Web Tools online: Explorador, resaltador, visor y buscador
Explorador de carpetas y archivos
El explorador de carpetas y archivos es una de las piezas básicas para el funcionamiento del marco de herramientas. La posibilidad del uso del atributo directory para el <input type="file"> así como la propiedad relativePath para el tipo File nos permite cargar un Sistema Local de Archivos. Por ahora sólo lo soporta Chrome y nos permite con un único click cargar una carpeta de desarrollo donde se encuentren todos los recursos de nuestros sitio web.

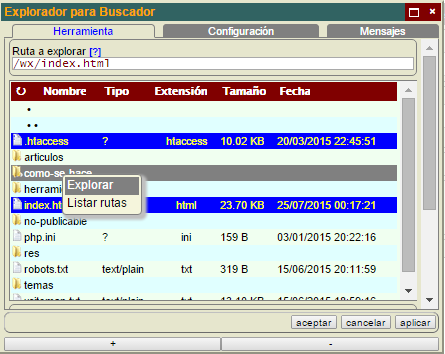
Una vez cargado el Sistema Local de Archivos podemos acceder al Explorador para navegar por el árbol de carpetas y archivos, tal como se observa en la Figura. Un menú contextual nos ofrece las acciones posibles como explorar una carpeta, abrir un archivo, seleccionar carpetas o archivos y listar rutas.
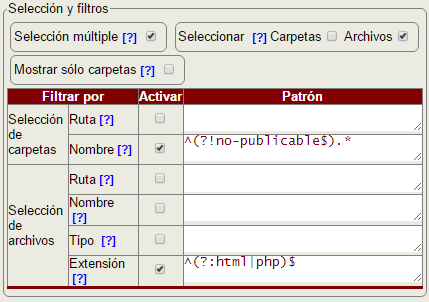
El Explorador se usa en otras piezas de herramientas para cargar una ruta o lista de rutas y ejecutar un proceso con esos recursos. Cada instancia de ejecución tiene su propia configuración, con lo que podemos realizar un filtrado de lo que queremos explorar. Así podemos realizar una selección múltiple, selección por carpetas y/o archivos y que se muestren sólo carpetas.

Adicionalmente podemos realizar un filtrado más preciso usando expresiones regulares sobre la ruta o el nombre de la carpeta o el archivo y, en caso de archivos, sobre el tipo (MimeType) y la extensión. En la Figura podemos ver un ejemplo de filtros aplicados a los nombres de carpetas y extensiones de archivos. El patrón ^(?!no-publicable$).* incluye todas las carpetas a excepción de las nombradas con ese término. En cuanto a los archivos sólo presentará los que tengan extensión html o php.

La configuración que agregue o modifique puede ser salvada mediante el botón Exportar de la pestaña de configuración del marco principal (ver Figura). Se descargará como texto que podrá guardar en un archivo que debe nombrar como wt.txt y guardarlo en alguna carpeta de su Sistema Local de Archivos. O sobrescribir uno anterior si ya existiera. En un momento posterior cuando vuelva a cargar ese Sistema de Archivos desde su ordenador, el marco de herramientas buscará un archivo wt.txt y cargará la configuración guardada.
Resaltador de código
El Resaltador de código es una herramienta que nos permite el resaltado de documentos HTML, PHP, CSS y JS principalmente. Es una réplica del que ya tenía publicado Resaltador de código con JavaScript. Al integrar este recurso nos permitirá abrir un documento en el marco Web Tools online y que aparezca con código resaltado.

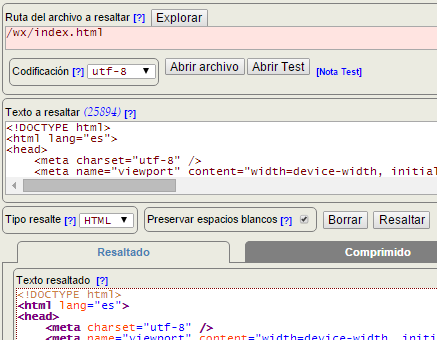
En la Figura puede observar que seleccionamos una ruta del archivo a resaltar y abrimos ese archivo. El contenido pasará al texto a resaltar. O bien podemos escribir directamente texto a resaltar. El test es un archivo que contiene código de muestras para observar todo lo que permite este resaltador. Los siguientes documentos informativos están relacionados con los resaltadores de código:
- Herramienta resaltadora de código (con PHP), primer resaltador para funcionar en un marco de herramientas PHP en localhost.
- Información del resaltador código con JavaScript, con funcionamiento equivalente al anterior. Esta herramienta ahora se replica en el nuevo marco, usando los mismos scripts resaltador-codigo.js y resaltador.js.
Visor de archivos
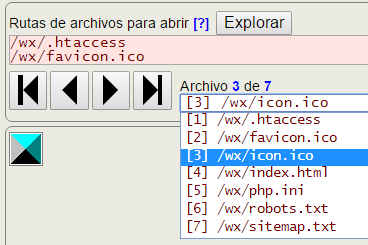
El Visor de archivos nos permite visualizar archivos de texto e imágenes. Podemos explorar una ruta o una lista de ellas y visualizarlas con la barra de botones de navegación o con un desplegable.

En la Figura se observa una lista de siete rutas presentándose un archivo de imagen de extensión ico, el icono de este sitio Wextensible.com que se ubica en la carpeta raíz.
Buscador de texto en archivos
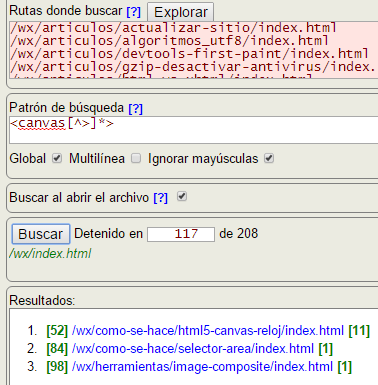
Esta podría ser la primera herramienta básica que podríamos tener siempre a mano: un Buscador de texto en archivos. Supongamos que tengo que buscar cuántos documentos HTML de nuestro sitio usan el elemento <canvas>.

Primero exploraríamos una lista de rutas que nos devolvería 208 documentos HTML. Luego fijamos un patrón de búsqueda, tal como se observa en la Figura. La búsqueda puede detenerse manualmente en cualquier momento. En la imagen la hemos detenido en el documento 117 mostrándonos los resultados encontrados hasta ese momento. Hay coincidencia en tres documentos cuyos números de posición son 52, 84 y 98. En el primero hay 11 coincidencias, en el segundo y tercero sólo hay una.

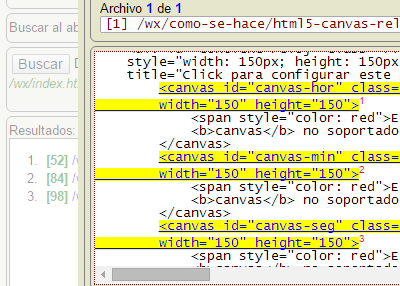
Al pulsar sobre el primer archivo econtraremos esas 11 coincidencias resaltadas, como se observa en la Figura. Se muestra en un Visor emergente resaltando y numerando las coincidencias.