Texto alternativo para imágenes en HTML5
El texto alternativo

El caracter semántico del atributo alt del elemento <img> ha sido uno de los más confusos con los que me he enfrentado. Hasta ahora estaba poniendo siempre este atributo porque las herramientas de validación y optimización lo reflejaban como obligatorio. Pero nunca llegué a prestarle más que una atención superficial. Ahora es el momento de profundizar un poco más.
HTML4 ya incluía este atributo y le hacía una especial mención en un pequeño apartado sobre cómo especificar texto alternativo. Lo definía como necesario para agentes de usuario que no pudieran representar imágenes. Completaba esta información con un par de consejos como no incluir información irrelevante o sin significado. Pero esto era tan escaso y genérico que no podía más que ser motivo de mal uso del atributo.
Realmente más que hablar sólo del atributo alt hemos de enfrentarnos con el concepto de texto alternativo para una imagen. La especificación HTML5 expone los requerimientos para proveer texto que actúe como una alternativa a las imágenes, con muchos ejemplos sobre el uso de este atributo. Este contenido también se encuentra en una especificación especialmente dedicada a este asunto que trata sobre las técnicas para crear textos alternativos útiles (último Working Draft del 23/10/2014). Es un documento más completo porque incluye otra información relacionada, como lo que aplica a los elementos <figure> y <figcaption>.
La especificación anterior define el texto alternativo como una forma de posibilitar el acceso a información visual en caso de que el contenido sea presentado en dispositivos de distinta modalidad sensorial como auditivos o táctiles. Más o menos lo que decía HTML4. Pero ahora se hace hincapié en que no sólo logramos texto alternativo con el atributo alt. Y es por eso que se vuelve este tema tan confuso. Veámos primero que cosas hay relacionadas con el etiquetado de imágenes:
- Atributo
alt - La especificación HTML5 dice que para el elemento
<img>su atributosrces el contenido integrado (embedded content). Mientras que el atributoaltofrecerá contenido equivalente para navegadores que no puedan procesar imágenes o incluso que las hayan desactivado. - Atributo
longdesc - En HTML4 se exponía este atributo
longdesc, pero en HTML5 no fue incluido inicialmente. En fecha reciente lo han reconsiderado y han publicado una especificación sólo para este atributo, HTML5 Image Description Extension (longdesc), documento del 28/02/2015 ya en fase de recomendación. Dice su introducción que el texto alternativo es usado para hacer la información visual accesible describiendo la información o función representada en una imagen. El atributoaltdebe ofrecer una descripción concisa o funcional equivalente a la imagen. Para algunas imágenes y contextos será necesario un mayor detalle que lo que podemos incluir enalt. El atributolongdesctiene ese objetivo, siendo su contenido una URL donde vincula a otro documento con más información. Es, por lo tanto, un vínculo y el navegador debe tratarlo como el elemento<a>clásico cuando la imagen no se presente. - Atributo
title - HTML5 dice que el atributo
titlerepresenta información de consulta (advisory information) para el elemento, tal que podría ser apropiado para un mensaje emergente (tooltip). En un vínculo podría ser el título o una descripción del recurso a donde apunta; en una imagen podría ser los créditos o una descripción de la imagen; en un párrafo podía ser una nota al pie o comentario; en una cita podría ser más información sobre la fuente; en contenido interactivo como controles de formulario podría ser una etiqueta, instrucción o uso del elemento. Es importante notar que el atributoaltno representa información de consulta. Los navegadores no deben tratar estos dos atributos en la misma forma. - Elementos
<figure><figcaption> - HTML5 dice que el elemento
<figure>representa contenido de flujo, es decir, texto, imágenes, video y cualquier cosa que represente un contenido. Lo considera una porción del documento auto-contenida (como una frase completa) y es típicamente referenciada como una unidad desde otra parte del documento. Opcionalmente puede tener una leyenda o pie de foto que se incluirá en su elemento hijo<figcaption>. En una de las especificaciones que habla sobre estos elementos en relación con las técnicas para crear textos alternativos útiles, se indica que<figcaption>puede en ciertos casos actuar como texto alternativo para una imagen obviando entonces su atributoalt. Aunque tengo ciertas dudas sobre esto como expongo en un tema posterior hablando de la obligatoriedad de uso del atributo alt. - Contexto
- Una imagen es un elemento de contenido de frases (phrasing content). Así un párrafo puede contener texto y otros elementos como vínculos
<a>, elementos que representan importancia del contenido como<strong>y otros muchos, entre ellos, imágenes con el elemento<img>. Por lo tanto una imagen forma parte del contenido de de una párrafo. Y como ese párrafo es un contexto para la imagen, también puede actuar como texto alternativo. En estos casos no podemos usaraltporque supondría una duplicación de contenidos. Si ya en el texto estamos explicando el contenido de la imagen y aportamos la misma descripción enalt, cuando la imagen no se ofrezca tendremos un contenido de texto duplicado. Lo evitamos poniendo un valor vacío para el atributoalt="". Así la imagen se considera como decorativa pues no añade información al contenido del texto.
Es una cuestión de accesibilidad
Implementar la accesibilidad web es un trabajo considerable. Y se hace más díficil cuando ya estamos desarrollando contenidos sin haber empezado por aprender antes estos conceptos. Modificar completamente este sitio para hacerlo 100% accesible puede ser una labor compleja. Por ahora me estoy imponiendo hacerlo por partes. Ahora toca esto del texto alternativo en las imágenes con el objetivo de hacerlas accesibles debido a que el usuario:
- Tiene una conexión lenta porque ha desactivado las imágenes.
- Tiene problemas visuales y usa un software sintetizador de texto como Braille.
- Usa un navegador de voz para escuchar la página siendo leída.
- Usa un navegador de sólo texto, como un robot de búsquedas que sólo puede indexar las imágenes como texto.
- Desactiva las imágenes para ahorrarse costes de conexión, como en data-roaming.
- Tiene problemas con la carga de una o más imágenes por que está mal vinculada o el servidor no pudo enviársela.
Estas son alguna razones por las que hay que usar un buen texto alternativo. Vea que no sólo es un tema de dar soporte a personas con problemas visuales. Una razón de peso es ofrecer a los buscadores el texto correcto que mejor describa la imagen, o ninguno si fuera el caso. En la página de ayuda de herramientas para webmasters de Google habla de proporcionar la mayor cantidad posible de información sobre la imagen, pues los buscadores indexan sólo por texto. Y aunque el texto y títulos adyacentes a la imagen les podría servir para descubrir el propósito de la imagen, lo cierto es que el contenido del atributo alt es el más indicado para ello.
Una cuestión es como ir probando la accesibilidad de los contenidos mientras vamos desarrollando una página. Tenemos que buscar una forma de emular las situaciones de inaccesibilidad comentadas antes. ¿Podemos hacer algo en los navegadores visuales como Chrome, Firefox o IE?

