora todo eso lo voy a ignorar y me voy a centrar en la última versión que pueda existir de IE poniendo el X-UA-Compatible al valor IE=edge. Con esto forzamos a Explorer a que use el modo de navegación más alto posible. Si no ponemos esto puede suceder que IE entre en modo de peculiaridades al encontrar el nuevo <!DOCTYPE html>. También acompaño el valor chrome=1 para quién tenga instalado el marco Google Chrome para versiones de Internet Explorer que no soportan HTML-5.
Otros elementos que se simplifican en HTML-5
Usaba ocasionalmente un elemento para declarar el lenguaje de script que por defecto se usaba en el documento:
<meta http-equiv="Content-Script-Type" content="JavaScript" />
Antes se usaba VBScript y por tanto si poníamos un trozo de código en un evento como onclick, el navegador podría saber en que lenguaje estaba escrito. Con HTML-5 se sobreentiende por defecto que todo el script está escrito en JavaScript así que podemos prescindir de ese elemento de meta-información.
Otro elemento que estaba usando y en el fondo duplicándolo con el propio <title> era <meta name="title" content="..." /> . Se supone que los buscadores como Google verían el título ahí, pero ya lo recogen sin ningún problema en el elemento <title>.
Aún podríamos simplificar más cosas, como eliminar el atributo type="text/JavaScript" de los elementos <script>. Pero por ahora los voy dejar para no complicarme más en esta primera partida de migración. Pues en el siguiente tema expondré como ejecutar una búsqueda y reemplazo de todas estas cosas para adaptarlas al nuevo HTML-5.