Font metric
Aplicación
Introducción

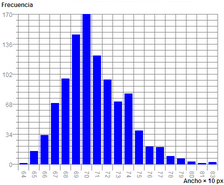
Esta utilidad nos permite analizar el ancho de línea, número de caracteres o tamaño de fuente seleccionando frases aleatorias de un texto, que también podemos configurar en distintos idiomas. Fijamos dos de esas tres variables y nos calculará la tercera. Podemos hacer pruebas unitarias o bien una serie obteniéndose una gráfica de distribución generada por mi visor de gráficas lineales. También obtenemos algunos resultados estadísticos simples.
Surge por la necesidad que expongo en el tema para calcular el ancho máximo para una página web. Desde el punto de vista de la accesibilidad aconsejan que el ancho no supere los 80 caracteres ( W3C - WCAG 2.0 - Visual Presentation). Si pienso utilizar una familia de fuente con un tamaño dado, entonces ¿cuál es el ancho máximo que debo darle a mis páginas para que cada línea de texto contenga en torno a los 80 caracteres?
Depende de varios factores. Principalmente de la fuente, especialmente de su tamaño. Pero también del tipo o familia, pues algunas son monoespaciadas como Courier New, ocupando todos los caracteres el mismo ancho. En el resto (serif y sans-serif) el ancho de cada letra es diferente. Las familias de fuentes no ocupan el mismo ancho. Hay fuentes muy estrechas y otras que se alargan más.
E incluso del idioma que usemos. Porque una línea de texto deberá contener palabras completas. Por ejemplo, en alemán el tamaño medio de las palabras es de 6,1 caracteres. Mientras que en español es de 4,94 similar al inglés que es de 4,88. Estos datos están en la presentación de Distribución por longitud de las palabras de diferentes idiomas, de C.Quesada-Granja.
Esta herramienta elige frases al azar que contienen palabras completas. La frase se inicia en el comienzo de una palabra y aunque fijemos un número de caracteres y/o ancho disponible, si la última palabra no cabe se desecha en esa línea. Si el idioma tiene palabras más largas por lo tanto habrá una proporción de frases con menos caracteres.
Con esta herramienta, usando texto en español, configurando la fuente Verdana a 16 px y limitando a 80 caracteres obtengo un valor más frecuente (moda) en torno a 700 px para el ancho de línea. Este valor lo he actualizado ahora en el estilo max-width de los elementos de la estructura de las páginas.
Y al revés, probando los 700 px en la herramienta con esa fuente Verdana de un tamaño de 16 px obtenemos el número de caracteres en un rango de [68, 86] con el más frecuente 80. Estos valores son similares para los textos en español e inglés, incluso para el texto Lorem ipsum en latín. Pero para el texto en alemán se obtiene un rango más largo [59, 85], creciendo en su límite inferior dado que ese idioma tiene palabras más largas y por tanto habrán muchas frases que lleven menos palabras y en consecuencia menos caracteres. Pero aún así el valor más frecuente también está cercano a los 80 caracteres.
Por último tengo que aclarar que las fuentes no se muestran igual en todos los dispositivos. Las pruebas comentadas en los párrafos anteriores fueron hechas en un sistema operativo Windows con Chrome 35.