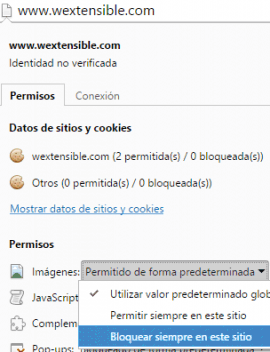
Una de las ayudas en los navegadores que hecho de menos es la posibilidad de desactivar las imágenes para ver como se presenta la página. Pero en los navegadores consultados no he podido encontrar otra cosa que el bloqueo de imágenes (Figura). Y no es lo mismo, pues no son descargadas pero tampoco muestran el texto alternativo.

Y es una pena porque si queremos ir probando la página en un servidor local de desarrollo para ver como se ve con el texto alternativo tendremos que instalar alguna extensión. En la configuración de Chrome encontramos un enlace al Webstore con extensiones de accesibilidad para Chrome. Con esta ayuda podemos ir observando el texto alternativo a medida que desarrollamos la página (Figura).
O si no queremos instalar nada de esto podemos forzar URL's erróneas, en cuyo caso el navegador ofrecerá el texto alternativo. Podemos hacerlo, por ejemplo, renombrando temporalmente la carpeta que contiene las imágenes para una página o las propias URL de los elementos <img>.
De una forma u otra es una buena práctica leer la página con textos alternativos en lugar de imágenes y observar las incoherencias, duplicaciones o ausencias de contenido. Es algo que antes no hacía y a lo que voy a tener que acostumbrarme. Al redactar un párrafo de texto solemos releerlo para comprobar si está bien estructurado en sí mismo y con el resto del contenido de la página. Es entonces cuando debemos incluir también la lectura del texto alternativo, como si fuese un párrafo más o una parte de alguno de ellos, como si no existieran las imágenes.
Casos de uso para buscar el mejor texto alternativo de una imagen
Para aprender a usar el texto alternativo es mejor seguir un tutorial de accesibilidad web. El documento Web Accessibility Tutorials: Images Concepts expone ejemplos de uso que trataré de reproducir y particularizar para este sitio. Relacionamos a continuación los casos que podemos encontrarnos, donde los enlaces llevan a temas siguientes donde se desarrollan con ejemplos.
- Las imágenes informativas representan un contenido que puede ser expresado con una frase corta. Éste texto deberá transmitir el significado que está siendo visualizado, no teniendo porque ser necesariamente una descripción literal de la imagen.
- Las imágenes decorativas no añaden información al contenido, siendo su único objetivo aportar una decoración visual a la página. Pueden ser suprimidas sin quitar un ápice de significado al contenido. En este caso se usará
alt=""indicando que esa imagen no es necesaria para comprender el texto. - Son imágenes funcionales las que se incluyen en elementos vínculo
<a>, botones<button>y otros elementos interactivos. El texto alternativo debe transmitir la acción que se va a llevar a cabo más que una descripción de la imagen. - Las imágenes con texto cuya intención es que pueda leerse deben contener un texto alternativo con el mismo contenido.
- Las imágenes complejas aportan un mayo grado de información que no puede ser transmitido con una corta frase de texto alternativo. Son imágenes de gráficas estadísticas, diagramas de flujo y en general ilustraciones o fotografías que requieren una extensa descripción.
- Un grupo de imágenes pueden formar un único conjunto de información. En este caso sólo se necesita poner texto alternativo a una de las imágenes.
- Los mapas de imagen contienen áreas interactivas que abren un vínculo. Deben por tanto proveerse de texto alternativo que describa el propósito de ese vínculo.
- El elemento
<figure>está destinado a contener una ilustración o figura con una leyenda en su elemento hijo<figcaption>. Es lo que denominamos una ilustración con pie de foto. En ciertos casos la leyenda puede actuar como texto alternativo o complementarlo.